With an abundance of choices online, time is of the essence when it comes to capturing customers and helping them across the purchase finish line. Users’ delight and frustration are often separated by the smallest of margins, and good UX can be the difference for many customers. Findability, for instance, is hugely important. If customers struggle to find what they’re looking for, or worse still, can’t find it at all, they will simply move on to another online retailer.
This is why faceted filtering is so important.
Visit most ecommerce shops and it’s very likely you’ll come across multiple filter options after searching for something. This gives you (the customer) more control over what you’re searching for by allowing you to eliminate results that don’t match your criteria. How fast you can find something is completely dependent on how these filters are presented.
But we need to make an important distinction: filtering and faceting, while sharing many features, are not one and the same.
What is faceted filtering?
In a nutshell: faceted filtering is smart. It’s contextual because it’s based on what a customer is searching for at the time and updates as they continue to search. Filters, on the other hand, are used to exclude results based on an initial search term and remain fixed regardless of what’s searched for.
Still, some online retailers don’t offer faceted filtering of any kind.
Think about the last time you visited Amazon, eBay, or perhaps Fiverr. Your initial search might have been quite broad, such as wall art. But as your search continues, you want to refine it a little. Style of wall art, size, and material could all be considered faceted — as they only appear whenever searching for something specific.
To facet, or not to facet, that is the question
First, let’s make a distinction. Facets and filters are often used interchangeably, and while there is some overlap in fundamental functionality, there is an important factor that differentiates both terms.
Facets allow shoppers to utilize multiple filters simultaneously after an initial search, meaning that facets are contextually implemented depending on what the user is searching for.
This is especially beneficial for large data sets. Larger data sets require potentially more cognitive load for a user to drill down into the products(s) they’re looking for. Facets go some way to alleviate that cognitive load, almost guiding them down a path.
Filters, on the other hand, do not have this flexibility. Filters exist as a predefined set of rules that are set before a search has even taken place; thus, while being useful, they are less flexible than facets. Using filters, a customer will almost certainly be able to filter running shoes from a list of types of shoes.

But if a customer wanted to be more specific, let’s say looking for a specific type of running shoe — one that offers greater stability — a filter that doesn’t contain this attribute means the customer will need to manually search for a shoe that fits their needs.

So with that said, if you work in the ecommerce industry, should you be using facets? As usual, it comes down to a question of resources. Does your team have the capacity to create a series of contextual attributes to help users find the more granular details of the products they’re looking for? If you have an existing filter, perhaps that’s good enough for the vast majority of your users. This can only be determined through rigorous testing and prototyping.
Furthermore, offering customers more flexibility and granularity could be considered excessive for some ecommerce platforms and comes with an impact on interaction cost, which needs to be fully understood.

