Contentful is a headless CMS, allowing users to manage and deliver their content through APIs rather than building and maintaining a traditional website or application. This makes it easy to integrate Contentful with various frontend frameworks and tools, including Next.js.
Next.js provides several features that can make it easier to work with Contentful. For example, Next.js offers automatic code splitting, which can help improve the performance of your application by only loading the content needed for each page. Next.js also has inbuilt server-side rendering support, making it easier to deliver your content to a wide range of devices and browsers.
In the article, we’ll walk through how to build a simple blog application using Contentful and Next.js.
Jump ahead:
- What is Contentful CMS?
- How do you use Contentful?
- Building an app with Contentful and Next.js
- Alternatives to Contentful CMS
What is Contentful CMS?
Contentful is a content management system that allows users to manage and store content in a structured way. It is often used to build websites and applications.
Contentful’s primary selling point is its ability to enable users to create and manage content easily without requiring technical expertise. With this CMS, users can create, edit, and manage content using a simple and intuitive web-based interface. They can then deliver that content to any platform or device using APIs. This makes it a popular choice for organizations that must manage and provide a lot of content across multiple channels.
A key feature of Contentful is its flexibility, allowing for significant user customization. With its powerful APIs and webhooks, users can easily integrate Contentful with other systems and tools, such as ecommerce platforms, analytics tools, and more.
Contentful also offers many inbuilt features to help users manage their content effectively. These include the ability to create custom content models, collaborate with team members, and preview content changes before publishing.
How do you use Contentful?
Before using Contentful, you must create an account and set up your first space. Space is a container where you can store, manage, and deliver your content.
Getting started with Contentful is relatively straightforward and can be done through their user-friendly web interface; follow these steps:
- Set up an account: Go to the Contentful website and sign up for an account
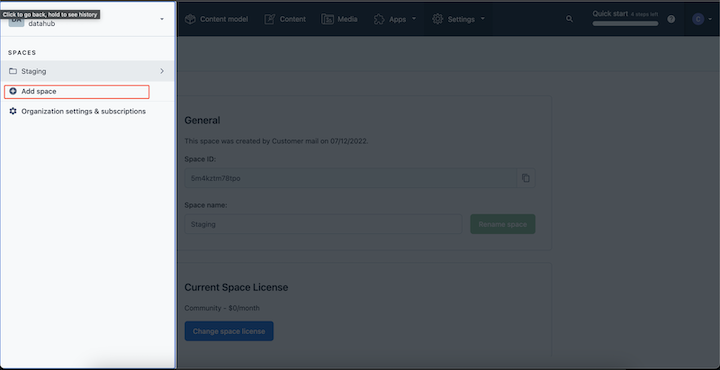
- Create a space: After you have signed up, click on Spaces > Add space in the side menu and then click the Create a space button. Next, give your space a name, select the appropriate environment (e.g., Production or Staging), and then click the Create button
- Add content: Click on Content in the top menu. From there, you can create content models, which define the structure of your content, and then start adding entries
- Deliver content: You can use the Contentful APIs or one of the many available SDKs (such as the JavaScript SDK) to retrieve your content and display it in your application or website
Building an app with Contentful and Next.js
Contentful comes with a wide range of features and tools that can be useful when building a Next.js application. For example, it includes support for content modeling, media management, versioning, and localization, which can help you create more advanced and sophisticated applications.
To use Contentful with Next.js, you must create a Contentful account and set up your content models. Then, you can use the Contentful APIs to retrieve your content and display it in your Next.js application.
Let’s create a simple blog app to demonstrate the usage of Contentful CMS with Next.js.
Creating the Next.js project
As a first step, you’ll need to create a new Next.js project and install the necessary dependencies. To do this, use the following commands:
> npx create-next-app my-blog-app > cd my-blog-app > npm install contentful
Creating the content model
Next, you’ll need to set up your Contentful space and create a content model for your blog posts. To do this, we’ll follow the steps discussed previously.
First, go to the Contentful website and sign up for an account.
Next, click on Spaces > Add space in the side menu and then click the Create a space button:

