In this guide, we’ll define what a story map is, why and how to create one, and look at an example of what a story map looks like in practice. If you’d like to create your own story map as you follow along, feel free to use our simple story mapping template.
Table of Contents
- What is a story map?
- When and why to create a story map?
- Story mapping method
- Story map example
- Benefits of creating a story map
- Story map template
What is a story map?
A story map, also known as a user story map, represents a user’s journey and the steps that they take while using your product or feature. Think of it as laying down all the bricks in perfect piles for each wall, making it easier to know which brick needs to go first to build an ideal wall based on an architect’s drawing.
Jeff Patton coined the term story mapping. In his 2005 article, “It’s all in how you slice,” he described the concept of story mapping, although he didn’t call it story mapping then. He first used the term in 2008 in another article titled “The new user story backlog is a Map.”
Since then, Patton has advocated for the benefits of story mapping. He also wrote a book called User Story Mapping: Discover the Whole Story, Build the Right Product.
When and why to create a story map?
The primary goal of story mapping is to enable detailed and efficient planning for product development.
The story map is commonly created during product discovery to outline a new product or feature. The purpose of the story map is to visualize where the user stories/features fit along the entire user journey, giving clarity on dependency, value, and experience.
To elaborate on our earlier example, imagine all the bricks are a unique shape and only a few bricks fit together. To build the wall correctly, it is ideal to figure out which brick should go first, followed by the next most suitable one. And to work efficiently, it would be nice to have a pile of bricks that should go first, followed by another pile that goes next, and so on.
If you start to build the wall without laying all the bricks in front, you will likely get stuck or have to start over and over again until you find the proper order. This is what story mapping is in software development: creating a pile of user stories in chronological order grouped into epics/features, allowing us to have a holistic view while working on details.
Story mapping plays a crucial role in planning development. It helps ensure you’re building the right thing in the right way. With a story map, it is easy to visualize the order in which the user stories should be developed, helping with flow and efficiency.
Even if the user story is independent and can be built individually, there is always a way to develop it efficiently and in the right order. Hence, it is essential to understand and clarify a user story individually, along with the full scope and fit.
Story mapping method
In the story mapping method, the user stories are arranged in chronological order of how the user will interact with a feature from one click to another. Sometimes, user stories can be grouped under an epic or multiple epics, depending on the extent of development.
In the old days (pre-pandemic), when people worked from the office, the team did the exercise of story mapping with adhesive notes and a whiteboard or a wall. It went something like this:
- A product owner illustrated the new feature with user needs and maybe had a design walk-through
- All the team members agreed and wrote down the user stories needed to fulfill the feature on a sticky note
- Everyone agreed on the purpose of the user story and where it fit in the overall journey
- Then they put up the user story under the epic where it was most suitable
In the post-pandemic world, with the possibility of working from anywhere, we create story maps virtually on a virtual whiteboard and sticky notes, but the idea and the outcome remain the same.
Several tools, such as Miro and Confluence, offer story map templates and enable you to interact virtually in a group while working remotely. You can also access our free story map template to help you get started.
Story map example
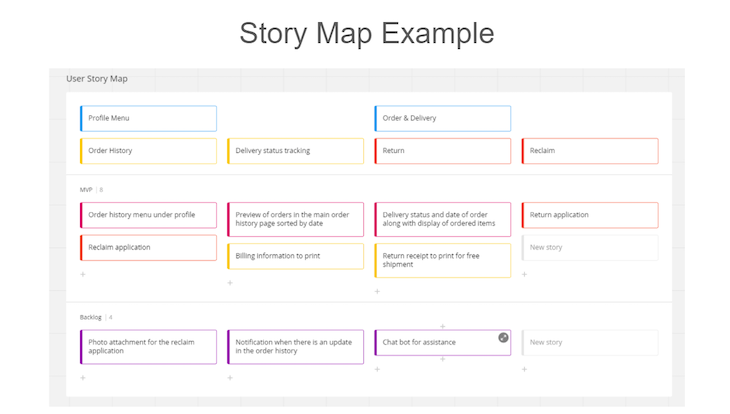
Now let’s dive deeper into understanding story mapping with a real-world example.
Say we’re developing a new feature for a shopping app that would allow users to view their purchase history. Let’s list all the user stories under this purchase history feature:
- My Order option availability under the profile menu
- My Order page with all orders listed by date, starting with the latest at the top
- Every Order block should display a small preview with images of three ordered items along with the date, delivery status, and total amount
- When clicking on one particular order history item, the customer should be able to see further details about the order along with the return/reclaim option, per the date of purchase and review/rate on the product
- When clicking on the return option when applicable, the user should be presented with a reason for return and a downloadable return receipt to attach to get a free shipment on the return order
- When clicking on the reclaim option, the customer should be given a field to enter the reason for reclaim and attach photos to support their claim
- Send a notification to the bell icon whenever there is an update on the order history page regarding delivery status, returns, reclamation, or refunds
Above are just some high-level examples of user stories that need to be developed in the respective order while building the purchase history feature.
