Making mistakes is all part of being human. As UX designers, our job is to ensure that when users do slip up, we have the messaging and resources in place to get them back to where they want to be, and fast. That’s where error messages come in.
In this article, we’re going to look at why getting error messages right is so important to a site’s UX design and how you can create error messages that enhance rather than detract from the user’s experience with your brand.
Here’s what we’ll be covering:
- The importance of clear error messages in UX
- Why users encounter errors
- The key traits of effective error messages
- Examples of effective error messages
- Common mistakes to avoid when writing error messages
- Best practices and tips for crafting clear error messages
Ready to learn more? Then let’s go!
The importance of clear error messages in UX
You may think of the lowly error message as a relatively small part of a site’s overall design. However, your error message communication style plays a key role in both solving user issues and informing a user’s decision to stay on your website. It also says a lot about your brand’s approach to the user experience as a whole.
Let’s take a look at some of the other important reasons why clear error messages should be a UX design priority.
Reduces user frustration
Clear, friendly, and instructive error messages can help reduce user frustration by leading users to a solution that helps them reach their goal. When the opposite is true — an error message is unclear, negative, or confusing — a user is likely to become even more frustrated. When this happens, the individual probably won’t have the patience to decipher an unclear error message and is instead likely to abandon the site altogether.
Supports branding
An error message is a great opportunity to provide your users with a positive experience of your brand in a moment of frustration and confusion. While you shouldn’t distract from solving the issue at hand, some on-brand playfulness or humor can work well in these instances to diffuse tension and keep the mood light while the user is on the error page.
Turns moment of frustration into one of delight
Clever UX designers will use an error message to turn a moment of frustration or confusion into one of delight, impacting positively on the user’s overall experience with a brand, service, or product. This can be achieved through the use of compelling or humorous copy or an engaging visual design.
Retains users and potential customers
If a user has been having a delightful interaction with your website or app but then stumbles across a confusing, condescending, or complicated error message, this can lead a potential customer to looking elsewhere to have their needs met. When the opposite happens, users are even more likely to become loyal to a brand.
Indicates overall UX approach
Error messages are a great indicator of a company’s overall approach to the user experience. Why? Because organizations that put in the time needed to craft clear, compassionate, and succinct error messages are likely to have invested in the messaging and communication elsewhere too. Based on the error messages alone, users know they can expect a good experience when engaging with the rest of the brand’s online presence as well.
Why users encounter errors
There are numerous reasons why users might encounter error warnings or error pages. As we all know, a mere typo in a URL is enough to send us to the dreaded 404 error page. However, generally, users encounter error messages because of one of the following three reasons:
- User intervention is needed by the system
- A requested operation has been unsuccessful
- An important warning needs to be communicated to the user
An error page, as opposed to just a message or warning, is a HTTP status indicating the server’s response to the user’s in-browser request. The most common error pages are 401, 403, 404, 500, 502, 503, and 504 errors. These errors can be divided into client-side and server-side issues, depending on the root cause of the issue.
Causes of server-side issues include:
- The server has encountered a problem and couldn’t complete the user’s request
- There are network connectivity problems
- There has been no response from the server in the allowed time period
Causes of client-side issues include:
- The user lacks authorization credentials (e.g., a misspelled username)
- The user lacks the necessary permissions to access the page
- The server couldn’t find the page the user has requested
Mistakes vs. slips
UX designers also need to be aware of the difference between when a user makes a mistake, which is conscious, and a slip, which is unconscious. A slip happens when a user wants to perform one action but instead performs a different one. This could occur when a user is filling out an address label on autopilot, for example.
A mistake, on the other hand, happens when the user’s idea or mental model of the system doesn’t match with the actual system they’re interacting with. A UX designer’s error warnings need to be written with both these kinds of user errors in mind and be able to support the user in solving the relevant issues.
The key traits of effective error messages
Want to know what to include in your error messages to retain your users and help them reach their goals? Then keep reading.
Clear language and messaging
Your error messages should be written in clear and simple language. This isn’t the place for fancy terminology or technical jargon. You want your users to quickly understand both the issue and the steps they need to take to solve it from the information you’re providing them with on the page.
Short and to the point
This isn’t the time for that blog post you’ve been dreaming about. Your error message should be short and succinct, with all the information the user needs presented in bite-sized chunks. You want your users to be able to digest the information in seconds, not minutes, and be able to get on with completing the task they set out to do without any further delays.
