Should your website have a search bar? In this article, we will explore the main considerations for designing an effective search bar with autocomplete. We will also provide a list of tools and services to help you create a search bar that will improve your website’s user interface.
- When a website should have a search bar
- The principles behind a search bar in UX design
- What a search bar should include in UI and UX design
- How to design a great UI search bar with autocomplete
- Tools and services for building a search bar
When a website should have a search bar
Imagine that your website was actually a physical space, and your user arrives at this space looking for something. Would that person need help?
Just like in a supermarket, where signs help you find what you’re looking for, a well-designed information architecture on a website helps users to find the content they’re searching for.
However, you might be in a hurry or need a little extra guidance to find something, and that’s where the search bar comes into the game.
A good search bar is like helpful staff in a supermarket who can guide you to the right place or even help you find a product that you’re not sure how to describe.
By providing a user-friendly search bar, you can create a delightful experience for your users and help them to find whatever they’re looking for quickly.
In general, a search bar is a valuable addition to any website that has a large amount of information or content. This could include a website with a large product catalog, like online stores or a database of articles, for example. In these cases, a search bar can help users easily find the information they’re looking for and make their experience on the website more efficient.
However, for websites with simple navigation and a small amount of content, it may be worth testing and verifying whether a search bar is truly necessary.
Overall, the decision to include a search bar on a website should be based on the specific needs and goals of the website, and on the amount and complexity that it contains.
The principles behind a search bar in UX design
Before you start designing any UI component for your website, step back and take into consideration the principles of UX design.
These principles can be applied to each individual component that you might have, and of course, today we will discuss the main principles applicable to search bars.
Make it easily discoverable by users
Jakob’s Law states that users prefer websites that are similar to others they have used in the past, which means that the user expects to find the search bar placed in the same location that they find it on most other websites.
It is normally at the top of a website, and it is clear and easy to identify.
Make it easy, simple, and clear
Users prefer interfaces that are easy to understand and won’t demand cognitive effort, so use labels, icons, minimalism, and intuitive UI design in your search bar.
A great example of that would be Figma’s search bar: it doesn’t have an overwhelming design and provides an icon, so the user can quickly skim through the page and find it.
Additionally, a placeholder text provides a clue about what can be searched.

Relevance and accuracy
The search function should provide users with relevant and accurate results. This means that the search algorithm should be able to understand the user’s intent and return the most relevant results, and it should be able to handle misspellings, synonyms, and other variations in the user’s search query.
And for that, you will rely on your developer team; they might be using a combination of natural language processing (to understand the user’s intent), fuzzy matching and synonym expansion (to handle misspellings and meaning), and machine learning techniques (to improve the accuracy of your search).
And, yes, we also have APIs that can do a good job — we will talk more about them later.
Speed and responsiveness
The search function should be fast and responsive. This means that it should return results quickly, without making the user wait, and it should be able to handle large volumes of data without slowing down your page.
The specific amount of time that is considered acceptable will depend on the context and the user’s expectations, but users don’t want to wait. If you can, keep it below 2 seconds. According to a study by Portent, a slow website will directly affect your conversions.
Customization and flexibility
The search function should allow users to customize and refine their search results. This means that it should provide users with options to filter or sort their results, and it should allow users to save and access their previous search queries and results.
Google is a good example of this, but of course, it will depend on the size of your website and whether it will be an addition to that specific product and users.
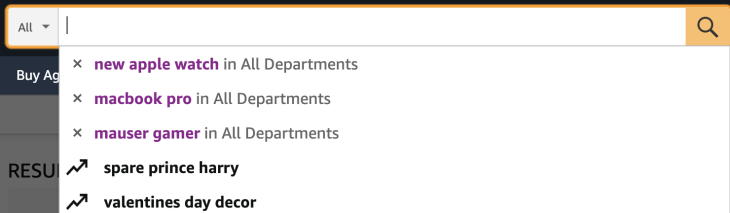
Amazon is also a good example. You can search products by department and it will save and show your previous searches.

What a search bar should include in UI and UX design
In accordance with Jakob’s Law, your search bar needs to be familiar enough for new users to navigate. A good search bar includes:
- An input field — used to type the search

- A button or icon — where the user can click to submit the search, or you can autocomplete what the user is searching for, and the search will be submitted by the moment the user selects it
![]()
N.B., it is important to also provide accessibility tools, and depending on the type of website, you can even provide different ways to input a search request.
![]()
![]()
- Labels and/or placeholder text — used to indicate what the user should search for and instructions if needed. It can be inside the search bar without focused text, or it can be on the top of a search bar. In some cases, once the user types to write something, the placeholder text moves to the top, so users still feel guided on what they should type in the search. Placeholder texts inside the input field should follow best practices for form fields, and the placeholder is normally seen in a light gray color to be identified by the user

