Are you tired of installing libraries at the start of every Next.js project? Next.js boilerplates are what you need! By using a boilerplate, you can take advantage of great libraries and development features to help you build your next projects. Boilerplates save you the time you spend finding tutorials for how to set up a library, as well as integrate multiple libraries into your project.
In this article, we’ll explore the top Next.js boilerplates from several tech stacks to match with your needs:
- NextJS Starter Boilerplate
- Next.js + Tailwind CSS + TypeScript Starter
- Nextarter Chakra
- Superplate
- TailwindBlog
- Prisma + tRPC
- create-t3-app
- Next.js MongoDB App
- Precedent
- RAN
NextJS Starter Boilerplate

NextJS Starter Boilerplate is a boilerplate with a useful set of features and a complete boilerplate that can be used for production. The technology relies on Next.js, Tailwind CSS, and TypeScript. It is also equipped with many developer experience features.
What’s nice about the developer experience features is that they give us a sense of safety and automation. NextJS Starter Boilerplate uses ESLint and Prettier to format and assert code best practices for your project. It is also enforced with a Husky hook that will run every pre-commit.
By far, the highlight of this starter is its testing capabilities. The boilerplate comes with Jest, React Testing Library, and Cypress pre-installed and configured with the project. In my experience as a starter maintainer, configuring testing is a difficult task with many quirks, and this starter solved it and shipped it right in the box. Though Cypress has many development dependencies, make sure you are actually using the feature.
GitHub stars  : 3.2k
: 3.2k
Tech stack:
- Next.js
- Tailwind CSS
- TypeScript
Development features:
- ESLint and Prettier
- Husky with Lint-staged
- Commitlint
- Jest and RTL testing
- Cypress E2E testing
- Test automation with GitHub Actions
- Changelog generation with semantic-release
- Sitemap using next-sitemap
Next.js + Tailwind CSS + TypeScript Starter

Next.js + Tailwind CSS + TypeScript Starter is packed with useful development features. It also has useful code linting and formatting using ESLint and Prettier, and is enforced with Husky. This boilerplate already has Jest and React Testing Library preinstalled if you need to do unit testing. Another useful thing is the automatic branch creation. It uses a free app called Create Issue Branch and automatically creates a branch if you assign an issue. When you open a pull request, it automatically links to the respective issue.
The highlight of this starter is its expansion pack. The expansion pack is a list of bash commands that will install all dependencies and add the required boilerplate for your needs. For example, if you need a form management system, there is the React Hook Form pack that you can directly install to the starter. This is a nice solution so you can selectively choose what you need in your project instead of getting everything and having to remove them one by one.
GitHub stars  : 1.4k
: 1.4k
Tech stack:
- Next.js
- Tailwind CSS
- TypeScript
- Equipped with an expansion pack with numerous tech stacks such as Zustand, TanStack Query, React Hot Toast, etc.
Development features:
- ESLint and Prettier
- Husky with Lint-staged
- Commitlint
- Jest and RTL testing
- Test and lint automation with GitHub Actions
- Changelog generation with release-please
- Sitemap using next-sitemap
- Automatic branch creation and issue autolink
- Useful snippets
- Prebuilt components that are adaptable with brand colors
Nextarter Chakra

