Many years ago, I set my sights on becoming a senior developer. I achieved that goal! I wish I could say it was a matter of hard work and perseverance, but no, that wasn’t enough. JavaScript stood in my way, and it was while grappling with it that I came across one silly sentence in Marijn Habernecker’s classic book, Eloquent JavaScript. On the topic of variables, it says:
“You should imagine bindings as tentacles rather than boxes. They do not contain values; they grasp them — two bindings can refer to the same value.”
— Marijn Habernecker

An analogy like this falls into the category of childish comparisons meant mostly for raw beginners to understand basic concepts. They are fun and entertaining but not something that will turn you into a senior developer.
But it struck me. Even in a small way, this childish metaphor made me a better developer. It fixed a fundamental misunderstanding: we don’t put values in variables. If variables did behave like buckets or containers, how could this be true?
const count1 = 10;
const count2 = count1;How is it possible to have the same 10 value in two different buckets? The same thing can’t be in two places at the same time, right?!
But the octopus metaphor solved this dilemma for me. Two tentacles can certainly grab the same value! It’s a visualization that reveals the underlying nature of values! Give me all of the world’s computer science literature on variables at my fingertips, and it would not be as useful to me as this imaginary octopus.
Why can’t all of JavaScript be like this?
My Search For More Visual Learning MaterialI noticed a frustrating gap between doing the simple loop and function exercises you find in most beginner courses and actually building programs.
The problem? I still wasn’t at the level where I could decipher reams of dry technical text. I wanted more octopuses!
So, I looked everywhere for them. I scanned the internet for visual and abstract learning resources: Google, YouTube, Medium, TikTok, and every book I could possibly find. I discovered most “visual learning” material fits into one of three groups.
First is a gamified learning experience, like the learn-while-playing platforms CodeCombat and ElevatorSaga. While wonderfully creative and full of stories and characters that help you build real programs with real-world patterns, this type of learning is procedural. The focus is on using concepts rather than diving into what they are.

The second group is the graphically represented syntax or technical explanation. Ever seen an array of apple and orange emojis? Or diagrams of the event loop? These can break down scary concepts into an easier-to-digest visual medium. They can be powerful visual aids that transform dense technical jargon. Examples include Lydia Hallie’s brilliant “JavaScript Visualized” series as well as cheat sheets like this one from Ram Maheshwari.

The third group is closer to what I sought: the analogy-driven learning experience. Developers love a good analogy. We use them all the time in blog posts and video tutorials. They help explain very technical concepts. One resource I found, CodeAnalogies, is particularly impressive, with analogies for everything from content distribution networks to MVC frameworks.

But analogy-driven learning has limitations for me. All of the analogies were disconnected! They had no relation to one another. They were great for wrapping my head around an isolated topic but not for seeing the big picture. The thing with JavaScript is that everything is connected. How can a newspaper analogy for objects be extended to describe prototypal inheritance?
Finally, I came to realize the thing I wanted most was something memorable. I wanted to consolidate everything I was learning into a visual format that was easy to recall when I needed it — whether in an interview or while writing code. Unfortunately, most analogies are entirely forgettable. How many dog, cat, and banana arrays can one take?
Building My Own Visual RepresentationsThere was only one solution to this: create my own visual representations for my JavaScript knowledge tree. But first, I needed to figure out how to make something stick in my memory.
I’ve always had an interest in mnemonic memory methods. These are memory “hacks,” such as the “memory palace”. They help visually encode large amounts of information for easier recall. World memory competitors use it to remember the order of multiple decks of cards and random number sequences.
The basic principle is this: You can take any idea and turn it into an image. For example, an array could be an ocean stingray. That’s good, but still not enough. The trick is to make the mental image as weird, funny, and ridiculous as possible. Images that are out of the ordinary are what stick to memory.
My First Big LessonSo, here is one of my very first mnemonic representations of JavaScript arrays:

I was so proud of this. We have a stingray street vendor selling fruit, reminding me that arrays hold data. He has a special square device for picking up individual items that represent the square bracket syntax for selecting items. He has a monocle to remind me that arrays have methods for searching. He has a cowboy lasso that refers to loops, and so on.
It’s a fun depiction. But I was trying to learn JavaScript to land a job! If this ridiculous monocled stingray didn’t make me a better developer, it defeated the purpose. The ultimate test: would I use this image of an array streetseller as a point of reference while coding? Nope. It turned out to be entirely, utterly useless.
I didn’t need a way to remember the term array. Knowing they have methods to search does not tell me how I can perform searches. Even a Swiss Army knife tail with all the main array methods like .sort(), .push(), and .unshift() proved pointless with a two-second Google search.
This was trickier than I thought. I learned my first big lesson:
We can’t learn a programming language using pure mnemonic methods because memorizing the lists of things does not help you understand the underlying concepts.
My Second Big LessonAfter much reflection and many, many more failed attempts, I tried to represent something I had always struggled with: functions. What would the makeup of a function look like? I came up with this pretty poor representation:

