Many projects start with assumptions. We assume that users understand hamburger icons and how mega-menus work; that they understand how to deal with disabled buttons; that they safely store passwords and access recovery keys — and are delighted when identifying crosswalks and fire hydrants.
Assumptions, however, are often wrong. People are very, very good at finding loopholes and shortcuts. They are also incredibly good at bending the rules to make things work best for them. That’s why we end up with passwords placed on sticky-notes and onboarding tutorials being notoriously skipped. As it happens, this shows up in many, very different ways.
Pssst! This article is part of our ongoing series on design patterns. It’s also a part of the 4-weeks live UX training 🍣 and will available in our 9h-video course on UX as well.
User Frustrations In 2023In this post I’ve put together a few personal observations from real usability testing on how people behave, what they do and what they don't do on the web. Frankly, the results shouldn’t be very surprising to you, but once put together, they paint a quite astonishing picture.

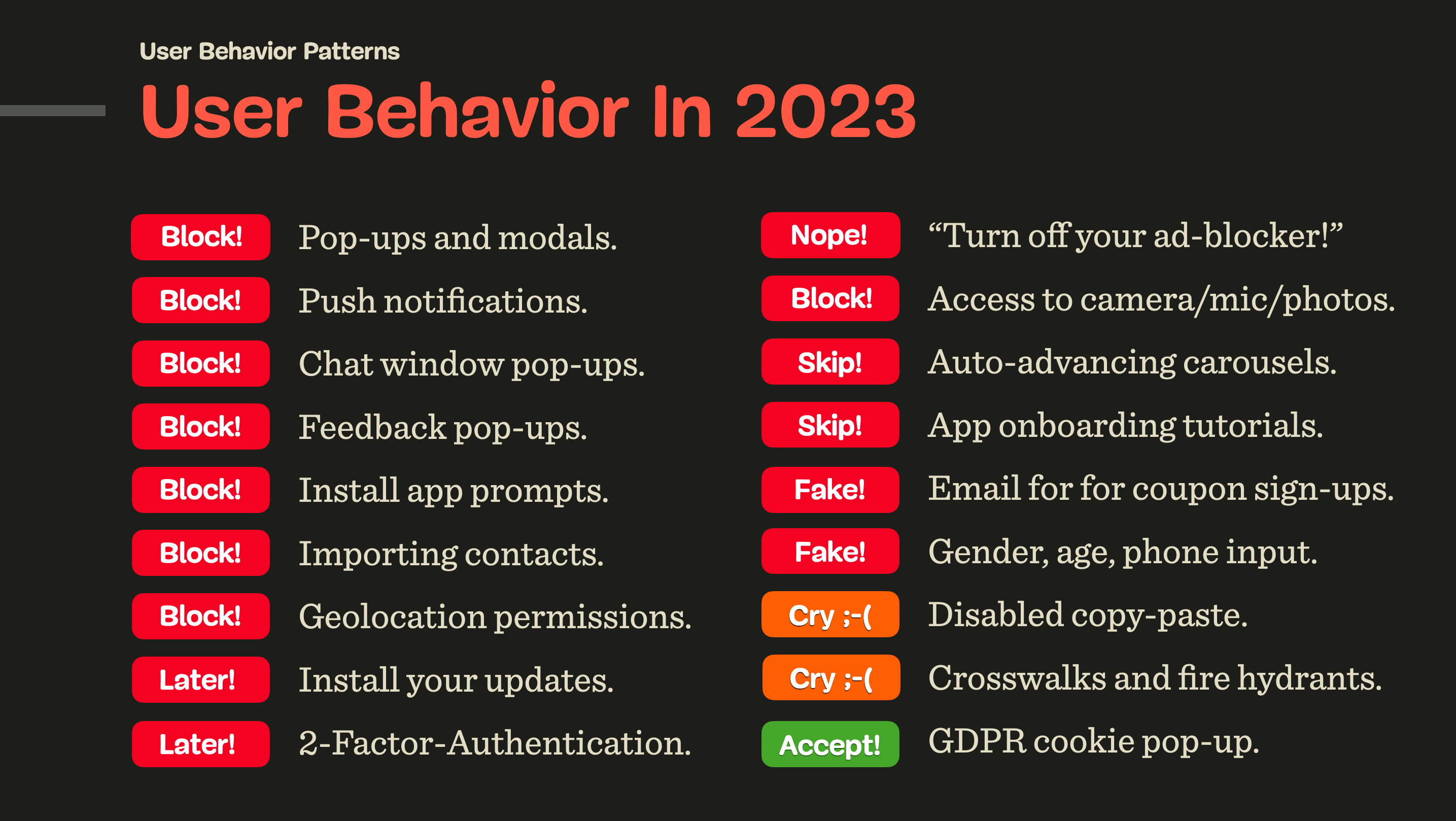
🚫 Pop-ups and modals
🚫 Push notifications
🚫 Chat window pop-ups
🚫 Feedback pop-ups
🚫 Install app prompts
🚫 Importing contacts
🚫 Geolocation permissions
🚫 Access to camera/mic/photos
🚫 Demanding permissions on page load
🚫 “Turn off your ad-blocker!”