Humble and empathetic tone
Anyone who has come across an error message knows that a condescending or unfriendly tone is the last thing you need when you’re in a fix. Don’t blame the user for the error, and instead be friendly, humble, and empathize with the situation they’ve found themselves in. Users are more likely to warm to a brand that understands their needs than a brand that appears hostile or haughty.
Positive words
This may be an error page, but it’s important not to focus on the negativity here. Use positive words and a friendly tone in your error identification and your problem-solving steps in order to keep the user engaged and encouraged while they solve their issue.
Solution-focused
Your error messages should always have the solution to the problem at their core. While it’s great to empathize with the problem, you’ll want to get to the problem-solving part of the message as quickly as possible to keep the user on track and get them back to where they need to be.
Instructions for the user
By now you probably don’t need reminding of this part, but just to be absolutely clear: always include instructions for the user on how to solve the problem that caused their error. If there is no solution, guide them back to where they came from, or offer alternatives.
Specific and relevant to the issue
Try not to waffle about other features or highlights on your error message and instead stick to the issue at hand. The user will be much more likely to check out your brand’s other features when they’re safely back where they want to be; when they’re stranded, panicking, or frustrated on an error page, all they want to know is how to fix the issue as quickly as possible.
Examples of effective error messages
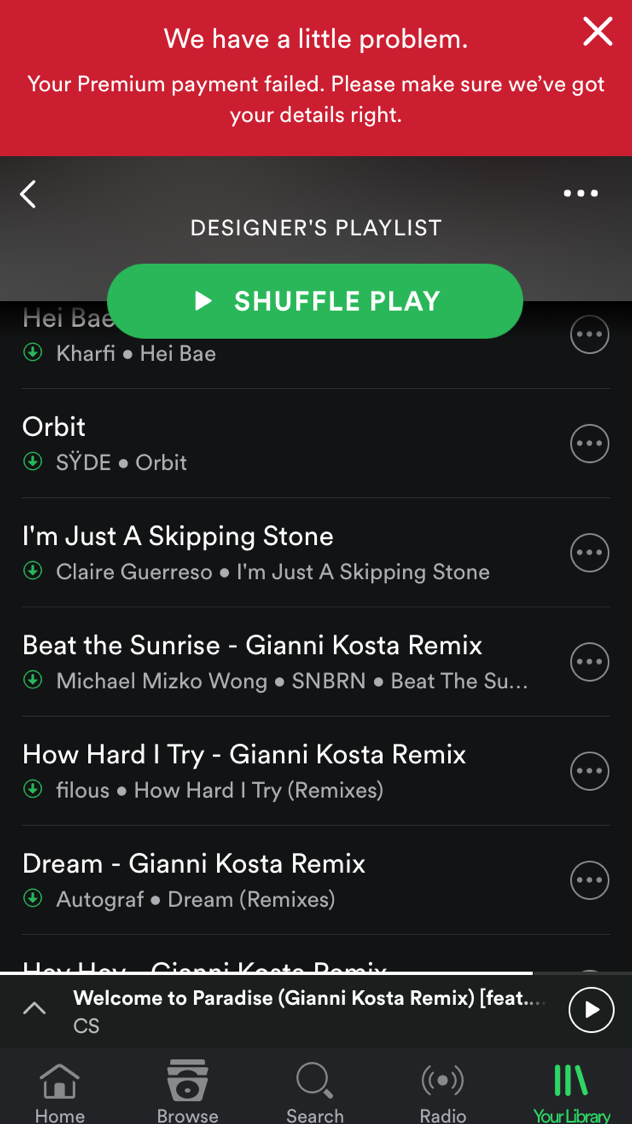
1. Spotify’s failed payment error message
Why is Spotifiy’s error message so effective?