N.B., interaction cost is the amount of effort, time, and energy required to complete a task within an interface or system. It includes the number of steps, the complexity of the processes, the number of clicks and selections, and the amount of cognitive effort needed to understand the system. Good UX design minimizes interaction costs, making the user experience as efficient and effortless as possible.
The impact of implementation on resourcing for faceted filtering will vary depending on the size and complexity of the website. Generally, an experienced development and UX team can implement effective faceted filtering on a typical ecommerce website in three to six months. It is important to remember, however, that this timeline can be extended depending on the complexity of the website and the availability of resources.
The benefits of faceted filtering
Used correctly, faceted filtering far outweighs any perceived issues around complexity and interaction cost. In fact, given that many ecommerce titans in the industry offer some form of faceted filtering, it’s a design pattern many users are comfortable with and familiar with. This in itself is hugely helpful for findability and reducing cognitive load as users understand the presented interface.
But let’s have a look at some of the benefits to demonstrate why you’d want to implement faceted filtering and just how powerful it can be.
Increased relevance
Faceted filters allow shoppers to narrow down their search results to be more relevant to their needs. This helps them find what they’re looking for faster and more easily. Alternatively, filters are broad sweeping categorizations often used as an initial way to narrow down results. Filters never change or update as a user continues to search. This being the case, it’s important that filters are as general as possible.
As an example, If I’m searching for shoes on Amazon, I’ll likely click on shoes first — therefore filtering out everything but shoes. It’s when I start searching for specific attributes for shoes that faceted filtering really starts to shine. Without faceted filtering, I would need to manually search through potentially thousands of shoes to find the specific pair I’m looking for.
But with faceted filtering, I can update my search based on attributes that are specific to shoes only, increasing the relevance of my search.
Improved product discovery
Faceted filters also make it easier for shoppers to explore different categories and product types. This helps them discover products they may not have known about before.
But most importantly, faceted search makes it easier and faster for customers to find exactly what they need. Users can easily filter and refine their search results by specific attributes, eliminating irrelevant items from the listing.
Being able to disregard irrelevant attributes goes hand in hand with finding a specific product faster. This is especially useful on mobile devices, as their smaller screens make it more difficult to navigate and browse through a catalog.
N.B., findability is the ability of a user to locate the content or an item easily and quickly by either searching for it or navigating through a menu. It is the ability to find something that is already known. Discoverability is the ability of a user to locate content or an item without necessarily having to search for it or navigate through a menu. It is the ability to find something that may not be known.
Increased conversion rate
Given that faceted filters help shoppers make more informed decisions, leading to increased confidence, it also has the benefit of producing higher conversion rates. Figures will vary depending on implementation, and depending on the context, but a 20% boost is not unreasonable if going from regular filters to faceted filters.
On the subject of shopper confidence, consider how many times you have ordered something you thought was the product you wanted only to find out that it doesn’t meet all of your matching criteria. It happens more often than you think, and faceted filtering goes some way to ensure that customers know exactly what they’re adding to the basket before going through with a transaction.
A shopper who isn’t confident about transacting on a purchase is very likely to forego that purchase completely, choosing to go to a competitor where they can be confident in their purchasing decisions.
Consider the frustration of ordering something that isn’t as expected, and the need to go through a returns process. How would this knock in confidence affect brand perception? Speaking of brand perception…
Improved brand perception
Faceted filters help create a more positive brand experience as customers are more likely to be satisfied with the process of finding what they’re looking for. This can have a positive effect psychologically and help improve customer loyalty and brand perception. Recurring customers and purchases are more likely to occur with folks who have a positive perception of your brand.
So much of what designers do from a UX perspective is intrinsically linked to how people feel about their interactions and goals, and as such, we can reference psychology to consider the design decisions that impact customer decisions and ultimately, how they perceive brands.
The mere-exposure effect suggests that people are drawn to things they are already familiar with. This can be linked to our capacity for pattern recognition, which is a result of certain areas of the brain that have developed over time.
Humans have evolved to possess some of the strongest pattern-recognition abilities of any living organism. It makes sense then that customers trust brands that fulfill their conscious and subconscious needs through good UX and, in this instance, faceted filtering.
The anatomy of faceted filtering
Let’s take a look at some examples of faceted filtering in more detail.
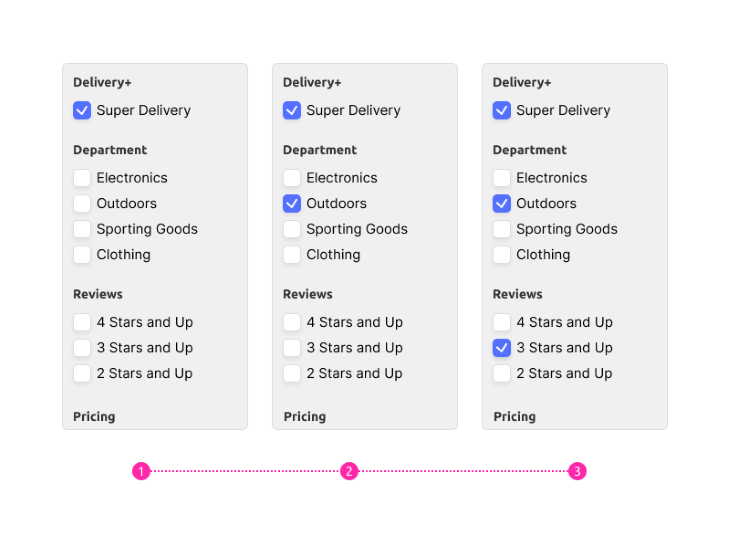
Standard filtering

In the above example, we can see the standard filtering in action as a customer refines their search further. Step 1, the user has selected Super Delivery — meaning only products that adhere to that attribute will show. In step 2, the user continues to refine by selecting another filter option, department. When we arrive at step 3, only products related to Super Delivery and Outdoor show now, but the user still has the option to use the reviews attribute to filter by level of awarded stars as well.
Faceted filtering

