React is a popular frontend JavaScript library for building performant web applications. One key feature of React is its ability to manage states and dynamically update the user interface based on changes to that state. However, as a web application becomes more complex and feature-rich, it can grow challenging to manage scheduling events and tasks within the application.
To assist in managing time-based events and tasks, you can use a React scheduler component library. These libraries provide pre-built components ranging from simple calendars and date pickers to advanced scheduling tools that handle multiple tasks and events across different time zones. Regardless of the complexity of the application you’re developing, using a React scheduler component can save you production time and make your life easier.
In this article, we’ll explore some of the best React scheduler component libraries, so you can choose the library that best fits your product development requirements. We’ll explore these libraries in terms of features, ease of use, and performance.
To get the most out of this article, you should have a basic understanding of how to set up and run a React project. Otherwise, the docs may be helpful. Let’s get started!
Jump ahead:
- Why should you use a React scheduler component library?
- Syncfusion
- DHTMLX scheduler
- react-big-calendar
- FullCalendar
- simple-react-calendar
Why should you use a React scheduler component library?
React scheduler component libraries are essential tools for developers looking to quickly and efficiently add scheduling functionality to their React applications. Let’s review some of the main reasons why you should use a scheduler component library for React.
Time savings
One of the most significant advantages of using a scheduler component library is saving time and effort. Instead of building scheduling functionality from scratch, you can use pre-built components that are optimized for performance and designed to work together seamlessly. This can significantly reduce the development time and cost, allowing you to focus on other aspects of the application development lifecycle.
Performance
Many scheduler component libraries are optimized for performance and designed to handle large datasets, making them suitable for applications that require high availability and scalability. In addition, pre-built components are often tested thoroughly and maintained by the community, ensuring that they are reliable and up-to-date with the latest industry standards.
User experience
Scheduler component libraries can improve the user experience by providing a familiar and intuitive interface. Pre-built components are designed with usability and accessibility in mind, making it easier for users to navigate and use the scheduling functionality.
Features
Scheduler component libraries offer a range of features, including drag-and-drop scheduling, recurring event support, and customizable views, allowing developers to create highly functional and feature-rich scheduling applications with minimal effort.
Customization
Many scheduler component libraries offer a range of customization options, including theme support, localization, and date formatting. This makes it easy for developers to tailor the user experience to their specific needs and preferences, improving usability and accessibility.
Cross-platform support
Many scheduler component libraries are cross-platform, meaning you can use them in a variety of different applications and environments, including web, mobile, and desktop applications.
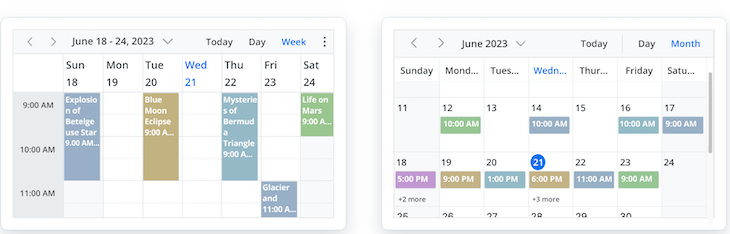
Syncfusion
Syncfusion is a feature-rich, multipurpose, and easy-to-use UI suite for React with a React calendar scheduler component library. It is ideal for developers looking for an all-in-one, reliable, and efficient React scheduler. It’s important to keep in mind that this is a paid tool, however, you can try it out with a free trial:

Let’s explore the Syncfusion React scheduler further based on its features, ease of use, and performance.
Features
Syncfusion has various customizable views, including days, weeks, months, workweeks, agenda views, years, and timeline views. Syncfusion enables globalization and localization, so users can customize the Syncfusion scheduler to suit their date and number preferences.
With Syncfusion, you can easily configure recurring events to repeat on a daily, weekly, or yearly basis with integrated recurrence options.
Syncfusion allows seamless data binding from various external sources, like JSON and RESTful web services. To reduce load times, Syncfusion loads data on demand by default.
Syncfusion’s React scheduler layout is highly responsive and works very well on all mobile devices that use Android, iOS, and Windows OS. It has a well-optimized design for desktops and smartphones. Finally, Syncfusion supports frameworks and libraries like Angular, Vue, Blazor, and more.
Ease of use
Syncfusion provides excellent documentation, samples, and tutorials to get started quickly. It provides a user-friendly design and intuitive UI/UX, which makes it easy for end-users to interact with the scheduler.
It has a simple API and several samples and demos available on its website. It provides a range of pre-built event sources and schedule templates, making it easy to integrate with external data sources.
Performance
Syncfusion uses virtual scrolling and lazy loading, which means that only the visible events are rendered, leading to improved performance and faster load times. Syncfusion is optimized for performance and can handle large datasets without any lag.
Syncfusion’s calendar scheduler also includes built-in caching mechanisms, which help to reduce the number of server requests and improve the overall performance. It supports data binding, which allows you to update the scheduler’s data source without reloading the entire scheduler.