- It’s immediately eye-catching due to the red banner
- The language is empathetic rather than alarmist: “We have a little problem”
- It explains the issue concisely without going into unnecessary detail: “Your payment has failed”
- It provides clear instructions on what to do to fix the problem: “Please make sure we’ve got your details right”
- It doesn’t put the blame on the user: “… make sure we’ve got your details right”
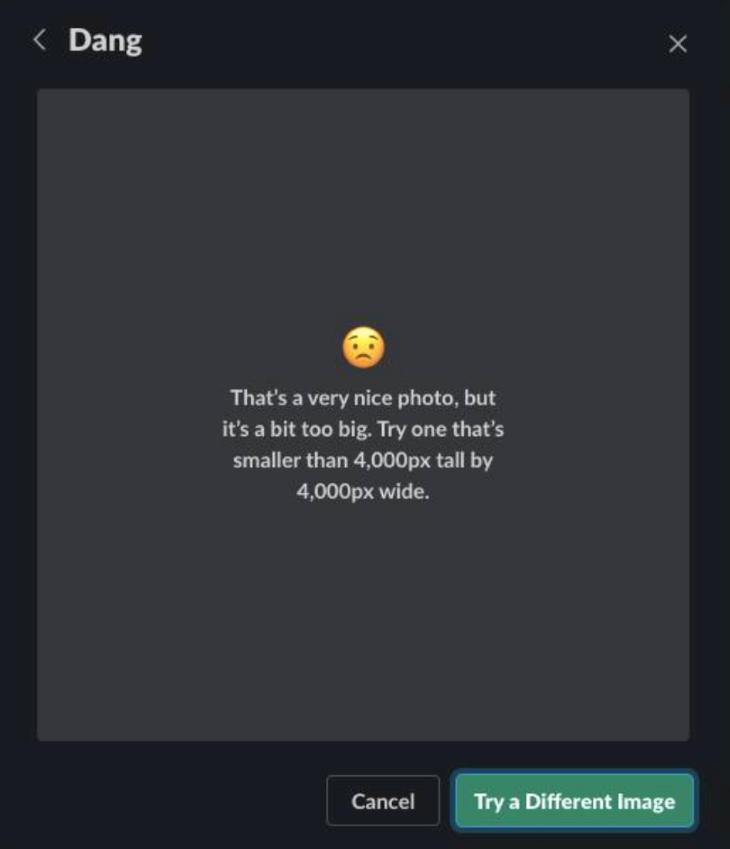
2. Slack’s “photo is too big” error message
Why is Slack’s error message so effective?
- The emoji is eye-catching, on-brand, empathetic, and communicates that something is wrong
- The language is relatable and relevant to the specific issue: “That’s a very nice photo”
- The issue is clearly and succinctly described: “It’s a bit too big”
- Specific and clear instructions are provided alongside a button that complements the required action: “Try a Different Image”
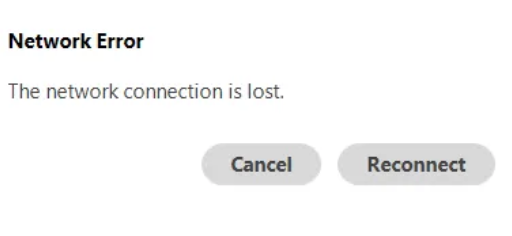
3. Network error message
Why is this network error message so effective?
- Although this is a technical issue, the user isn’t confronted with technical or confusing language.
- The description of the error is simple and clear: “The network connection is lost”
- The user’s next steps for solving the problem or canceling the attempt are clear from the text on the buttons
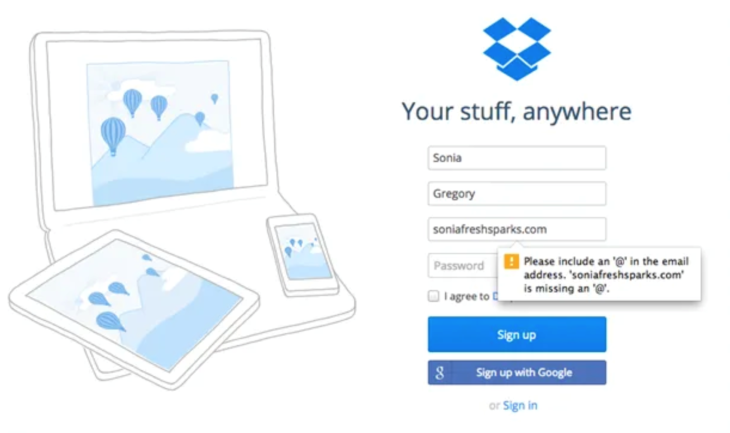
4. Dropbox’s login error message
Why is Dropbox’s error message so effective?
