Read-Eval-Print Loop, better known as REPL, is an interactive computer environment that reads user inputs and evaluates and displays the result to the user. A REPL environment is a handy tool for quickly exploring the features and functionalities available in specific system environments and programming languages.
In this article, you will learn how to use the NestJS REPL environment for your projects. We will additionally highlight how leveraging the built-in Node REPL environment can make the most of the NestJS REPL environment.
Jump ahead:
- Brief overview of REPL and NestJS
- How to set up a NestJS REPL environment
- NestJS REPL environment native functions
- How to use the Node REPL environment
Brief overview of REPL and NestJS
A simple example of a REPL environment would be the console found in the developer tool of most modern web browsers.
In a similar manner, the Node runtime environment also has a built-in REPL environment, which you can use to execute simple JavaScript code interactively.
Like the environments mentioned above, NestJS also has a REPL environment that you can use to inspect your application’s dependency graph and invoke methods on your providers and controllers from the terminal.
It’s worth noting that the NestJS REPL environment shipped recently with NestJS version 9 — as such, it is a relatively new addition to NestJS.
How to set up a NestJS REPL environment
To get started, you must first set up and configure the NestJS REPL environment before running your NestJS application in REPL mode. If you have a NestJS project, follow the steps below to configure the NestJS REPL environment. For this, we assume you are running a project created using the Nest CLI and with the boilerplate files intact.
Createrepl.ts file
Create a repl.ts file in the same directory containing the main.ts file. After that, you can copy and paste the following code into it:
js
import { repl } from '@nestjs/core';
import { AppModule } from './app.module';
const bootstrap = async () => {
await repl(AppModule);
};
bootstrap();
In the example above, we declared an asynchronous function for bootstrapping the NestJS REPL environment.
Launch the NestJS REPL environment
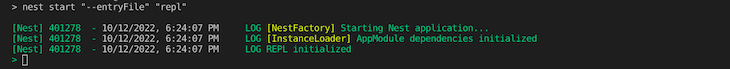
Run the command below on the terminal to launch the NestJS REPL environment.
sh npm run start -- --entryFile repl

Instead of running the above command each time you want to launch the REPL environment for your project, it is convenient to add a new script to your package.json file. Whenever you want to open the REPL environment, execute the command npm run start:repl on the terminal.
json
{
...
"scripts":{
"start:repl": "npm run start -- --entryFile repl"
}
...
}
The repl option you pass to the command above returns an instance of the Node REPL server object. Therefore, all the functionalities in the Node REPL environment are available in the NestJS REPL environment.
NestJS REPL environment native functions
The NestJS REPL environment comes with several native functions. This section will explore some of the main features of the NestJS REPL environment.
How to use the built-in NestJS REPL help utility
The NestJS REPL environment has a built-in utility you can use to get help on native functions in the REPL environment. Use the help function if you are in the interactive REPL mode, as shown here:
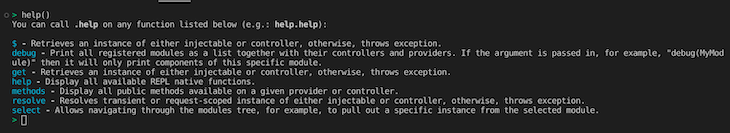
sh help()

Invoking the help function as in the code above in an interactive REPL session will print the available REPL functions and a one-line summary of what each REPL function does. Some of these built-in functions include: get, debug, resolve, select, and methods.
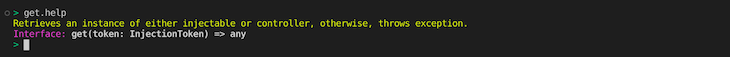
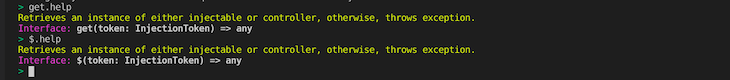
Similarly, you can also use .help on any of the aforementioned functions to get help on a specific REPL function. For example, the get.help command will print a one-line description of the get function, the parameters it takes, and its return type.

How to print registered modules
Modules are the recommended way of writing NestJS applications. They help in organizing the components in your application — each NestJS application must have at least a root module, but a typical real-world NestJS application usually has several modules.
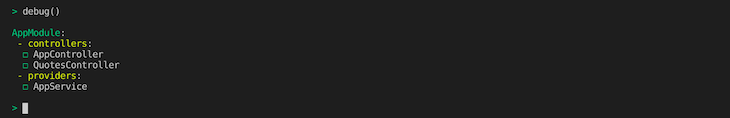
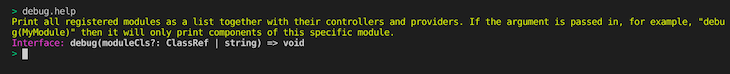
The debug function comes in handy if you want to print a list of all the registered modules with their controllers and providers. Invoke the debug function in NestJS REPL like so:
sh debug()

If you want to print the components of a specific module, pass the module as an argument:
sh debug(AppModule)
In addition, you can also use the debug.help command to access the built-in REPL documentation. It returns a one-line description of the debug function and its function signature, like so:

How to view public methods in controllers and providers
Controllers and providers are among the core building blocks of NestJS applications. In a typical NestJS application, controllers handle HTTP requests and responses while delegating more complex tasks to providers.
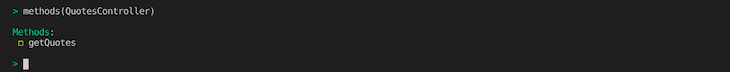
You can use the methods function to view the public methods in your application’s controllers and providers. To print the methods in a specific controller or provider, pass the name of the controller or provider as an argument to the methods function like this:
sh methods(QuotesController)

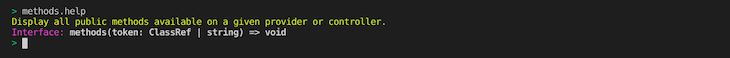
In addition, you can also use the methods.help command to access the built-in documentation about the methods function. Run the methods.help command on the terminal to print a one-line summary of the documentation and its function signature.

