Motion design and animations are powerful tools that bring digital designs to life. By adding movement and visual interest, they create engaging and memorable experiences for users. They are used in UI and UX design to highlight key features, guide the user’s attention, and create a sense of continuity between different elements. From subtle animations to more complex visual effects, motion design can help make digital experiences more intuitive, exciting, and fun.
Previously, product designers had to work with motion designers or learn new skills to animate UI elements using software such as After Effects and then export the animations to be added to applications or websites.
However, Figma released the smart animate feature in 2020, which simplified the process of animating UI elements and creating stunning animations to present and sell concepts to stakeholders or generate more realistic prototypes for testing with final users.
Although this feature cannot perform all the advanced functions of After Effects, it can help visualize the desired final outcome to motion designers if you pass the animation off.
This article provides a step-by-step guide on using Figma’s smart animate feature to prototype animations. We break down the process into steps to help you understand what prototyping is and how to prototype simple animations for individual UI components, as well as more complex ones for entire pages. We also offer tips for advanced and tricky implementations of smart animate.
By following this guide, designers can learn to create basic to complex animations that will help elevate their designs and create engaging and memorable experiences for their users.
Prototyping in Figma
Figma introduced its prototyping feature in December 2016, allowing users to create hotspots that link static frames and generate clickable prototypes to simulate user flows and interactions.
These prototypes are typically used for two purposes: first, to showcase the UI or UX to different stakeholders, and second, to validate the usability and functionality of a design with users. By identifying usability issues and refining the concept before the final product is built in the development phase, designers can create a better product that meets users’ needs.
To create a prototype, click the Prototype tab in the right-side toolbar and start linking frames or UI components using hotspots to other UI components, frames, or external websites.
Once you have created all the hotspots, select the device on which you want to display the prototype (e.g. ,mobile phones, computers, and others) and play or share the final outcome with others.
Animate in Figma
Figma introduced basic animation features in December 2020, allowing users to add simple animations between frames, such as “instant” or “dissolve” transitions that occur when a user clicks a hotspot. While these animations make transitions more subtle, they have limitations compared to the smart animate feature introduced in March 2021.
Smart animate
Smart animate allows for more complex animations that simulate real-world movements like sliding, fading, and scaling. It uses an algorithm to automatically animate objects between two frames based on their position, size, and layer hierarchy. This makes it easier for designers to create engaging and dynamic designs without relying on external animation tools. Overall, the addition of animation features in Figma has made it a more versatile tool for creating interactive and visually compelling designs.
How does smart animate work?
Smart animate is a feature in Figma that allows you to create seamless animations between frames. It works by searching for matching layers across multiple frames, taking into account the naming, position, and hierarchy of the UI components.
Once a matching layer is found, Figma identifies the differences between the frames and applies a transition to animate between them. This animation can be applied to an entire frame, component, or single UI element, giving designers the flexibility to create various types of animations.
Smart animate supports several properties that you can use to create beautiful animations:
- Scale: You can create objects that grow or shrink from one frame to another, making it ideal for zooming in and out of interfaces
- Position: Figma can recognize a layer that changes position within a frame, allowing you to move objects smoothly from one X and Y position to another. You can also animate objects that move from outside the frame into the frame or vice versa
- Opacity: You can adjust opacity to make an object appear or disappear from the frame. Changing opacity from 0 to 100 will make an object appear, while using the opposite values will make it disappear
- Rotation: You can use the angle property to make objects spin, adding a dynamic element to your animation. Additionally, you can rotate multiple objects at the same time to a single anchor point, creating a cohesive animation
- Fill: You can play with solid colors, gradients, and images, making it possible to change an object’s appearance from one color to another or fill an empty object with an image
Apply smart animate
Before starting, it’s important to plan out the animation and prepare the design assets. For example, if you want to spin a wheel, you may need four frames with the wheel rotated 45 degrees in each frame.
To apply smart animate:
- Click on the Prototype tab located on the right-side panel of the Figma interface.
- Select the object, component, or frame you want to animate and a circle with a plus icon inside will appear.
- Drag the connector to the next frame or object where you want the animation to occur.
- On the right-side panel, select an Interaction and choose Smart Animate from the animation section.
- Apply easing or other effects to the transition and adjust the time duration to achieve the desired effect (refer to the following explanation for more information on easing options).The time applied to a transition is important for the duration of it.
- Repeat the process for any additional frames or objects you want to animate.
- Finally, click the play button located in the top-right panel of the Figma interface to preview the prototype.
Tip: If you want to apply smart animate to specific layers in your prototype while using another main transition, you can select those layers and check a box that says Smart Animate Matching Layers in the right side panel.
This will apply smart animate only to the selected layers, while the rest of the prototype will use the main transition you have selected. This is useful if you want to add some extra animation to specific elements without disrupting the overall flow of your design.
Types of smart animate ease transitions
The different animation easing options available in Figma’s Smart Animate can greatly impact the look and feel of your animations. Linear, ease in, ease out, ease in and out, and custom are the most common easing options, each with its unique characteristics.