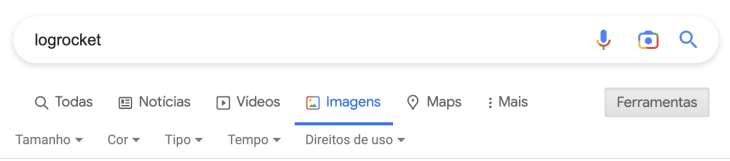
- Filters and controls (optional) — Google uses filters and controls to allow their users to refine search results by images, news, time length, and so on

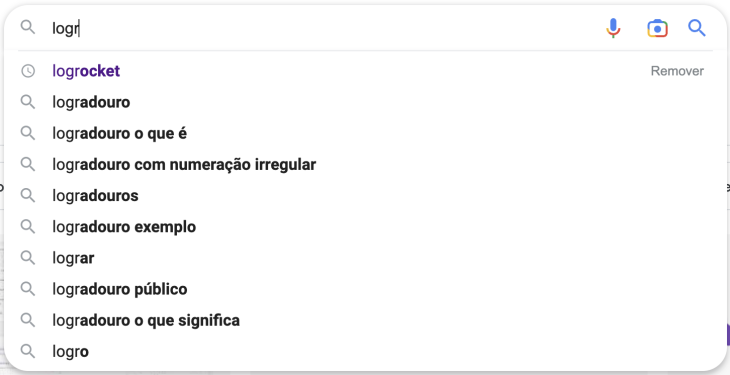
- Autocomplete — also known as “type-ahead” or “auto-suggest,” autocomplete is a feature that will provide suggestions to the user based on the characters they are typing in the search bar. We have a few best practices for autocomplete. As you can see below, the content added by autocomplete should always differentiate from the content typed by the user. Here, Google uses bold to differentiate it:

How to design a great UI search bar with autocomplete
To design a search bar with autocomplete, you should follow these steps:
Organize search information
To start, determine the types of information that users will be searching for and try to organize it in a way that matters. This will help to create clear, descriptive labels and placeholder text for the search options and will also help the search algorithm understand the user’s intent and return relevant results.
Amazon organizes its search by departments, so the user can be more specific to find a product.

Use clear labels
Use clear, descriptive labels and placeholder text to indicate the search options and provide examples of the types of searches that users can perform.
For example, if your website looks for a person based on their phone number, have a placeholder letting the users know that they should be typing a phone number and be specific about the format. This will help users understand what they can search for and how to use the search function.
Conduct user testing on your search bar
Test your search bar design with real users to gather feedback and refine your design. This can help you identify any issues with the search bar and make improvements based on user feedback.
You can add a little survey from users for a specific time, so every time that users get a result from the search, they can provide feedback on whether it was helpful or not.
Use your design system for consistency
Follow your design system to integrate the search bar into the overall UI of your website. As discussed before, this will ensure that the search bar is easy for users to find and that it is consistent with the rest of the website.
Also, be aware of good practices (like bolding the result in the search bar) when using autocomplete, so the user can skim quickly through the results and know which one suits them the best.
Tools and services for building a search bar
There are many tools and services that can help you build a search bar for your website’s UI.
Some examples of these tools and services include:
Design systems, which provide a set of reusable components and guidelines for designing consistent and user-friendly interfaces. My recommendations are these:
- Material Design: This is a comprehensive design system developed by Google that provides guidelines for visual, interaction, and motion design across a variety of platforms and devices
- Apple Human Interface Guidelines (HIG): Provides design guidelines for apps for the iOS, iPadOS, macOS, watchOS, and tvOS platforms. HIG covers a wide range of design topics including interface elements, visual design, layout, and interaction design
Prototyping tools, which you can use to create interactive mockups of your search bar design and test it with users. I’d recommend:
- Sketch: This design and prototyping tool is widely used by UX designers and is particularly popular with designers working on Mac
- Figma: This online design and prototyping tool is popular among UX designers for its collaboration features
Search bar generators, which allow you to create a customized search bar without writing any code:
- Google Custom Search: This service offered by Google allows you to create a custom search engine for your website
- Freefind: With Freefind, you can create a search bar for your website for free by using a simple piece of code
Search bar plugins, which you can integrate into your website to add a search bar with autocomplete functionality:
- WP Google Search: A plugin for WordPress that allows you to add a Google search bar to your site
- Google Search Plugin for Website: With this plugin, you can add a Google search bar to your website with a single line of code
Search engine APIs, which you can use to power the functionality of your search bar:
- Google Custom Search API: This API allows developers to build custom search engines that search specific sites or pages and also search the entire web
Conclusion
A key takeaway here is that it is important to consider whether or not a search bar is necessary for your website.
If your website has a large amount of content or serves as a database of information, a search bar with autocomplete can greatly improve the user experience and make it easier for visitors to find what they are looking for. There are several tools and services available to help you create an effective search bar for your website.
By taking the time to carefully design and implement a search bar, you can enhance the usability of your website and provide a better experience for your users, in turn leading to more discoverable pages of your content.
Featured image source: IconScout
The post Design a search bar with intuitive autocomplete appeared first on LogRocket Blog.
from LogRocket Blog https://ift.tt/XTSfOFr
Gain $200 in a week
via Read more