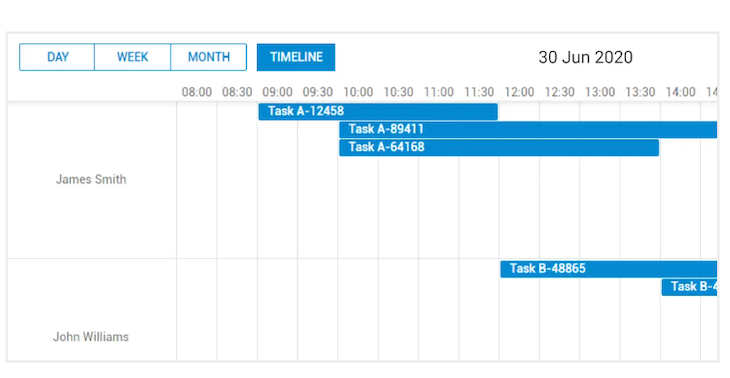
DHTMLX Scheduler
The DHTMLX Scheduler is a popular JavaScript calendar scheduler that provides a wide range of scheduling components for developers. It is a feature-rich library that offers drag and drop scheduling, recurring event support, customizable views, and many other features that make it a powerful tool for building scheduling applications. Like Syncfusion, it is also a paid tool:

Features
To schedule event with DHTMLX Scheduler, you can simply drag and drop them, which is an essential feature that makes scheduling intuitive and easy for users.
DHTMLX Scheduler provides several customizable views, including day, week, month, and year views, allowing developers to tailor the user interface to their specific needs. DHTMLX Scheduler also supports globalization and localization, making it easy for developers to customize the language and date formats used in their applications.
The DHTMLX Scheduler works across modern browsers; you can also integrate it with Salesforce, as well as different frameworks and libraries like Angular, Vue, Node.js, JQuery, PHP, PHP Laravel, Ruby on Rails, and more.
Ease of use
DHTMLX Scheduler comes with a detailed documentation that includes a wide range of examples, making it easy for developers to get started and understand how to use the library effectively.
The DHTMLX Scheduler API is extensive, with a wide range of methods, properties, and events, giving you full control over the application’s appearance and behavior. You can easily manipulate the API, change the date format, implement localization, and perform any other configuration options.
Performance
The DHTMLX JavaScript calendar scheduler is built on top of the latest web technologies, including HTML5 and CSS3, ensuring that it performs well on modern browsers and devices.
react-big-calendar
For those looking for a free React scheduler component library, react-big-calendar is a great option. Instead of the classic tables-caption approach, it uses Flexbox:
Features
react-big-calendar offers various views including day, week, month, and agenda views. It supports drag and drop scheduling, event resizing, and customizable tooltips. react-big-calendar also offers a range of customization options, including theme support, globalization, and localization. You can also benefit from the supportive community on Slack.
Ease of use
react-big-calendar is easy to use and has excellent documentation that helps developers to get started quickly. It provides easy-to-use APIs that can easily integrate into JavaScript applications, and it also includes a set of comprehensive demos, which minimize any learning curve.
Performance
react-big-calendar has built-in caching mechanisms, which help to reduce the number of server requests and improve the overall performance. react-big-calendar is optimized for performance and can handle large datasets with ease.
FullCalendar
FullCalendar is a popular React calendar scheduler component with a wide range of features, including customizable and draggable events. You can get started with FullCalendar’s standard version for free:
Features
FullCalendar is a lightweight and open source React calendar scheduler component library. FullCalendar provides various views, including days, weeks, months, and agenda views. To render nested content, it accepts React’s JSX code.
FullCalendar seamlessly integrates with various JavaScript frameworks and libraries like React, Vue, Angular, and TypeScript. It supports custom elements that come through its web component. It offers multiple themes to fit users’ needs, is compatible with Bootstrap 5, and provides built-in integration with iCal and Google Calendar.
Ease of use
FullCalendar is simple to use with excellent and easy-to-understand documentation. FullCalendar uses a simple API that developers can easily integrate into their JavaScript applications, and it has a comprehensive demo to educate users.
Performance
FullCalendar also includes built-in caching mechanisms, which help to reduce the number of server requests and improve overall performance. By using AJAX, FullCalendar fetches events on the go. FullCalendar is optimized for performance and can handle large datasets.
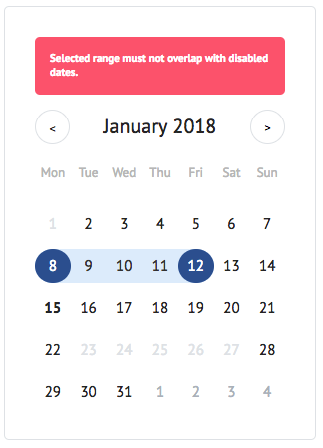
simple-react-calendar
simple-react-calendar is a free and lightweight React scheduler component library that provides a simple monthly view for scheduling. It is optimized for performance and includes support for internationalization out of the box, making it easy to display the calendar in different languages and date formats:
Features
simple-react-calendar offers a simple monthly view for scheduling, displaying events as customizable colored dots on the calendar. simple-react-calendar includes other customization options for the calendar, like the ability to define custom CSS classes for each day, highlight certain days, and customize the calendar’s styling.
Ease of use
simple-react-calendar offers a simple and user-friendly API that you can easily integrate into your React projects.
Performance
simple-react-calendar is lightweight and optimized for performance; it can handle large datasets without any lag, and it includes various performance optimizations, like virtual rendering, to ensure smooth performance even with large datasets.
Conclusion
React scheduler component libraries provide software developers with a wide range of tools to build powerful scheduling applications in their React projects. In this article, we discussed some of the best React scheduler component libraries, exploring their features, ease of use, and performance.
Each of these libraries offers unique customization options and meets various scheduling needs, making them ideal for a range of projects. By choosing the right React scheduler component library, you can create efficient and effective scheduling applications that meet your project requirements.
I hope you enjoyed this article! Leave a comment and let me know which library you plan on using in your projects.
The post Best React scheduler component libraries appeared first on LogRocket Blog.
from LogRocket Blog https://ift.tt/QGL8IWo
Gain $200 in a week
via Read more