Moving on from Tailwind CSS, Chakra UI is also a great alternative if you prefer to use a UI component library for styling. It has a preconfigured light and dark mode from Chakra UI so it will be a nice touch for your project. This boilerplate has great development features to make you comfortable writing your code.
The highlight of this starter is its use of Turbo. Turborepo helps speed up tasks in the codebase. Initially, Turborepo was only available for monorepos. However, after the 1.6 release, it is now available for non-monorepo projects. It’s great for CI/CD processes by benefitting the caching strategy from Turbo. If you plan to use Chakra UI for your project, you should use this starter.
GitHub stars  : 577
: 577
Tech stack:
- Next.js
- Chakra UI
- TypeScript
- Turbo
Development features:
- ESLint and Prettier
- Husky with Lint-staged
- Commitlint
- Changelog generation with standard-version
- Sitemap using next-sitemap
- PWA Ready with next-pwa
- E2E testing with Playwright
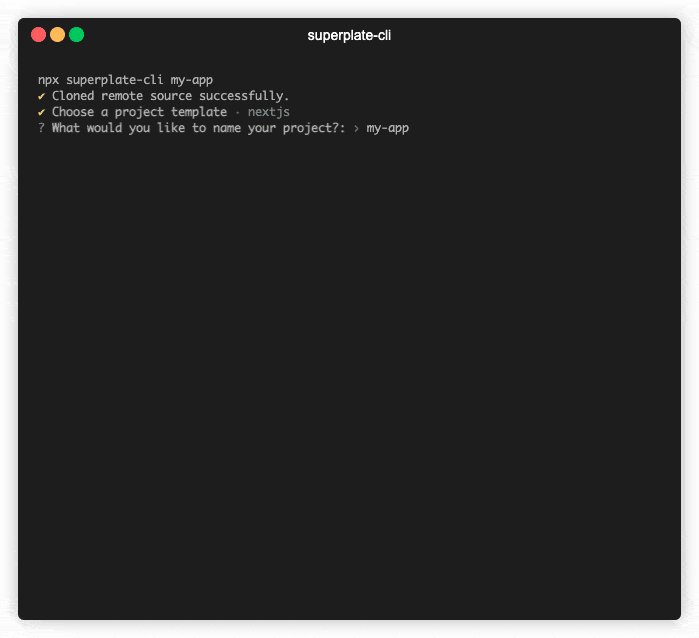
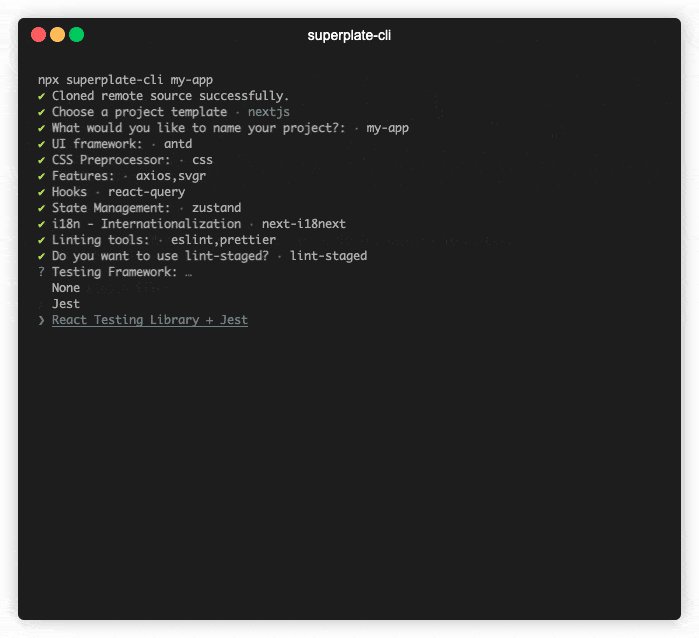
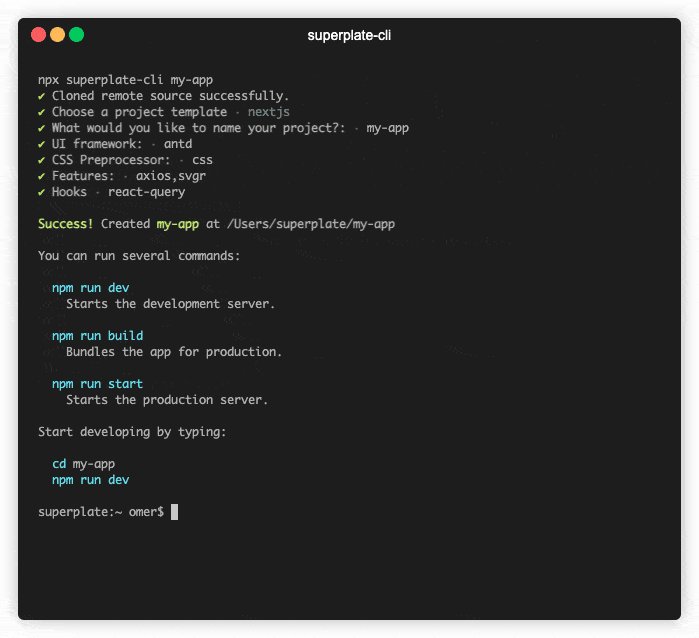
Superplate

Superplate is a giant boilerplate with a large selection of features that you can easily select and install. It provides many options to adjust to your needs. The highlight of this starter is the wide range of solutions they provide. It is important to note that when I tried installing this starter, there were issues with the integration. While it does install the selected libraries and presets, the integration is not that great.
For example, if you are installing react-query and Axios, it won’t automatically integrate. The react-query won’t use Axios, and will use the default fetch instead. You’ll have to integrate them manually. So keep that in mind if you want to use Superplate:

GitHub stars  : 2.4k
: 2.4k
Tech stack and development features:
- Customizable, there are several options that you can choose from
TailwindBlog

Creating a blog using Next.js is quite easy, but creating a blog with highly integrated features is a tedious effort. Using TailwindBlog, you’ll get a blog that you can easily customize and deploy. Some features are usually harder to set up, such as code highlighting using rehype-prism-plus.
TailwindBlog is also equipped with components for blog writing, such as its table of contents component, a comment system using giscus/utterances, a newsletter component, automatic citation, etc. Learn more about these features in the demo application blog posts.
GitHub stars  : 4k
: 4k
Tech stack:
- Next.js
- Tailwind CSS
- Contentlayer
Prisma + tRPC

If you haven’t heard of tRPC, it is an end-to-end typesafe API that allows you to write an API and fetch it using react-query on the client with integrated types.
This allows us to only write the type once in the API, and you automatically get typed data on the client side of your app. In my opinion, it is the most elegant way to build a full-stack app using Next.js. This starter from tRPC accommodates all of the setups and you can work on it according to your needs. This is a great starter to play around with because it has a minimal configuration to ensure you’re not overwhelmed with its vast features. Try it out!
GitHub stars  : 378
: 378
Tech stack:
- Next.js
- tRPC
- Prisma
- E2E testing with Playwright
Development features:
- env validation
- ESLint and Prettier
create-t3-app

create-t3-app is a starter that uses T3 Stack, which uses popular technologies such as Next.js and TypeScript. It focuses on simplicity, modularity, and full-stack type safety. It is a great set of technologies to use for a full-stack application, and this starter provides it. It’s great if you are already using these tech stacks because the starter integrates them automatically. If you’ve never set up next-auth with Prisma before, it can be quite tricky and you’ll need to copy a lot of boilerplate.
One great feature of create-t3-app is that this starter can be followed in your next projects using the env checker. They give you a set of rules to make sure that the environment variables are in the correct format:
GitHub stars  : 13.9k
: 13.9k
Tech stack:
- Next.js
- TypeScript
- Tailwind CSS (optional)
- Prisma (optional)
- NextAuth.js (optional)
- tRPC (optional)
Next.js MongoDB App

Next.js MongoDB App is different from the other boilerplates because it is fully featured. You can use it as a boilerplate for a simple application such as authentication, profile management, and example backend using posts.
The authentication is well implemented using passport library to manage authentication session, so you can use the example for your next projects.
GitHub stars  : 1.3k
: 1.3k
Tech stack:
- Next.js
- Mongoose and MongoDB
- SWR
- Passport
Development features:
- ESLint and Prettier
Precedent

Precedent has many great components and best practices you can follow. There are several well-made hooks that you can use, such as useLocalStorage, useIntersectionObserver, etc. It also uses Next Auth and Prisma, which makes it so much easier to build a full-stack app with secure authentication. This starter is equipped with Modal, Popover, and a Tooltip component that is already animated.
GitHub stars  : 1.8k
: 1.8k
Tech stack:
- Next.js
- Tailwind CSS
- TypeScript
- Prisma
- Next Auth
- Framer Motion
Development features:
- ESLint and Prettier
- Jest and RTL Testing
- Prebuilt components using Radix UI
- Collections of useful hooks and utilities
- Open graph with @vercel/og
RAN

RAN is a Next.js starter with an Apollo GraphQL setup. If your project uses GraphQL, this is a great starter with a complete boilerplate for Apollo GraphQL fetching. One of its great features is the creative component from CLI; you can easily create a component by filling up some questions in the CLI:

GitHub stars  : 2.2k
: 2.2k
Tech stack:
- Next.js
- GraphQL with Apollo
- Styled Components
- Redux
Development features:
- ESLint and Prettier
- Husky with Lint-staged
- Jest and RTL Testing
- Component builder
Based on my experience with this boilerplate, it is quite outdated, but it can still be a great learning experience for you. If you go to the repository, specifically on the CLI command code, we can see an interesting pattern where we can generate a page based on a handlebar template. It’s a great addition to your project to make your development faster!
Conclusion
Whenever you need to start a new project, don’t set up all the features and libraries from scratch. Using boilerplates and starter templates will make your project run faster and be more robust. These boilerplates have been through a lot of iteration and feedbacks to make sure that they work well with your various use cases.
Find one that suits your project and start coding!
The post The biggest Next.js boilerplates of 2023 appeared first on LogRocket Blog.
from LogRocket Blog https://ift.tt/dXHQkjA
Gain $200 in a week
via Read more