⏭️ Auto-advancing carousels
⏭️ App onboarding tutorials
🔜 Install your updates
🔜 2-Factor-Authentication
🙃 Email for for coupon sign-ups
🙃 Gender, age, phone input
🙃 Security questions
🤔 Slow parallax, slow transitions
🤔 Background video stalls and jitter
😢 Flags used for language selector
😢 Aggressive live validation
😢 Reaching footer with infinite scroll
😢 Birthday dropdown that starts in 2022
😢 Filters freezing UI on every selection
😢 Disabled buttons that don't explain what's wrong
😢 Disabled copy-paste
😢 Crosswalks and fire hydrants
✅ GDPR cookie pop-up
The most important notion for me (and the most disappointing one) is that users in general don’t seem to trust websites. They are often seen as “hostile”, “unfriendly”, “busy”, “annoying” and “confusing”. That’s why the default attitude towards any website is pretty much the same: block everything!
That’s why pop-ups and modals are often dismissed instinctively. So are push notifications, chat window pop-ups, feedback pop-ups and install app prompts. The same also goes for importing contacts or granting access to geolocation, camera, microphone or photos.
The blocking happens before users even have a chance to read what they were asked about — and once the request has been denied, there is no way to restore it or open it later. The best way to deal with it is to always prefer a nonmodal dialogue, and also always explain why we need a permission before asking for it. Humbly and respectfully.
User Delighters in 2023A common problem that users often experience is the lack of control. Not only do windows appear all-of-a-sudden requiring user’s immediate attention; users don’t feel that they can rely on the website and fully control their digital experience. This often reflects in words such as “fragile”, “broken”, “confusing”, “poorly done”, “not helpful” coming up.

✅ Calm, fast, accessible experience
✅ Large, legible text
✅ Large checkboxes and radio buttons
✅ Input boxes that look like input boxes
✅ Clear focus/active states
✅ Simple password requirements
✅ Large, tappable areas
✅ Helpful error messages
✅ Error messages not covering text input
✅ Error messages not appearing as toast messages
✅ User input persisted on refresh
✅ Drop-downs opening on tap/click
✅ Easy undos, edits, cancellations
✅ Pausing of auto-rotating carousels
✅ Infinite scroll with a sticky footer
✅ Reliable “Refresh” and “Back” buttons
✅ Videos with playback speed options
✅ Videos with a closed captioning option
✅ Reliable browser’s auto-fill and password generation
✅ Filters applied manually, with the “Apply” button
✅ Magic link sign-in experience
One of the things that has surprised me was the notion of “calm experience” that came up frequently. What users seem to mean by that is a predictable, reliable design. A design where input boxes appear as input boxes, with large radio buttons and checkboxes, with simple password requirements and helpful error messages.
Wrapping UpOf course, the observations above might not be quite right in your case. Enterprise environments, for example, are very different and can prompt a very different user behavior. However, these insights seem to be quite holistic, with many people behaving in a similar way when experiencing similar issues.
What’s really interesting to me is that while user frustrations have evolved and increased significantly over the years, the things that users love and appreciate haven’t changed at all. They probably won’t change in the future either, so focusing on them first might be just the right investment for every project in 2023.
When we speak about design trends in 2023, perhaps it’s also a good opportunity to think about how we can create slightly calmer, more ethical and inclusive designs, perhaps even being a little bit boring every now and again. Frankly, that might feel remarkably refreshing to users in a world that is too noisy, too busy and too exclusive too often.
(This article isn’t exhaustive by any means, and I’d love to hear your thoughts in the comments below.)
Related UX Articles- Designing Perfect Breadcrumbs UX
- Boosting Navigation UX With Navigation Queries
- Designing Better Error Messages UX
- Rethinking Authenticaiton UX
- Disabled Buttons UX
- Designing A Perfect Infinite Scroll
- Design Patterns and UX on SmashingMag
Gain $200 in a week
from Articles on Smashing Magazine — For Web Designers And Developers https://ift.tt/bxGDZTH