At the top, we have silly paratroopers that represent parameters. We send parameters through the entrance, ( ), and they end up in a contained pool (i.e., the function body). They start arguing, and that’s how we can remember arguments.
Unfortunately, this went into the failure bucket, too. Representing syntax isn’t helpful. It’s better to gain familiarity through lots of practice writing it. There were also dangerous flaws in the analogy. It suggested parameters and arguments are the same; the only difference is their place.
An abstraction like this with flawed theory baked into it would actually make me a worse developer! I needed to dig deeper into what things really are.
The BreakthroughThe solution was to go atomic. Focusing on the smallest concept would give me the first layer I could use to paint a picture of JavaScript. I circled back to our friendly octopus, where this all began.
What were the tentacles grasping? Values!
Values are often glossed over and don’t seem like the key to unlocking the mysteries of JavaScript. But this simple idea was a breakthrough for me: if the code flows, we can imagine the flowing as an ocean or river. What do we find in this flow? Islands!

Values are the islands, and each island has a set location and size. That was it! It was exactly what I was looking for. It still didn’t improve my skills as a developer. But I knew it had potential.
From Analogies To ModelsLayer upon layer, I began to build up a vision of JavaScript by focusing on what things are and how they are related to other things. First came islands. Then came genies, evil sorcerers, flying ships, and turtle pilots. My excitement grew as the smaller layers, the fundamentals, could be combined to produce a big-picture understanding of more complex topics like closures.
Each image was not a simple analogy. It was a mental model — a way of thinking. It provided a lens to interpret each concept but required imagination. I call them imagimodels.
I knew from my past attempts that focusing on lists is ineffective. The secret lies in what things are rather than what they do. When I think about it, that was my problem with learning JavaScript all along. I had no issue eventually getting something to work. The problem was I mostly didn’t have the faintest idea why.
Growing A Memorable, Multi-Layered UniverseWith this approach, an abstracted world of JavaScript was erected:

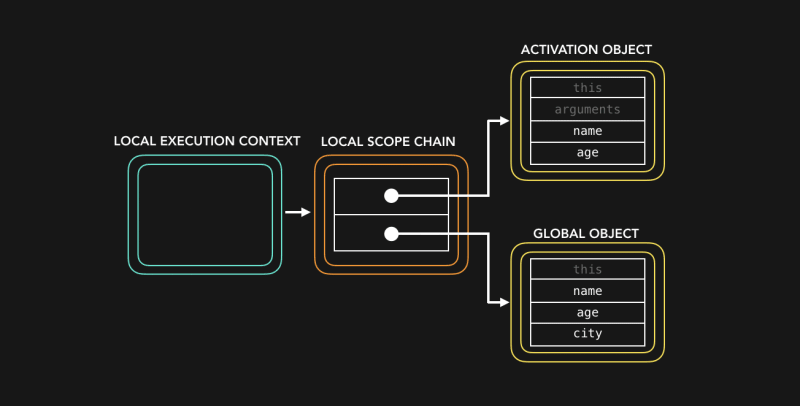
This image helps me identify fundamental JavaScript concepts for assignment, local scope, and primitive values. Of course, it is not a standalone image, and you won’t be able to identify these concepts without context. It requires a story to weave JavaScript and analogy together.
A narrative is what drove the other concepts into the picture, quite literally. Here, we can see a closure:

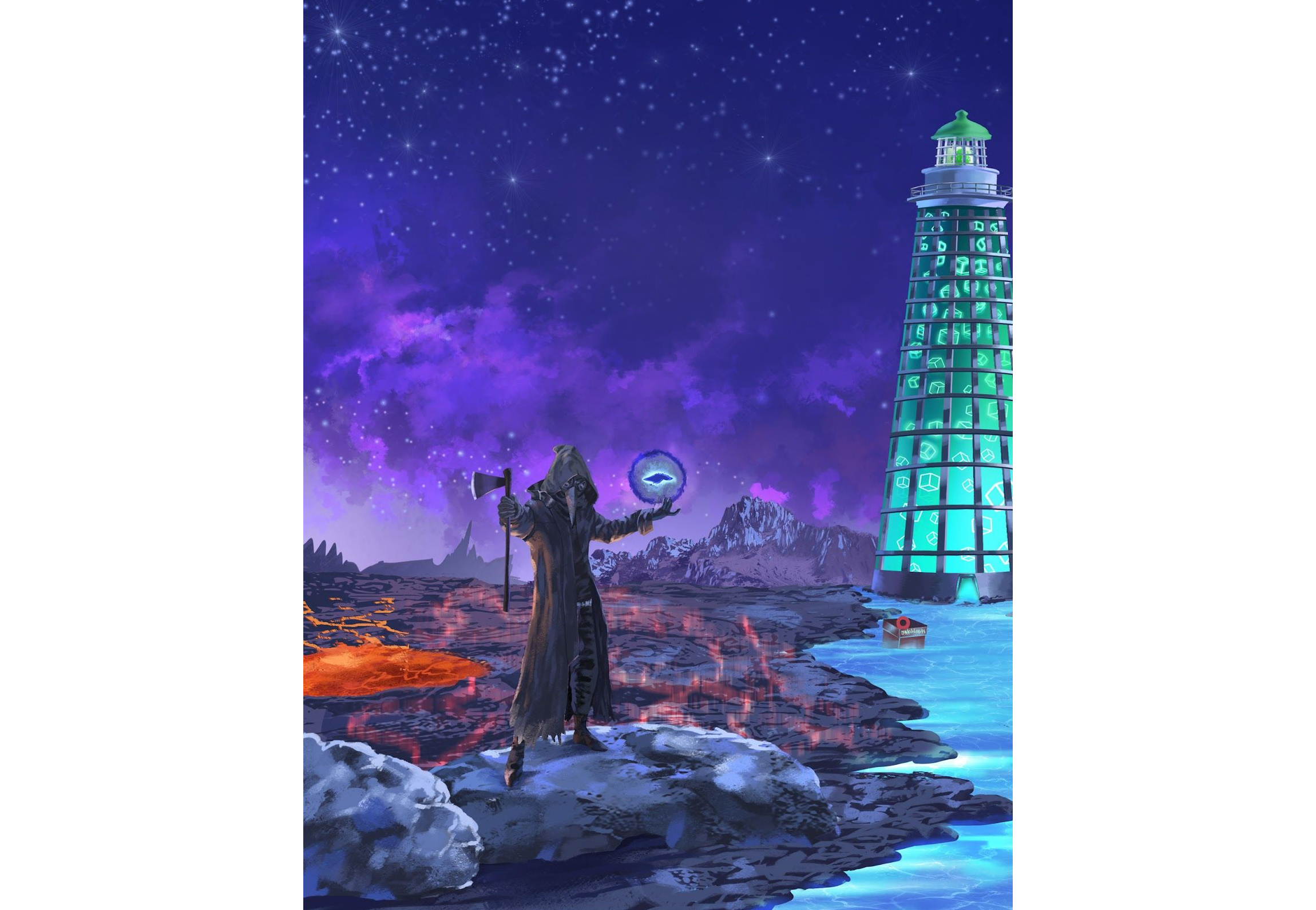
The next image uses mnemonic methods for remembering useful terminology. Unlike arrays and parameters, “execution context” felt like something I would read in an IBM manual from the 1970s. It was a scary term that deserved a scary representation.

I found a connection between “execution context” and the phrase “executor got hex,” which inspired an illustration of a medieval-style executioner holding an axe in one hand and a hex, or sorcerer’s spell, in the other.
Why the spell? It’s not random. It builds on previous existing layers representing other sub-concepts. The spell is tied to our understanding of a function invocation and makes you think of wizards and sorcerers, right? And it is the parenthesis in every function call.
This begs the question, what is a function? Is it the result of the hex or the execution? Is it the invocation itself? Only a firm understanding of objects would help me identify what really is going on here.
As you can see, the visual layers build upon one another, like a tree with a central trunk branching out in different directions. It’s the knowledge tree I wanted — not one containing every detail about JavaScript, but a central, unified mnemonic resource that could be compared and evaluated against, added to, argued over, and above all, retrieved when I needed it.
I call my illustrations of JavaScript concepts “The Great Sync”, and I use them to continue to grow my understanding. It is also something I now use to teach others.

Was it all sunshine and daisies for my JavaScript learning journey from this point on? Did building this world make me ace every JavaScript quiz I needed to pass to get that senior-level job?
Nope! I wish the best of luck to anyone who thinks they can learn JavaScript simply by looking at a few pictures.
My biggest takeaway from all my learning efforts is this: Despite The Great Sync solving so many of my personal struggles with the language, is it any better than any single one of the resources I mentioned? Does it have any use without actual coding — the tireless, painful process of trying to get your code to work? Certainly not.
It is one tool, among many, to “see” JavaScript differently and escape the confinement of a code editor or YouTube tutorial.
All of these approaches celebrate the variety and infinite creative potential of the learning experience. And the more we have, the more learners who are stuck on JavaScript can discover new routes to understanding.
Further Reading on Smashing Magazine
- JavaScript APIs You Don’t Know About
- Interactive Learning Tools For Front-End Developers
- A Guide To Audio Visualization With JavaScript And GSAP
- When CSS Isn’t Enough: JavaScript Requirements For Accessible Components
Gain $200 in a week
from Articles on Smashing Magazine — For Web Designers And Developers https://ift.tt/6wi1soB