Now, give your space a name (we’ll use ”NextExample”), select the appropriate environment (for this demo, we’ll select “master”), and then click on the Create button.
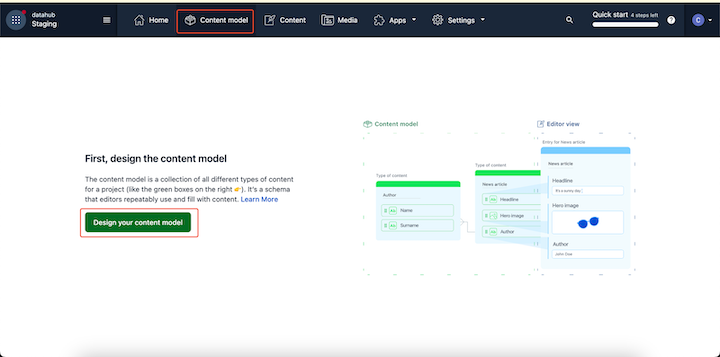
Next, click on Content model in the top menu and click the Design your content model button:

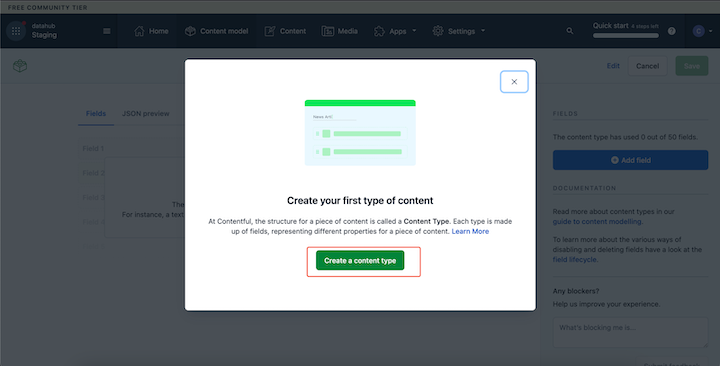
To create your first piece of content, click the Create a content type button.:

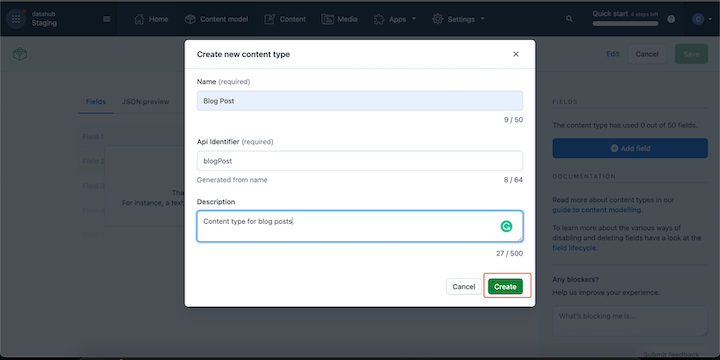
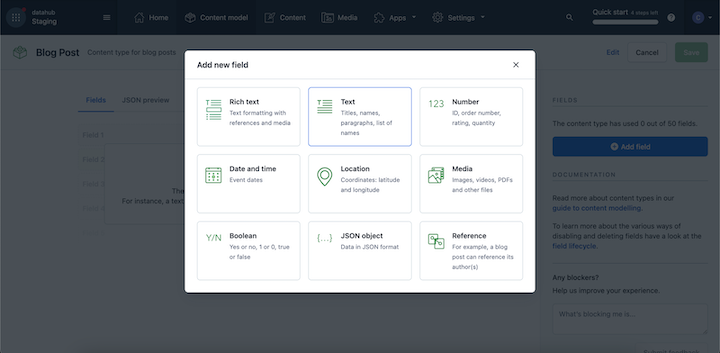
Next, give your content model a name (for this demo, we’ll use “Blog Post”), click the Create button, and then add the fields that you want to include in your content model (e.g., “title,” “body,” and “author”):


