
Loops allow us to cycle through items in arrays or objects and do things like print them, modify them, or perform other kinds of tasks or actions. There are different kinds of loops in JavaScript, and one of them is the for…in loop.
In this article, we’ll learn about the for...in loop JavaScript provides. We’ll look at how the for...in loop is used in JavaScript, its syntax, examples of how it works, when to use it, when not to use it, and what other types of loops we can use instead.
Why Use Loops
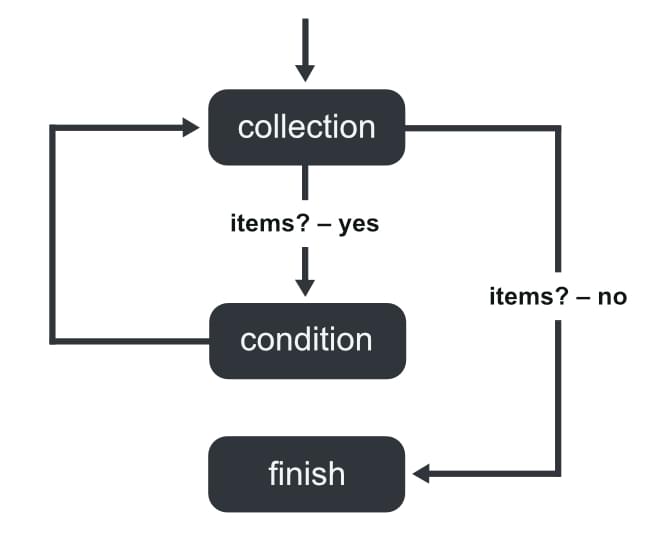
In JavaScript, just as in other programming languages, we use loops to read or access the items of a collection. The collection can be an array or an object. Every pass through the items of a collection is called an iteration.
There are two ways to access an item in a collection. The first way is via its key in the collection, which is an index in an array or a property in an object. The second way is via the item itself, without needing the key.

Definition of the for…in Loop
The JavaScript for...in loop goes through or iterates keys of a collection. Using these keys, you can then access the item it represents in the collection.
The collection of items can be either arrays, objects, or even strings.
Syntax of the for…in Loop
The for...in loop has the following syntax or structure:
for (let key in value) {
//do something here
}
In this code block, value is the collection of items we’re iterating over. It can be an object, array, string, and so on. key will be the key of each item in value, changing on each iteration to the next key in the list.
Note that we use let or const to declare key.

Using the for…in Loop with Objects
When using for...in loop to iterate an object in JavaScript, the iterated keys or properties — which, in the snippet above, are represented by the key variable — are the object’s own properties.
As objects might inherit items through the prototype chain, which includes the default methods and properties of Objects as well as Object prototypes we might define, we should then use hasOwnProperty.
A for…in loop object example
In the following example, we’re looping over the following variable obj:
const obj = {
1: "JavaScript",
3: "PHP",
2: "Python",
4: "Java"
};
In the loop, we’re rendering the property and value in a <div> element.
See the Pen
Looping Objects by SitePoint (@SitePoint)
on CodePen.
Notice that the order of the iteration is ascending for the keys (that is, starting with digits in numerical order and then letters in alphabetical order). However, this outputted order is different from the index order of the items as created when initializing the object.
Using a for…in Loop with Arrays
When using the for...in loop to iterate arrays in JavaScript, key in this case will be the indices of the elements. However, the indices might be iterated in a random order.
So, if the value variable in the for...in loop syntax structure we showed above was an array of five items, key would not be guaranteed to be 0 to 4. Some indices might precede others. Details on when this might happen is explained later in this article.
For…in loop array example
In the example below, we’re looping over the following variable arr:
const arr = ["Javascript", "PHP", "Python", "Java"];
And in the loop, we’re rendering the index and the value of each array element.
See the Pen
Looping Arrays by SitePoint (@SitePoint)
on CodePen.
Continue reading JavaScript For Loop: How to Use the for…in Loop on SitePoint.
from SitePoint https://ift.tt/iVFHrgI
via Read more