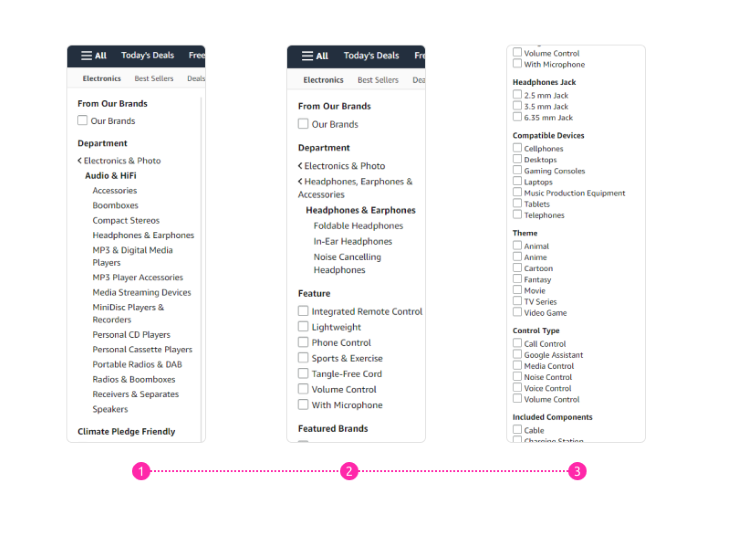
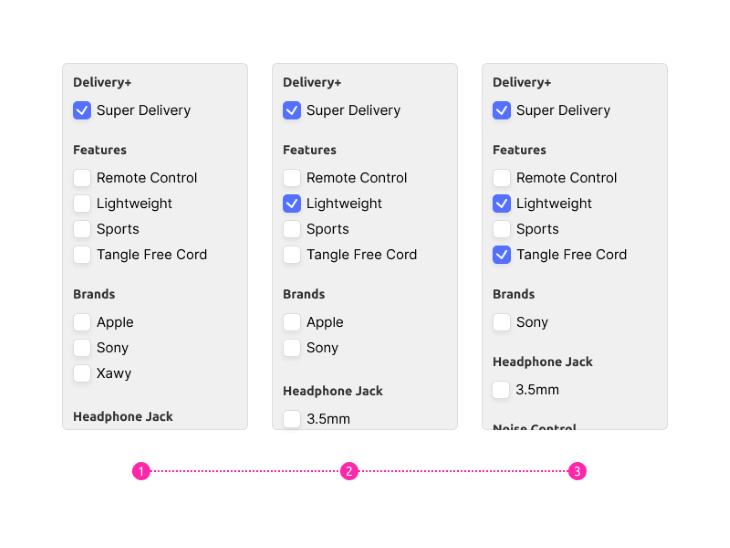
With faceted filtering, users have the option of filtering in more detail, choosing options specific to the product they’re searching for. Step 1 above, the user has selected Super Delivery (as they did for standard filtering). Where it gets interesting, however, is step 2, as the user is now selecting attributes that are specific to a type of product; in this case, headphones. The user wants headphones that are lightweight initially, then refined further to include a tangle free-cord.
Summary
By carefully selecting the right combination of facets and options, you can create a powerful faceted search system that allows your customers to quickly locate the items they need, resulting in a better customer experience and higher conversion rates.
Remember faceted filtering is more expensive to implement from a UX and development perspective because it requires more complex design and development. The user interface needs to be designed with the user’s journey in mind, and the filtering system needs to be programmed to ensure accuracy and speed. As such, more time and effort are required to develop and maintain a successful faceted filtering system. Additionally, if the system is not properly implemented, it can lead to user confusion and a decrease in the user experience.
Finally, analyzing and adjusting your strategy is essential in ecommerce, and especially so when it comes to faceted search. Gathering data on how customers interact with facets and filters can help optimize the customer experience. For example, what facets are used most often, and which are used least? Using this knowledge to refine the structure of your faceted navigation can elevate a shopping experience from passable to extraordinary.
The post Faceted filtering for better ecommerce experiences appeared first on LogRocket Blog.
from LogRocket Blog https://ift.tt/Rvb0z2X
Gain $200 in a week
via Read more