How to retrieve instances of controllers or injectables
The primary benefit of the NestJS REPL is interacting with the NestJS application from the command line.
The get function comes in handy if you want to access instances of your application’s controllers and injectables, and it is also useful for testing the methods in your controllers and services from the command line — be aware that you can use get and $ interchangeably.
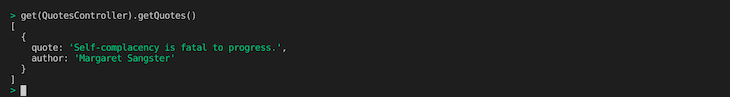
The example below shows how you can retrieve an instance of a controller.
sh get(QuotesController).getQuotes()

You can also access the controller or service instance and save it in a variable before using it, like this:
sh const quotesController = get(QuotesController) quotesController.getQuotes()
Like the other functions highlighted above, you can use the get.help or $.help command to print the built-in get documentation on the terminal.

How to resolve transient instances of controllers or injectables
As pointed out above, you can use the get function to retrieve instances of controllers and injectables.
However, using get with scoped or transient providers will throw an error. Because of this, you need to use the resolve function to resolve transient instances of injectables or controllers. Its usage is similar to the other functions mentioned above.
You can pass the request-scoped injectable or controller to the resolve function like this:
sh const quotesController = await resolve(QuotesController) quotesController.getQuotes()
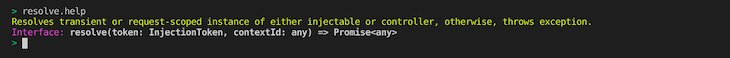
Similarly, use the resolve.help command to get a one-line description of the resolve function and its argument and return type.

How to navigate the module tree
The select function comes in useful if you want to navigate the module tree after selecting a specific module. Like previous functions, select takes the module you want to select as an argument.
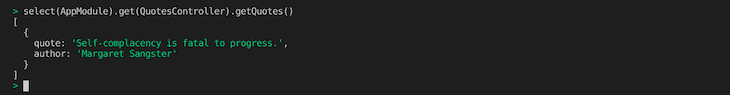
sh select(AppModule).get(QuotesController).getQuotes()

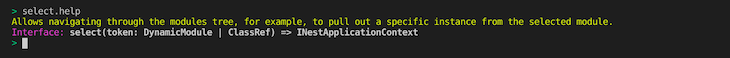
Similarly, use the select.help command to access the built-in documentation about the select function.

How to use the Node REPL environment
Launching the NestJS REPL environment returns the Node REPL server object. Therefore, you can access all the features of the Node REPL environment from within the NestJS REPL. In other words, you can get the most out of the NestJS REPL by using it alongside the built-in Node REPL.
In this section, we will look at some features of the Node REPL environment.
How to save evaluated commands to a file
The Node REPL, which you can access from within the NestJS REPL environment, provides functionality for saving evaluated commands in a specific REPL session to a file.
You can use the .save command with the name of the file, like so:
sh .save test.js

The above command will create the test.js file and saves the commands evaluated in the current REPL session.
How to load JavaScript file into current REPL session
You can save evaluated commands to a file. Likewise, you can load the contents of a file to the current REPL session using the .load command. You need to specify the file name, as in the example below.
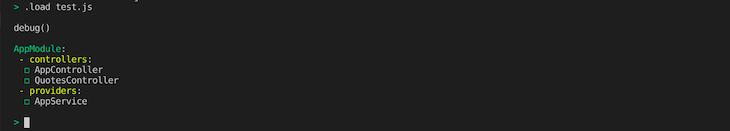
sh .load test.js

How to enter editor mode
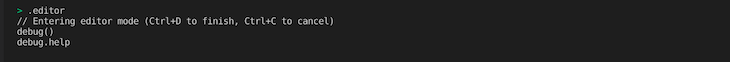
In the REPL mode, you can execute only one complete statement at a time. To enter multiple lines of code before execution, launch the editor mode using the .editor command.

After that, you can enter multi-line code before execution. You can exit the editor mode using the CTRL+D key combination or cancel it using the CTRL+C key combination.
The special underscore variable
The Node REPL environment has the _ variable, which you can use to access the result of the last operation from the NestJS REPL environment. This is a handy variable if you want to use the result of the previous operation.
The above features are by no means exhaustive. Check out the Node documentation for additional features of the Node REPL environment that might be useful in the NestJS REPL environment.
Conclusion
The NestJS REPL environment shipped with NestJS 9 and is a relatively new addition to NestJS.
Like most REPL environments, you can use it to interact with your NestJS application from the command line. It is notable in that its uses include inspecting your application’s dependency graph and invoking methods on your providers and controllers from the terminal.
As we saw previously, the NestJS REPL environment has several native functions. Some of these functions include: get, debug, resolve, and select. To get the most out of it, use the NestJS REPL environment with the built-in Node REPL environment.
Let me know in the comments section below if there is anything I have missed or your own experiences using the NestJS REPL environment!
The post Using the NestJS REPL environment appeared first on LogRocket Blog.
from LogRocket Blog https://ift.tt/qXeY3ur
Gain $200 in a week
via Read more