In the above example, there were a few dependencies:
- Fetching of the shipment tracking code is delivered by third-party API integration
- The order details and status are fetched from another cross-functional team working with payments and delivery
- The reclamation incidents are supposed to be sent to another team for further processing
The example is also at a very high level; every user story will have multiple tasks assigned to it.
To create a story map, the product owner walks through the user’s needs. In the case of our example, the user needs to see their order history to do XYZ activities. Then, the team can come up with the user stories required to fulfill the user need and align the purpose of each story along with the priority order.
This story mapping method provides clarity, creates alignment, and showcases dependencies in a simple visual format.
The image below visually showcases the example in a storyboard:

If, instead, the team chooses to directly add all the user stories in the product discovery phase to the backlog, everything is fine. Still, it can be challenging to understand the priority order and see the complete picture while working on the details.
Benefits of creating a story map
Besides the main benefits of efficiency, good planning structure, and visualization, story mapping exercises have certain advantages.
Story mapping is a valuable activity because it:
- Promotes inclusion and interactivity
- Gets everyone on the same page
- Helps you visualize the big picture
- Helps with slicing
- Retains the flow by identifying dependencies
Promotes inclusion and interactivity
Collaboration is one of the core foundations of agile development. The story mapping exercise brings everyone together to define and understand the purpose of the feature during the discovery phase. It also encourages interaction among everyone to discuss and decide each story’s suitable placement, priority, and dependency.
Gets everyone on the same page
If you have to onboard a new person in the development process at any time, having a story map makes it simple to visualize and grasp the whole context in a glimpse instead of scrolling through the vast backlog, reading each user story out of context, and trying to fit it in a category. It also helps with stakeholder alignment to manage expectations on the deliverables and create a shared view.
Helps you visualize the big picture
When the team works on details in day-to-day development, it is easy to lose sight of the big picture. However, sometimes it’s necessary to remember why we are developing certain things when there are blockers or time crunches.
Visual representation makes a story map easy to see and allows you to understand the complete flow in a glimpse. Some stories are low-value on their own, but are a precedent to the high-value story. Story mapping helps you clearly visualize that and decide on the appropriate priority.
In the same way, story maps allow for gaps to be identified more quickly and at an earlier stage, helping with the flow of development. Every time the team has to decide on a priority or a deviation while working, a story map can function as the guiding star, providing full context and showcasing the entire user journey.
Because of the story map, everyone can get on board and understand the value of each individual story within the entire journey at a glance.
Helps with slicing
In the product discovery phase, people often develop many features to target corner case scenarios. However, agile development’s utmost goal is to deliver value fast, learn by iterations, and improve regularly. To do so, we must be able to identify the slicing of the delivery.
Story mapping helps with slicing because:
- It helps the team decide the priority. A story map makes it easy to select and choose user stories from different features that provide meaningful value together, making it easier to slice, and allowing for a shorter time to market
- It gives the team more confidence to determine the scope and build an MVP or a valuable release in the most efficient timeframe
- It can also help with down-prioritizing nice-to-have features, which means you can more easily avoid building something that doesn’t work
Retains the flow by identifying dependencies
Faster time to market also means retaining the flow during development. Unnecessary blockers due to unidentified dependencies create a lot of frustration in development teams.
Identifying a dependency early in the product discovery phase is even more critical if you work in large organizations. Every unit is working on its own backlog and needs time to prioritize work relating to solving dependencies.
Story mapping helps identify if a story can be completed independently or will require a development from other CFTs since the discussions are done while creating the story map instead of sprint planning. As a result, dependencies can be solved early, creating more efficiency and maintaining the flow by avoiding the blockers.
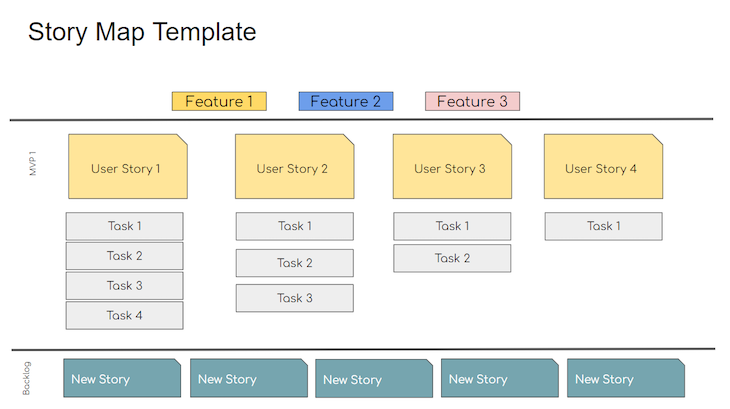
Story map template
Not sure where to start with story mapping? This simple story map template can help you create your own story map:

To access this story mapping template in Google Slides, click here.
Featured image source: IconScout
The post What is a story map? Definition, template, and examples appeared first on LogRocket Blog.
from LogRocket Blog https://ift.tt/JQRtdka
Gain $200 in a week
via Read more