Linear, the default option, offers a smooth and consistent animation speed without any acceleration or deceleration. Ease in starts the animation slowly and increases in speed, building a sense of anticipation or tension. On the other hand, ease out starts the animation quickly and slows down towards the end, releasing tension and providing a sense of resolution.
The ease in and out option starts the animation slowly, increases the speed in the middle, and then slows down again towards the end. This provides a smooth and natural-looking animation, with a sense of momentum that builds up and then slows down.
Custom easing, on the other hand, allows you to create your own unique easing curve by adjusting the Bezier handles on a graph. This option provides complete control over the animation speed and timing, allowing you to create complex and unique animations that best fit your design.
It’s important to experiment with different easing options to find the one that works best for your specific animation. Choosing the right easing option can help make your animation look and feel natural, fluid, and polished, elevating your overall design.
Tutorial: Smart animated product card
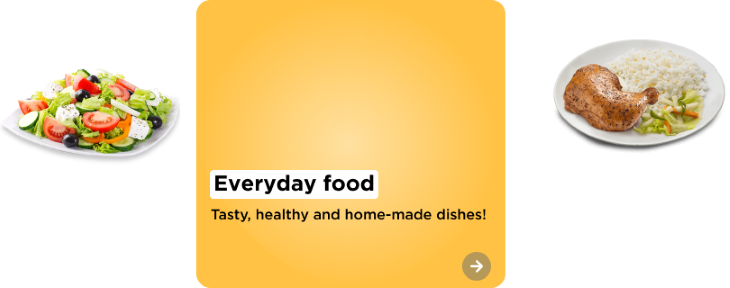
This tutorial will be about how to easily animate a product card with a shine and inspiring transition to showcase different food options, still you can use the same concept to sell different products.
Step 1: Concept and storyboard
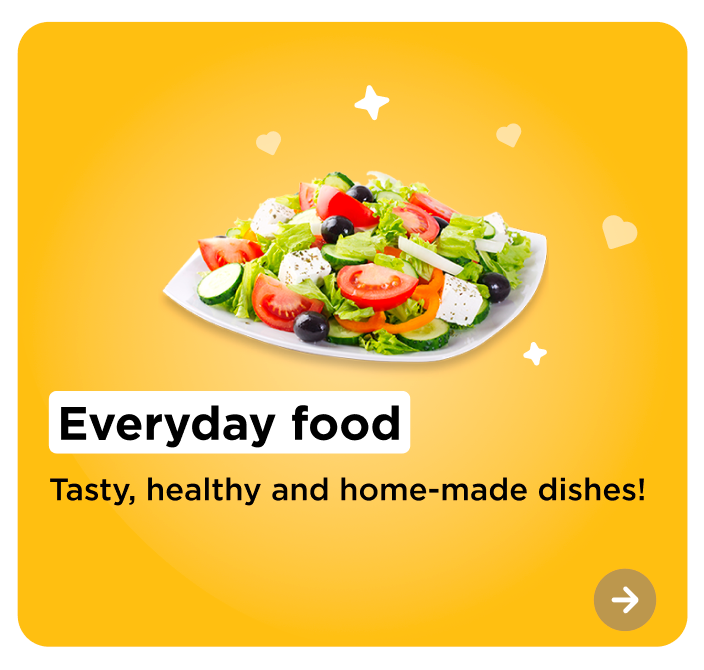
Imagine you want to create a product card for a food delivery app; the main goal is to communicate a new section for “Everyday Food,” a place where users will find tasty, healthy and homemade food.
On this card we will place images and text, so the idea is to animate the food images inside and out the card to make it more lively and interactive while the confetti is blinking when the food appears. We will use two food dishes, a salad and a chicken with rice plate, but it would be possible to use as many dishes as you like.
Step 2: Smart animate properties
In this concept, we will play with two properties mentioned before:
- Opacity: We will make the stars and hearts confetti that decorate the main image appear and disappear
- Position: We will move from point A to B the food image, creating a sensation of movement when the plate goes from outside to the inside of the card
Remember there are other properties such as filling or rotation, but in this case I opted to only use the two mentioned above.
Step 3: Design assets
Create a new Figma file and set up the artboard:
- Open Figma and create a new file.
- Set the artboard width to 343 pixels and the height to 320 pixels.
- Add a corner radius of 16 pixels to the artboard.
- Fill the artboard with the solid color #FFC244.
Add the circle on top of the card:
- Create a new circle shape that is the same size as the artboard.
- Apply a radial gradient to the circle that goes from 100 percent white on the inside to transparent on the outside.
Add the text:
- Add a white rectangle with a width of 185px and a height of 32px.
- Apply a radius of 4px.
- Add the title “Everyday Food” using Gotham bold, 24 pixels.
- Align the text and the rectangle by centering both elements and finish by creating an auto-layout.
- Add the subtitle “Tasty, healthy and home-made dishes!” using Gotham medium 16 pixels.
