The Web Monetization API is a JavaScript browser API that allows the creation of a payment stream from the user agent to the website. In this post, I’m going to walk you through getting started adding it to a site.
Jump ahead:
- What is the Web Monetization API?
- Choosing and setting up a wallet
- Acquiring a payment pointer
- Making a monetization
linktag - Adding a Docusaurus
linktag - Hello, Web Monetization API?
- Using the Coil extension to send money
What is the Web Monetization API?
Over the summer I attended the HalfStack at the Beach conference and heard a talk from Alex Lakatos on the Web Monetization API. I hadn’t heard about this API previously; it turns out it is a new way to monetize a website.
My own blog already featured a Buy Me a Coffee link, which allows generous people to send me small amounts of money if they’ve found something I’ve written useful. The Web Monetization API appears to be similar in this regard, with the difference being that it’s built into the browser and proposed as a W3C standard at the Web Platform Incubator Community Group.
I was intrigued by the Web Monetization API. Alex was kind enough to share some links with me, and I decided to take it for a spin — to try out using it and to document the findings.
This post is going to be exactly that. It’s written from the perspective of someone who doesn’t know the Web Monetization API, save for what they’ve heard in a talk.
Over the course of this post, I’ll try to get to know it a little better and try to integrate it into my blog. As I do that, I’ll share what I’m doing and how I found things, and generally try to provide a useful resource (and some feedback) on what adoption is like.
I’ll start with the Web Monetization official site, where I found a quick start guide that I decided to work through.
Choosing and setting up a wallet
The first thing to do, if you’d like to adopt Web Monetization, is set up a wallet. This allows you to receive money from people — it’s essentially a bank account that supports integration with Web Monetization.
There appeared to be two options for this:
Right now, Uphold offers a greater number of features, so I decided to create a wallet with them.
Creating a wallet with Uphold
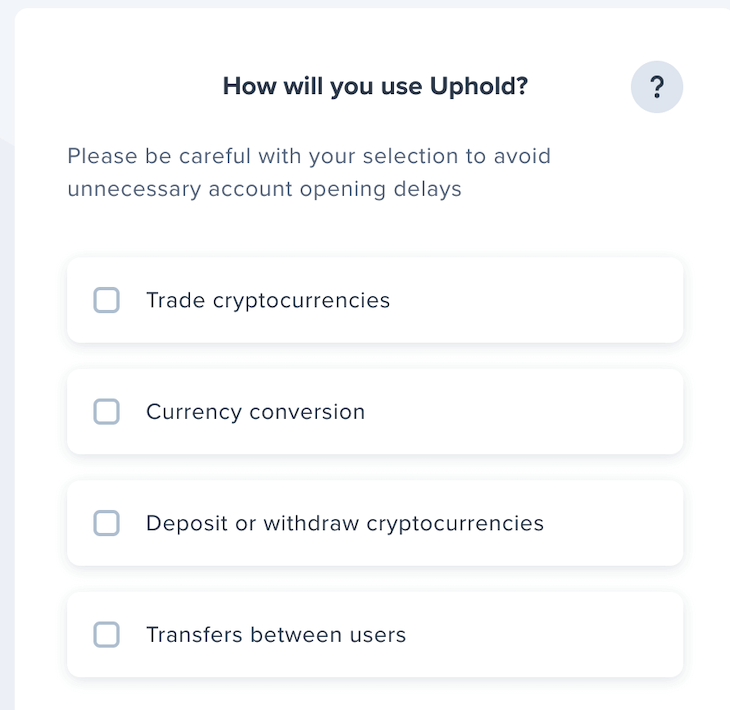
While the signup process was pretty straightforward, I was slightly confused when seeing this prompt:

I wasn’t entirely sure what I needed. The Web Monetization API seemed most likely to be about transfers between users, so I went with that.
