Web developers often need to style specific elements on a page. Using CSS pseudoclass selectors is an essential tool for targeting these elements.
In this blog, we will explore how :nth-child and its related selectors allow us to target specific elements based on their position within a group of similar elements. This can be particularly useful for creating alternating styles or highlighting important elements in the HTML document.
We will cover:
By the end of this article, you will have a good understanding of how to use these selectors to style and lay out your web pages more effectively. Whether you’re just getting started with CSS or a seasoned pro looking to take your skills to the next level, this blog has something for you.
Let’s get started!
:nth-child selector
The :nth-child selector in CSS allows us to select and style a specific element based on its position in the parent container.
Suppose you have an HTML document with a list of li elements inside a ul container. Let’s say you want to style the list items such that all the odd elements have a different background color from the even elements. You can use the :nth-child selector to achieve this effect.
The syntax for using the :nth-child selector is as follows:
element:nth-child(n) {
/* style rules */
}
In the :nth-child selector syntax shown above:
elementis the HTML element you want to select and stylenis the position of the element within the list of child elements- Should be a positive integer
- Won’t match any element if its value is negative or zero
For example, li:nth-child(1) would select the first child element, li:nth-child(2) would select the second child element, and so on. You can see this in action in the CodePen below:
See the Pen :nth-child selector example by Rishi Purwar (@rishi111)
on CodePen.
It’s important to note that the :nth-child selector will select all the child elements of a specified element type — including inner child elements — within the container.
In addition to integers, we can also use formulas to select elements at specific intervals. The most common formula is an+b, where a and b are integers:
avalue represents the interval at which elements are selectedbvalue represents the element to start withnvalue can be any non-negative number or zero; its value starts from zero
Let’s try to understand this formula more clearly by using the following example:
li:nth-child(2n+1)
In the example above, we set the a value in the formula as 2, which means that the :nth-child selector will select every second element in the list of child elements. The b value in the formula is 1, which means that the selector will start with the first element in the list.
For example, consider the following HTML code:
<ul> <li>List 1</li> <li>List 2</li> <li>List 3</li> <li>List 4</li> <li>List 5</li> <li>List 6</li> </ul>
Since the value of n starts at 0, applying li:nth-child(2n+1) to the HTML code above would select the following child elements:
- If
n = 0, then2 x 0 + 1 = 1, which selects the first element in the list - If
n = 1, then2x 1 + 1 = 3, which selects the third element in the list - If
n = 2, then2 x 2 + 1 = 5, which selects the fifth element in the list
Therefore, the li:nth-child(2n+1) selector would select the first, third, and fifth li elements in the list. You can see this in action in the CodePen below:
See the Pen :nth-child selector formula example by Rishi Purwar (@rishi111)
on CodePen.
You can use this an+b formula to select elements at different intervals and starting points by changing the values of a and b. For example:
li:nth-child(3n+2)would select every third element starting with the second elementli:nth-child(4n+3)would select every fourth element starting with the third element
Check out the CodePen below to see this in action:
See the Pen :nth-child selector formula demo of different values by Rishi Purwar (@rishi111)
on CodePen.
Notice that in the example above, the two li:nth-child selector rules coincide on the eleventh li element. Since rules that appear later in the code override earlier rules of the same type, in this case, “List 11” was given a yellow background color.
In addition to using formulas, you can also use keywords such as odd and even in conjunction with the :nth-child selector. For example, :nth-child(odd) would select all the odd-numbered child elements, while :nth-child(even) would select all the even-numbered child elements.
Check out the CodePen below for some examples:
See the Pen :nth-child selector using odd and even keywords by Rishi Purwar (@rishi111)
on CodePen.
Note that there are multiple styles applied to each list item in the example above. The even-numbered child elements each have blue and bolded text with a red background color, while the odd-numbered child elements each have green and bolded text with a yellow background color.
:nth-child selector cheat sheet
I have prepared a small cheat sheet for you to quickly reference the various syntaxes and examples for using the :nth-child selector in your CSS code. Please see the table below for more information:
:nth-of-type selector
The :nth-of-type selector in CSS is used to select elements of a given type that are the nth child of their parent. This selector is similar to the :nth-child selector, but it only selects elements of a specific type rather than all elements.
Here is the syntax for the :nth-of-type selector:
:nth-of-type(n) {
/* style rules go here */
}
See an example using the :nth-of-type selector in the CodePen below:
See the Pen :nth-of-type selector example by Rishi Purwar (@rishi111)
on CodePen.
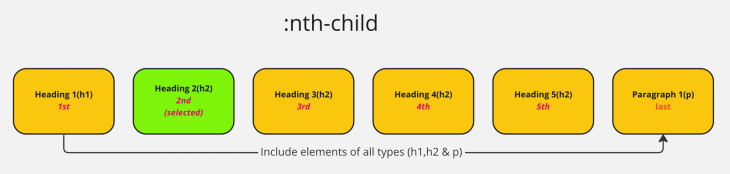
In the above example, the h2:nth-child(2) selector will not select “Heading 3” because it is not the second child of its parent. Since the :nth-child rule considers all elements regardless of the specified type, the first h1 tag would be the first child in this case, so “Heading 2” is selected as the second child element:

Let’s say you wanted to select the second h2 tag using the :nth-child selector instead. Since the second h2 tag in this example is actually the third element from the start in the parent container, the following code should be used:
h2:nth-child(3) {
color: red;
}
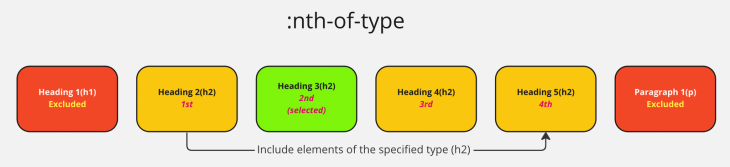
On the other hand, the h2:nth-of-type(2) selector will select the second h2 tag because it only considers elements of the specified type when looking for the second h2 tag within the parent container. As a result, this selector does not consider the h1 tag as the first child, nor the p tag as the last child.
In other words, the h2:nth-of-type(2) selector will select the second h2 tag as long as it is the second element of the specified type within the parent container, regardless of its position:

:nth-last-child selector
The :nth-last-child selector in CSS allows us to select and style a specific element based on its position in the parent container, counting from the last child element. This can be useful for applying styles to elements that are at the end of a list.
Here is the syntax for using the :nth-last-child selector:
element:nth-last-child(n) {
/* Styles go here */
}
The :nth-last-child selector works similarly to the :nth-child selector. The only difference is that it counts from the end of the list of child elements instead of the beginning.
This means that you can use the same rules and techniques for selecting elements with the :nth-last-child selector as you would use with the :nth-child selector.
For example, we can use :nth-last-child(2) to select the second-to-last child element or :nth-last-child(odd) to select all odd child elements starting from the end of the list.
You can see some examples of how to use the :nth-last-child selector in the CodePen below:
See the Pen :nth-last-child selector example by Rishi Purwar (@rishi111)
on CodePen.
:nth-last-of-type selector
The :nth-last-of-type selector in CSS is used to select elements that are the nth child of their parent, counting from the last child. This selector only selects elements of the same type as the selected element.
Here is the syntax for the :nth-last-of-type selector:
:nth-last-of-type(n) {
/* style rules go here */
}
In this CSS selector, n can be an integer, a keyword such as “even” or “odd,” or a formula.
Some examples of using the :nth-last-of-type selector are:
See the Pen :nth-last-of-type selector examples by Rishi Purwar (@rishi111)
on CodePen.
Now, you may be wondering what the difference is between the :nth-last-child and :nth-last-of-type selectors.
The fundamental difference between the two is that the :nth-last-of-type selector is more specific. In other words, the :nth-last-of-type selector only considers the specified element type, whereas the :nth-last-child selector considers all types of elements.
Let’s try to understand this difference with the help of the code below:
<div> <h1>Heading 1</h1> <h2>Heading 2</h2> <h2>Heading 3</h2> <h2>Heading 4</h2> <!-- second to last h2 tag --> <h2>Heading 5</h2> <!-- last h2 tag --> <p>Paragraph 1</p> </div>
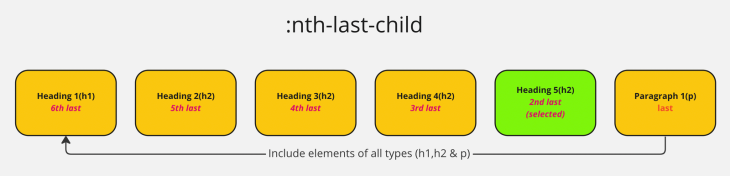
In this scenario, the :nth-last-child selector would consider the p tag to be the last child. So, let’s say you want to select the second to last h2 tag, “Heading 4,” using the :nth-last-child selector like so:
h2:nth-last-child(2)
The above code will not select “Heading 4” because it is not the second-to-last child of its parent. Instead, “Heading 5” will be selected as the second-to-last child element:

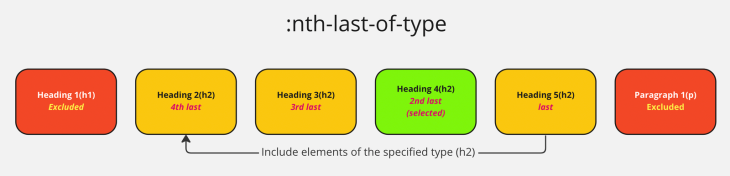
On the other hand, h2:nth-last-of-type(2) will correctly select the second to last h2 tag “Heading 4” because it will only look for h2 elements — the specified type — within the parent container. As a result, it does not consider the p tag as the last child, nor the h1 tag as the first child.
In the case of nth-last-of-type(2), it doesn’t matter what position the target element is in within the parent container as long as it is the second to last element of the specified type:

See the CodePen example below to see which element is selected by h2:nth-last-of-type(2) compared to h2:nth-last-child(2):
See the Pen Difference between :nth-last-child and :nth-last-of-type selectors by Rishi Purwar (@rishi111)
on CodePen.
Conclusion
This blog post covered several useful CSS selectors that can be used to match elements in your HTML documents.
Specifically, we looked at the :nth-child, :nth-last-child, :nth-of-type, and :nth-last-of-type selectors. These CSS selectors allow us to select elements based on their position within the parent container or a specified type.
To recap, the main points of this blog post are:
- The
:nth-childselector selects an element based on its position within the parent container, regardless of its type - The
:nth-of-typeselector selects an element based on its position within the parent container, but only if it is of a specific type - The
:nth-last-childselector selects an element based on its position within the parent container, counting from the last child, regardless of its type - The
:nth-last-of-typeselector selects an element based on its position within the parent container, counting from the last child, but only if it is of a specific type
We encourage you to experiment with these selectors in your projects, as well as to explore other advanced CSS selectors or read through our complete guide for leveling up your CSS selector skills.
Thanks for taking the time to read this article. If you enjoyed reading it, experienced any issues while following along, or have further questions, let me know in the comments section. Don’t forget to hit that share button if you like what I’m doing here and want to help me keep doing it.
The post Matching elements in CSS with <code>:nth-child</code> and other selectors appeared first on LogRocket Blog.
from LogRocket Blog https://ift.tt/Ha3S5RX
Gain $200 in a week
via Read more