Add the food images:
- Import the two food images as PNG files with transparent backgrounds.
- The image size in this tutorial is 200 pixels width by 140 pixels height.
- Place the images outside the card because later on we will move them inside to generate the movement effect.
- Place one image on the right of the card and one on the left.
- Change opacity to 0 percent on both images to make them invisible.
Add the confetti:
- Create different shapes with the Pen tool.
- In this tutorial, I have used hearts and stars, but it’s possible to use different shapes.
- Fill the shapes with white and add opacity to them; use 100 percent white and 50 percent white.
- Change the layer to pass through 0 percent to make it transparent.
Create the arrow:
- Add a black circle that is 32px and has an opacity of 50 percent.
- Add on top of the circle a white arrow from an existing library.
- Select both objects and create a component.
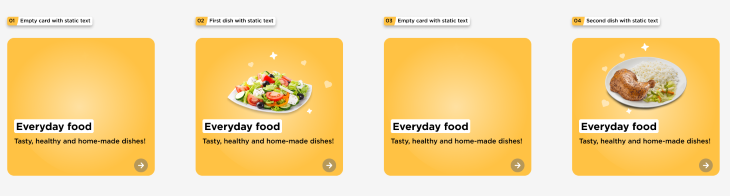
Create component and variants:
- Select the artboard and create a component.
- Add three more variants to have a total of four.
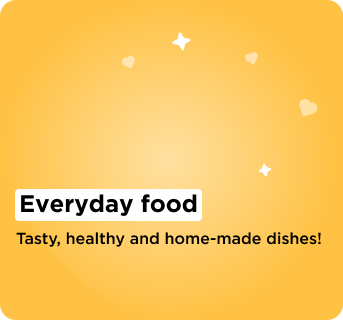
Variant 2:
- On variant two, move one of the food images from the left side to the center of the artboard.
- Change the opacity of the food image from 0 percent to 100 percent to make it visible.
- Change the confetti property Pass Through from 0 percent to 100 percent to make it visible.
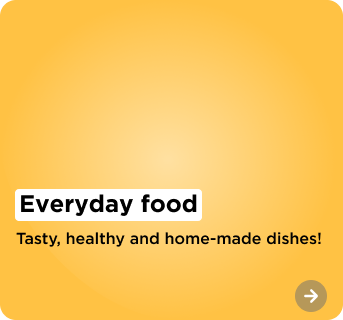
Variant 3:
- Change the food image opacity to 0 percent again.
- Change the confetti property Pass Through from 100 percent to 0 percent to make it invisible.
Variant 4:
- On variant four, move the second food image from the right side to the center of the artboard.
- Change the opacity from 0 percent to 100 percent to make it visible.
- Change the confetti property Pass Through from 0 percent to 100 percent to make it visible.
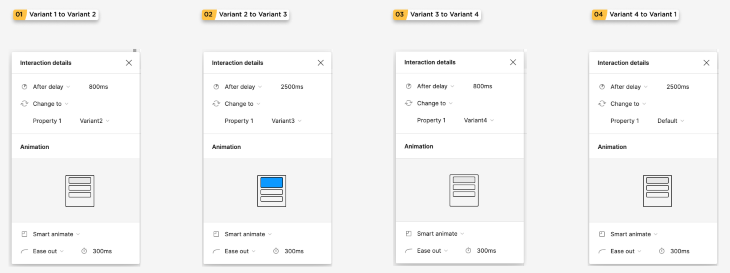
Step 4: Prototype
Variant 1 to Variant 2
- Link the variant 1 to variant 2.
- After a delay of 800ms change to variant 2.
- Select Smart Animate with an Ease out effect and a time lapse of 300ms.
Variant 2 to Variant 3
- Link the variant 2 to variant 3.
- After a delay of 2500ms change to variant 3.
- Select Smart Animate with an Ease out effect and a time lapse of 300ms.
Variant 3 to Variant 4
- Link the variant 3 to variant 4.
- After a delay of 800ms change to variant 4.
- Select Smart Animate with an Ease out effect and a time lapse of 300ms.
Variant 4 to Variant 1
- Link the variant 4 to variant 1.
- After a delay of 2500ms change to variant 1.
- Select Smart Animate with an Ease out effect and a time lapse of 300ms.
Smart animate example outcome
Conclusion
In conclusion, motion design and animations have become essential elements of modern digital designs, and they play a crucial role in creating engaging and memorable user experiences.
Figma’s smart animate feature has revolutionized the animation workflow for product designers, allowing them to create complex and sophisticated animations with ease.
By mastering smart animate, designers can create compelling animations that simulate real-world movements and bring their designs to life. Furthermore, this skill can help designers advance in their careers by making their designs more marketable and impressive to stakeholders and end-users alike. Ultimately, learning smart animate is a valuable investment for any product designer looking to take their skills and designs to the next level.
The post Using Figma smart animate to prototype animations appeared first on LogRocket Blog.
from LogRocket Blog https://ift.tt/VairA3L
Gain $200 in a week
via Read more