Building blocks of HTML
An HTML document consist of its basic building blocks which are:
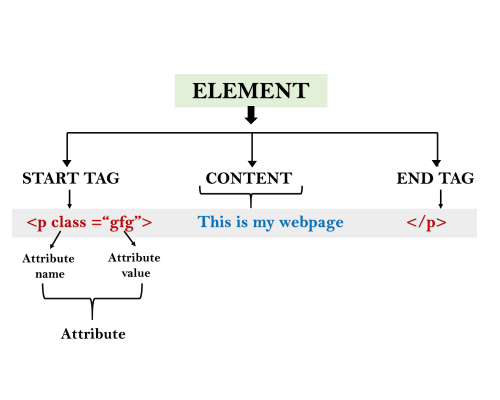
- Tags: An HTML tag surrounds the content and apply meaning to it. It is written between < and > brackets.
- Attribute: An attribute in HTML provides extra information about the element, and it is applied within the start tag. An HTML attribute contains two fields: name & value.
Syntax
- Elements: An HTML element is an individual component of an HTML file. In an HTML file, everything written within tags are termed as HTML elements.

Example:
Output:
The building blocks
This is a paragraph tag
The style is attribute of paragraph tag
The element contains tag, attribute and content