- The use of a color that is not part of the brand’s color palette — in this case orange — means the error message immediately stands out to the user
- It gives precise instructions on how to fix the problem
- It provides an example of a correct format to use so the user knows what their email address should look like
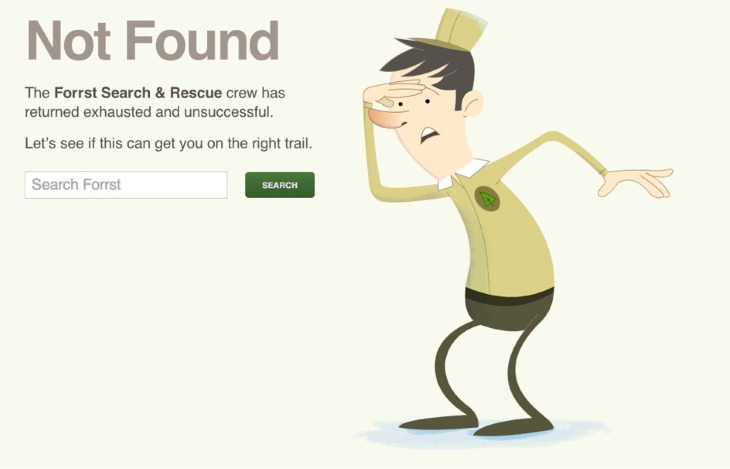
5. Forrst Search & Rescue’s Not Found page
Why is Forrst Search and Rescue’s Not Found page so effective?
- The on-page copy uses light-touch humor that is both positive and on-brand, providing some light relief in a frustrating moment
- It offers users a clear solution that will get them back to where they need to be
Common mistakes to avoid when writing error messages
We’ve all seen them: those confusing, long, and jargon-heavy error messages that cause more trouble than they solve. Let’s take a look at all the things you should avoid doing with your error messages to ensure the best overall experience for your users.
Being too technical
Remember that the person you’re writing for is a human, not a robot. They are also potentially an individual with little-to-no knowledge of computers or technology. For these reasons, use accessible, relatable language that avoids jargon for your error messages.
Blaming the user
When a user encounters an error message they’re going to feel some degree of frustration. Don’t add to this feeling by blaming them for the error. Avoid saying anything along the lines of “you should have” or “you didn’t” when outlining the problem that’s occurred. You’ll instead want to restrict the instructions on the error message to the specific steps they need to take to fix the problem.
Using generic messages
Specificity is key to good error messages. While it can be easy to implement a generic “you’ve encountered an error” message, this is very unlikely to bring the user any value or provide them with assistance in the specific situation they find themselves in. Instead, try to tailor each error message to the unique circumstances that brought it about, and in clear, short sentences, provide them with the information they need to get to solve the issue.
Ambiguity
What could be more frustrating than coming across an issue and then the error message providing unclear or ambiguous instructions about how to solve it? Instead of baffling users with unclear messages that could potentially make the situation worse, users need clear, concise, and actionable steps that relate to their specific error message/issue.
Best practices and tips for crafting clear error messages
What should you keep in mind in every error message? Here are our best practices and tips for keeping user frustration low and problem solving high.
Using simple language
As we have seen, technical language or jargon on an error message can quickly add to a user’s frustration and confusion in what is already a stressful situation. When writing error messages that enhance rather than minimize the user experience, aim to use simple, concise language. Avoid ambiguity and, where possible, keep the message as short as possible. Short sentences and easy-to-digest examples within the error message will also ensure that users understand the issue at a glance and solve it in moments rather than minutes.
Providing clear instructions
An error message shouldn’t only be a warning to the user of a false step, but a route back to where they want to be. To achieve this, you’ll need to include precise and easy-to-follow instructions to get them back on track.
Offering solutions
Depending on the type of error that’s occurred, there might be more than one solution to the user’s challenge. In this case, offer multiple, relevant solutions in clear, concise sentences. Consider using bullet points or a checklist to differentiate between each solution and try to keep each point as succinct and actionable as possible.
Using proper placement of error messages
Be sure to always put your error messages as close to the mistake or slip as possible so that users can immediately see where the issue is. If you place error warnings at the top of the page, when the error is halfway down the page, you’re wasting the user’s time as they try to find out where they’ve gone wrong.
Avoid capital letters
It can be tempting to write error messages in capital letters to indicate there’s a problem. However, this can be alarming to users and isn’t necessary for drawing their attention.
Instead, use a color commonly associated with errors such as red, which will catch the user’s eye without causing them to panic.
On error pages, you’ll want to stay on brand and stick with your brand’s current color palette. Using clear text and images, you’ll easily be able to communicate the problem and the solution without resorting to “shouting” at your users.
Conclusion
In this guide to writing clear error messages, we’ve taken you through what you need to include and avoid in your error message and error page communications in order to fully support and engage with your users in what can be a moment of frustration.
Remember to include specific, actionable, problem-solving steps, use an engaging and empathetic tone, and try to use it as an opportunity to support your branding and delight your users.
The post Writing clear error messages: UX guidelines and examples appeared first on LogRocket Blog.
from LogRocket Blog https://ift.tt/Uhxwfuy
Gain $200 in a week
via Read more