Now you can create entries using this model to populate your space with content.
Retrieving and displaying content
Once you’ve set up your Contentful space and created some content, you can use the Contentful JavaScript SDK to retrieve and display your content in your Next.js app.
In your Next.js project, create a utils.js file and add the following code:
// src/utils.js
import { createClient } from 'contentful';
const client = createClient({
space: 'YOUR_SPACE_ID',
accessToken: 'YOUR_ACCESS_TOKEN',
});
// Retrieve the list of blog posts from Contentful
const getBlogPosts = async () => {
const response = await client.getEntries({
content_type: 'blogPost',
});
return response.items;
};
export default getBlogPosts;
This code uses the Contentful JavaScript SDK to create a client instance and retrieves a list of blog post entries from your Contentful space.
You can then use the getBlogPosts() function to display your blog posts in your Next.js app. For example, you could add the following code to the index.js file in your pages directory to display a list of your blog posts on your app’s homepage:
import styles from "../styles/Home.module.css";
import getBlogPosts from "../src/utils";
export default function Home({ posts }) {
return (
<div className={styles.main}>
<ul className={styles.blogPosts}>
{posts.map((post) => (
<li key={post.sys.id}>
<h2>{post.fields.title}</h2>
<p>~ by {post.fields.authorName}</p>
</li>
))}
</ul>
</div>
);
}
Home.getInitialProps = async () => {
const posts = await getBlogPosts();
return { posts };
};
The createClient() function requires the space ID and your access token from the Contentful dashboard.
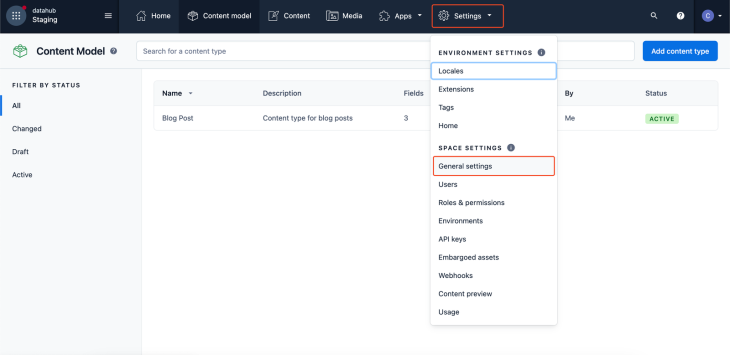
To get the space ID, navigate to Settings > General settings:

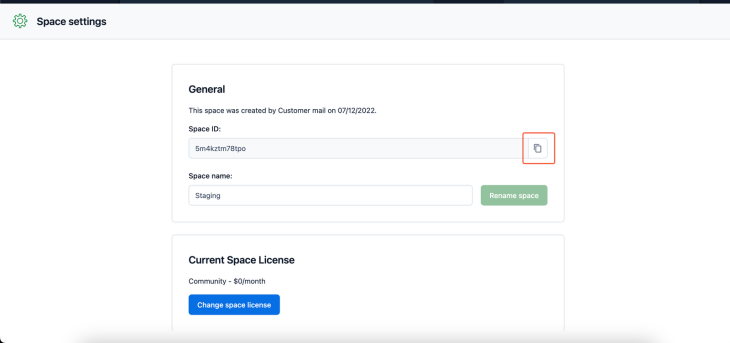
To copy the space ID, click on the copy icon:

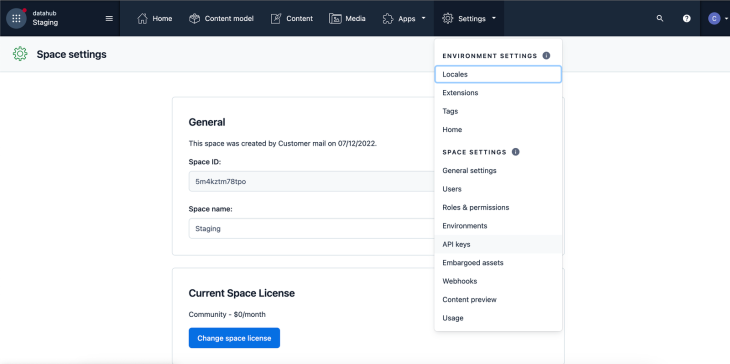
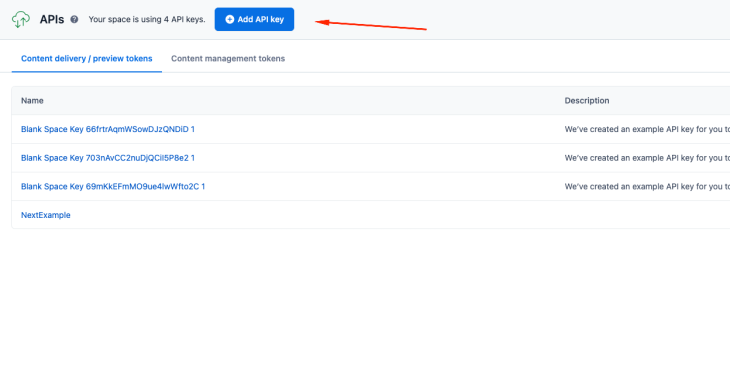
To get your access token, navigate to Settings > API keys:

Next, click the Add API key button to generate a new token:

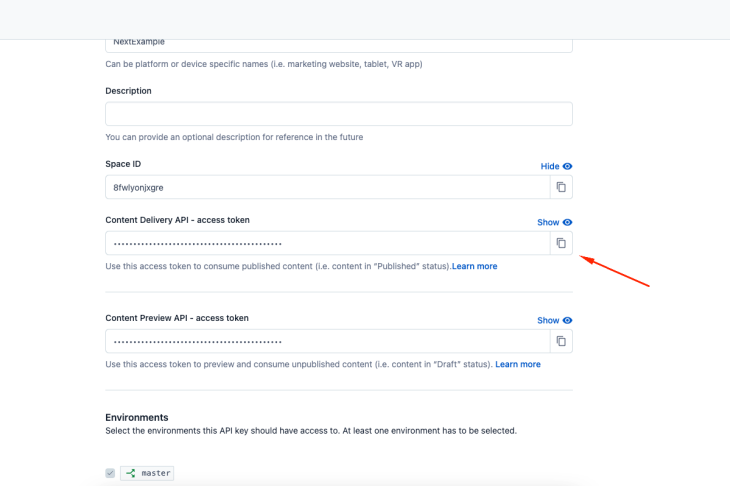
In the next screen, copy the access token from the Content Delivery API – access token field:

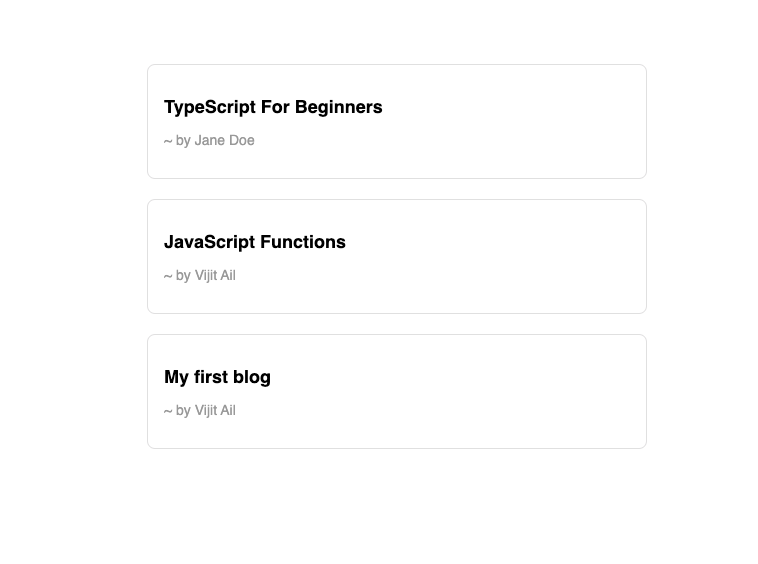
You can view the the complete code for this example on GitHub; check out the final results below:

Alternatives to Contentful CMS
There are several alternatives to Contentful that you might consider, depending on your specific needs and requirements. Some popular options include:
- Sanity is a headless CMS that offers a real-time, collaborative editing environment and a robust set of APIs
- Strapi is an open source headless CMS that offers a user-friendly interface and a wide range of customizable features
- Kontent.ai is a cloud-based headless CMS that offers advanced features for managing and delivering content across different channels and devices
- DatoCMS is a headless CMS that allows developers to create and manage content for their websites and applications. It is a popular choice for eCommerce websites because it provides a flexible and scalable way to build and manage online stores
- Payload is a headless CMS and application framework. It is designed to provide a robust backend for managing and storing content while staying out of the way as applications become more complex
Each of these alternatives has unique features and capabilities, so it’s worth considering them carefully to determine which is best for your project.
Conclusion
Using a CMS like Contentful can improve the performance of your Next.js application because it allows you to store and deliver content separately from your application code. This can make your application faster and more scalable, especially if you have a lot of content or traffic.
With Contentful, you can deliver your content to any platform or device using APIs. Contentful can be integrated into your Next.js web application with just a few lines of code, enabling you to access and display your content flexibly and dynamically.
The post Using Contentful CMS with Next.js appeared first on LogRocket Blog.
from LogRocket Blog https://ift.tt/H4Zmci8
Gain $200 in a week
via Read more



