Neumorphism is a relatively new design trend that has recently gained popularity. Neumorphism is a style of design that combines elements of skeuomorphism and flat design, creating a uniquely modern and subtle 3D look that can be added to all web elements with CSS.
This article will explore what neumorphism is, how to use it in your CSS projects, its accessibility concerns, and more. From creating buttons and other elements to understanding the best practices for neumorphic designs, we’ll cover everything you need to know about this exciting new trend.
To jump ahead:
What is neumorphism?
Neumorphism is a design style that involves creating user interface elements with a soft, three-dimensional appearance. It is a combination of the words “new” and “skeuomorphism,” which refers to a design style that imitates the appearance of real-world objects, i.e. 3D objects.
Neumorphism often involves using gradients and light and shadow effects to give elements a sense of depth and make them look like they are protruding from the screen. Neumorphism is a relatively new design trend but it is not really a new idea.
The concept of neumorphism, also known as soft UI design, has been around for nearly a decade. Coined by designer and educator Michal Malewicz, neumorphism originated in the early 2010s as a response to the increasingly popular flat design aesthetic. It was developed by designers who sought to create a more subtle and refined look for digital interfaces and were tired of skeuomorphism.
Neumorphism has certain limitations, including:
- Limited usability on specific devices and browsers
- Complexity in design and implementation
- Difficulty in achieving consistency across different elements
- Risk of overuse and loss of novelty
- Potential for cluttering or visual clutter in the design
- Limited options for color and styling choices
However, these limitations take nothing away from neumorphism, as they’re easily resolved with a bit of skill.
Now that we know what neumorphism is, let’s talk about how to get apply it in your designs with CSS.
Creating neumorphism with CSS
Creating a neumorphic effect with CSS is as simple as adding box shadows to the target elements. Remember, the main idea behind neumorphism is to create a more organic and three-dimensional look for digital interfaces by using gradients, lighting, and shadows in a specific way.
There are a few rules that designers typically follow when creating neumorphic interfaces:
- Use gradients to create the illusion of depth and dimension
- Make sure the background is never fully white or black
- Use lighting and shadows to give elements a “pushed” or “popped” look
- Use a limited color palette, typically based on a single base color
- Avoid using hard lines and sharp corners, instead use rounded shapes and corners
- With transitions, always use subtle transitions and animations to add a sense of fluidity and motion
It’s important to keep in mind that neumorphism is not a one-size-fits-all design solution, and it may only be suitable for some types of interfaces or applications. As with any design trend, it’s essential to use it thoughtfully, and in a way that enhances the user experience.
Now that we know the rules, let’s apply them to a test div. First, we’ll create a simple HTML file, and add a div to it:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container"></div>
</body>
</html>
Next, we’ll target that div with our CSS and make it more visible:
body{
display: grid;
justify-content: center;
align-items: center;
background: rgb(218, 203, 203);
}
.container {
width: 150px;
height: 150px;
background: rgb(230, 182, 182);
border-radius: 15px;
}
That should give us something really simple that looks like this:

Next, we’ll follow the third rule stated above, and use lighting to give the div a “popped” and “pushed” effect.
Popped effect
Like I said earlier, the magic of Neumorphism is in the box-shadow property. With box-shadow, we’ll add two shadows to the div above, a light shadow (positive value) and a dark shadow (negative value).
With that in mind, we will add the following code to our test div:
box-shadow: -3px -3px 7px #ffffffb2, 3px 3px 7px rgba(94, 104, 121, 0.945);
As you can see, we used a lighter color for the top and left sides, while using a darker shade for the bottom and right sides. This will give our div a popped effect, like this:

By reversing the values in the box-shadow and adding the inset value to our element, we can generate a different kind of popped effect:
box-shadow: inset 3px 3px 7px #ffffffb0,
inset -3px -3px 7px rgba(94, 104, 121, 0.692);
The above code will result in this:

Pushed effect
A pushed effect in neumorphism can also be achieved using the inset value. Here, we’re just going to add the value to the first box-shadow values we used earlier:
box-shadow: inset -3px -3px 7px #ffffffb2,
inset 3px 3px 7px rgba(94, 104, 121, 0.945);
The above code will result in this:

Here’s a CodePen to all three examples in case you want to play around with them.
Now that we know how to use neumorphism in CSS, let’s see how it can be applied to buttons and cards.
Buttons
In this short example, we’ll build a neumorphic button with a popped effect, and we’ll give it a pushed effect on hover.
First, let’s style the button:
button{
height: 50px;
font-weight: 500;
outline: none;
border: none;
padding: 12px 24px 12px 24px;
font-size: 18px;
border-radius: 10px;
background: rgb(218, 203, 203);
box-shadow: -3px -3px 7px #ffffffb2,
3px 3px 7px rgba(94, 104, 121, 0.945);
}
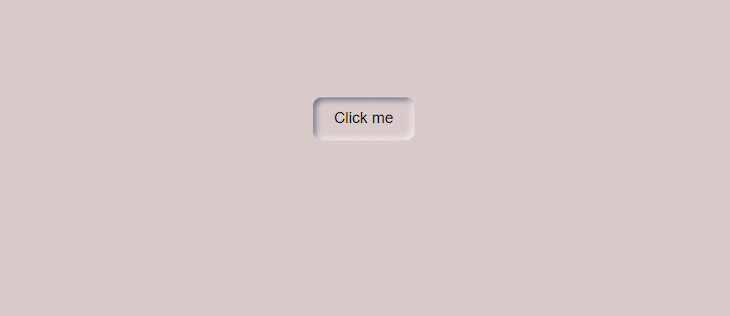
That will give us a button that looks like this:

Next, we’ll add a pushed neumorphic effect when the mouse hovers on the button with the following code:
button:hover{
box-shadow: inset -3px -3px 7px #ffffffb2,
inset 3px 3px 7px rgba(94, 104, 121, 0.945);
}
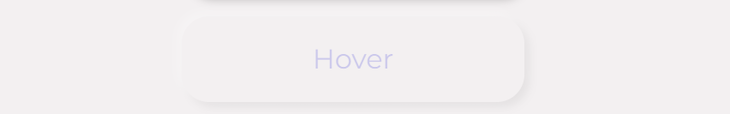
This will result in:

If you want to go further and add some JavaScript to the button, you can use on-click events to make the button stay pushed when clicked. Here’s a CodePen to the button if you’d like to copy the code or play around with it.
If you’d like to see more applications of neumorphism, this CodePen and this CodePen are great applications.
Accessibility concerns
While neumorphism can create a unique and modern aesthetic, it also presents several accessibility challenges. The truth is, neumorphic designs fail to meet some vital web content accessibility guidelines.
One of the main issues with neumorphism is that it can make it difficult to see and differentiate buttons and other interactive elements from the background. Take the picture below as an example:

Neumorphic elements are often designed to blend in with the background, and as a result, they can be visually subtle and easy to miss. This can make it difficult for users with visual impairments to navigate and interact with the interface.
Another accessibility challenge with neumorphism is that it can make text difficult to read. Because neumorphic elements often use gradients and shadows to create a sense of depth, the text on top of these elements can become difficult to read, especially for users with low vision or color blindness. This can make it difficult for users to access and understand the information on the screen.
Additionally, neumorphism can create challenges for users with motor impairments. Because neumorphic elements often have a 3D-like appearance, they can require precise and delicate movements to interact with. This causes difficulty for users with motor impairments when pressing buttons or selecting options.
Overall, the cons of neumorphism do not override its pros. These accessibility challenges can be surpassed by using the right color palettes and contrasts.
Conclusion
If you made it here, congratulations! You now know all about neumorphism and how to make neumorphic designs with CSS. While neumorphic designs may be aesthetically pleasing, using too many neumorphic elements on your page can confuse your readers and cause bad UX. It’s all about creating a good balance!
Neumorphic elements are best applied to forms and buttons, but with a bit of creativity, they can apply to other components, too. Just use them with moderation.
For further reading, check out this article if you’re interested about creating neumorphic designs in React.
I hope this article has been helpful. See you in the next one.
The post Understanding neumorphism in CSS appeared first on LogRocket Blog.
from LogRocket Blog https://ift.tt/G5iEH3c
Gain $200 in a week
via Read more