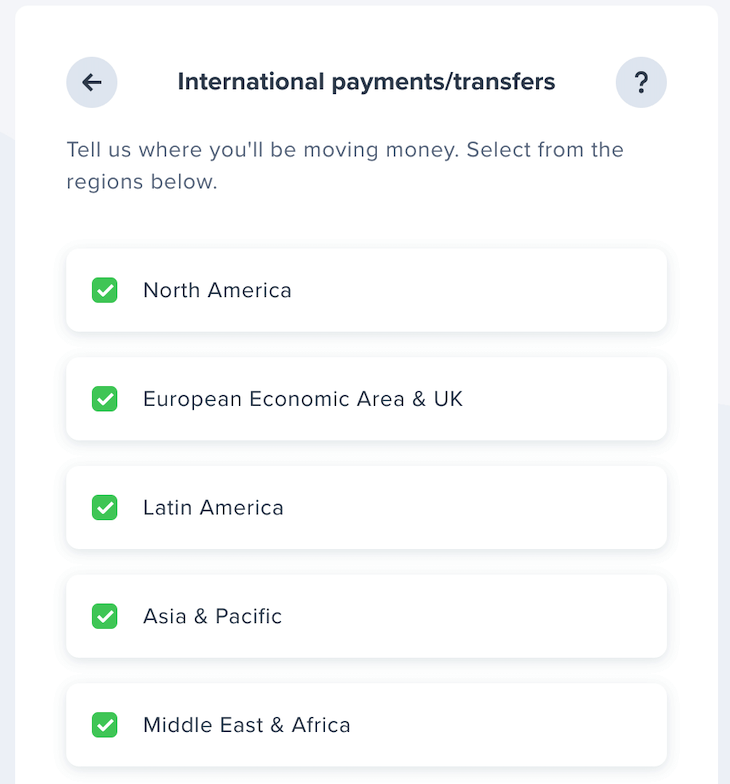
Then, it asked this question:

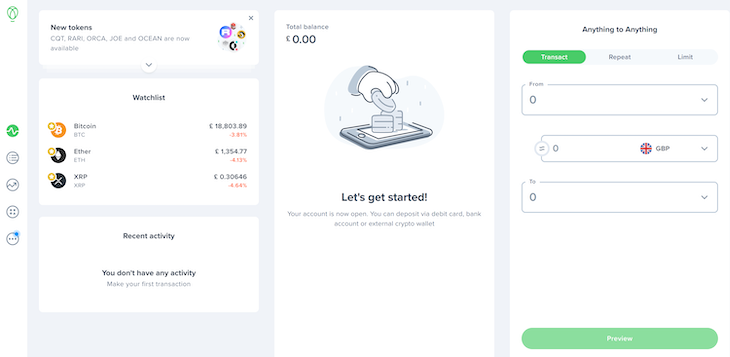
I opted to accept all regions. After the usual signup process, I was able to see my new (empty) account:

Acquiring a payment pointer
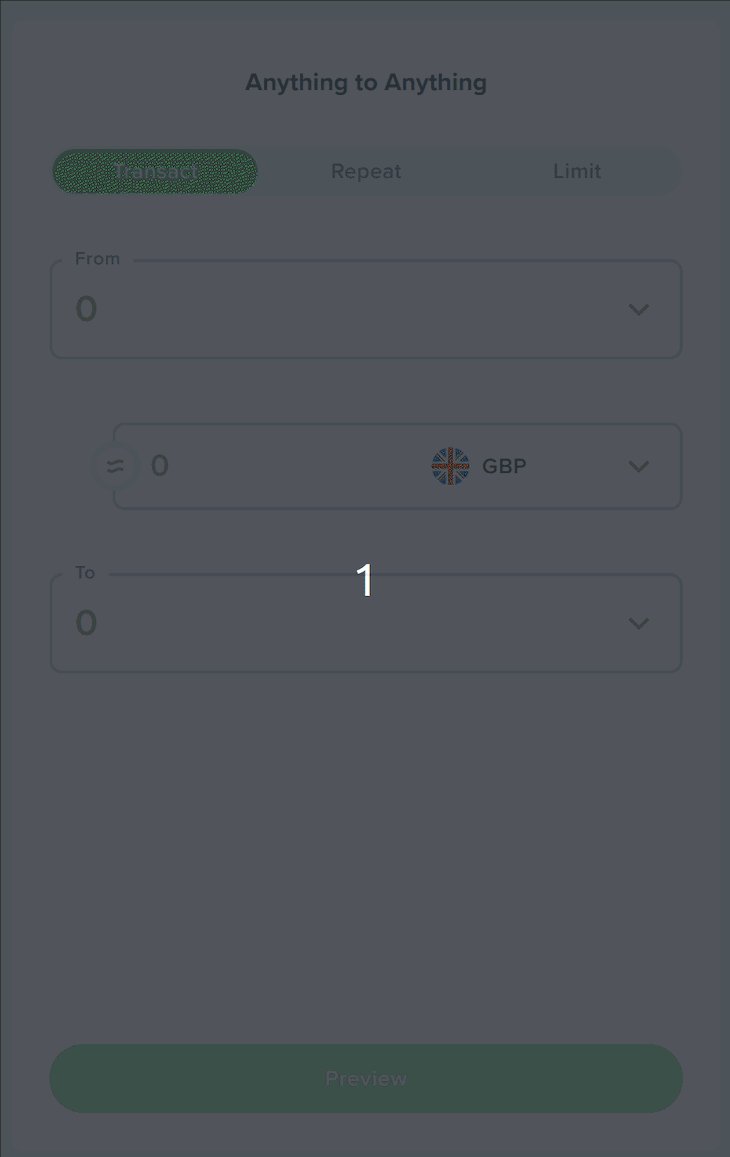
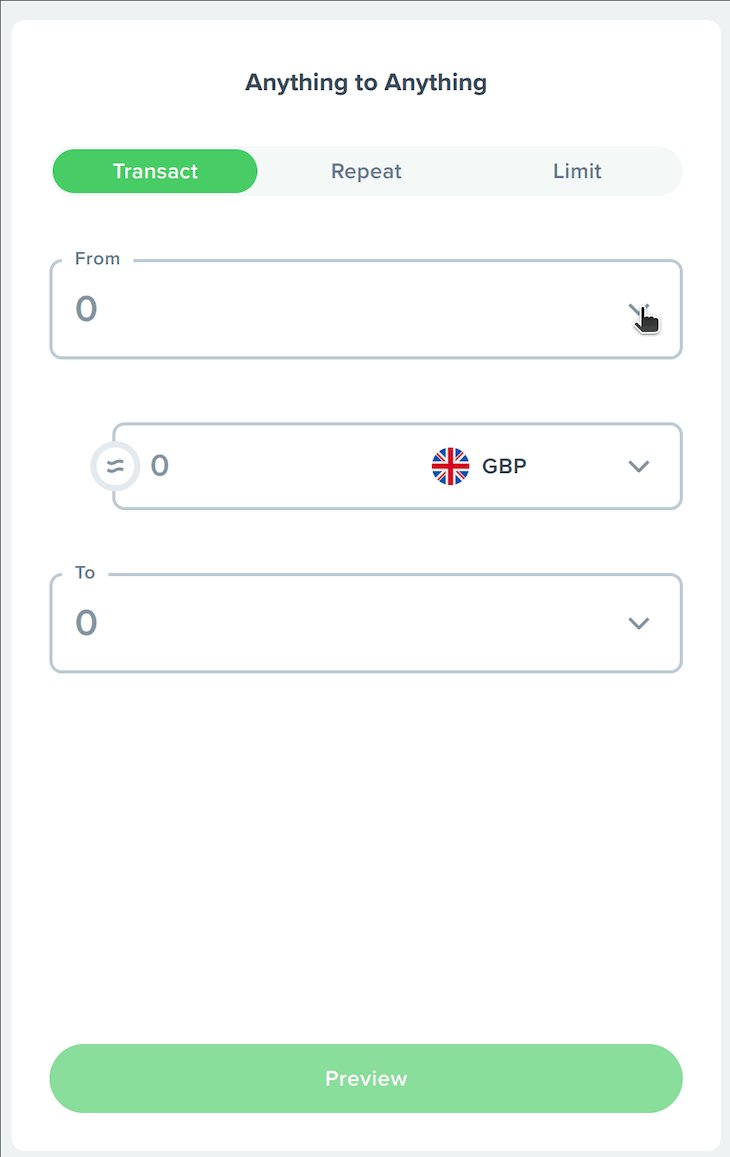
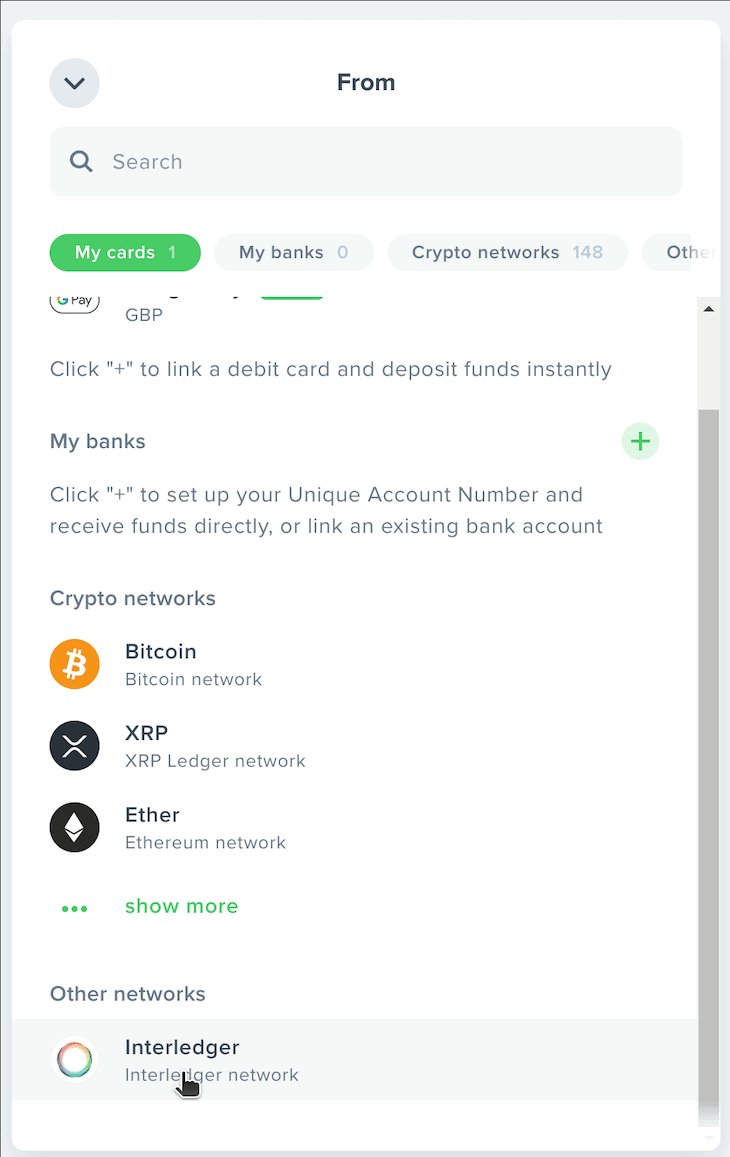
The next thing we needed to do was acquire our payment pointer. This was a little tricky to track down and eventually Alex showed me where to go. On the right-hand side of the dashboard, there is an “anything to anything” section:

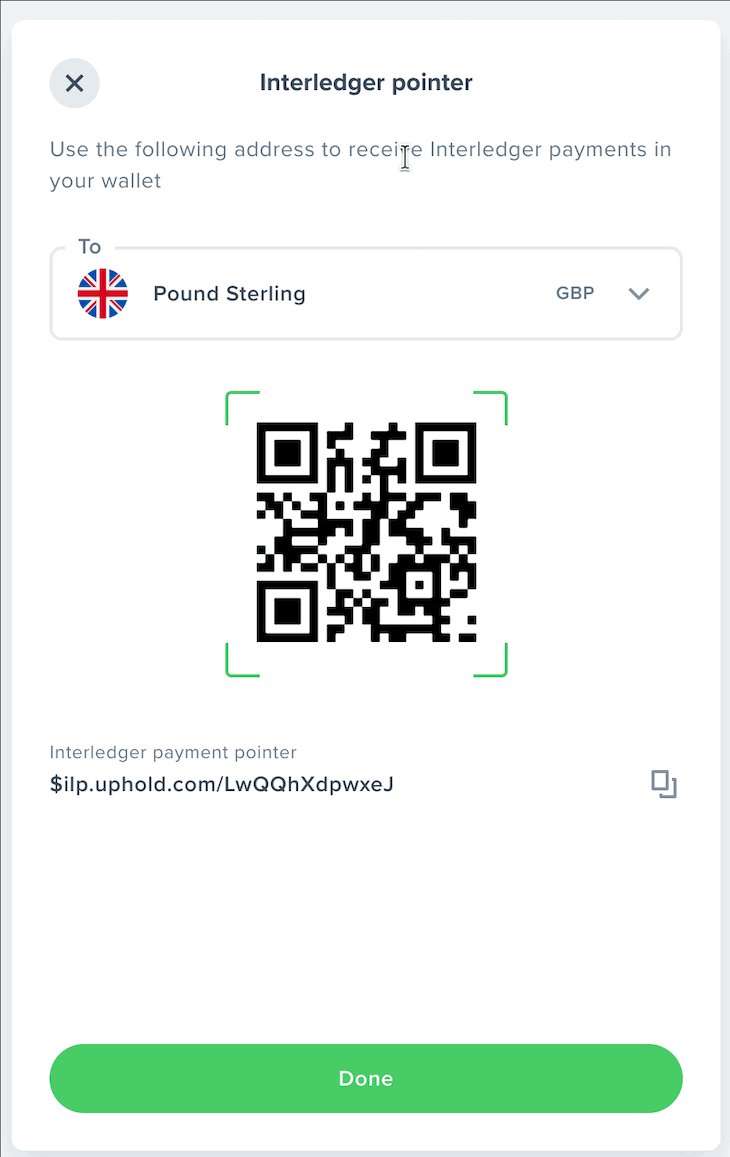
Clicking on the “Copy” button copies the payment pointer to the clipboard. I’ll need this later. In my case, that is: $ilp.uphold.com/LwQQhXdpwxeJ.
You might be looking at the payment pointer and thinking, “That looks kinda URL-y…” And you’d be be right! Because $ilp.uphold.com/LwQQhXdpwxeJ is equivalent to this URL: https://ilp.uphold.com/LwQQhXdpwxeJ. We just swap out the $ for https://.
Making a monetization link tag
The next thing to do is to make a link tag using the payment pointer. This is the tag that will tell the browser that the page supports Web Monetization. That link tag should live in every page of our Web Monetized site.
The tag looks like this:
<link rel="monetization" href="https://ilp.uphold.com/LwQQhXdpwxeJ" />
As you can see, the href attribute is the payment pointer we just acquired; in its “https” form.
Adding a Docusaurus link tag
The final step here would be adding this link tag to the pages served up by our site. In my case, I use Docusaurus to power my blog. To add an extra link tag with Docusaurus, we need to add it to the docusaurus.config.js file.
The syntax for adding an extra link tag in the head comes in the form of a mini plugin:
module.exports = {
// ...
plugins: [
// ...
function extraHeadTagsPlugin(context, options) {
return {
name: 'extra-head-tags-plugin',
injectHtmlTags({ content }) {
return {
headTags: [
{
tagName: 'link',
attributes: {
rel: 'monetization',
href: 'https://ilp.uphold.com/LwQQhXdpwxeJ',
},
// This will become <link rel="monetization" href="https://ilp.uphold.com/LwQQhXdpwxeJ" /> in the generated HTML
},
],
};
},
};
},
// ...
],
};
It’s possible the code required to add a link tag will become simpler if this pull request lands. Until then, we will need to use a plugin.
It’s also worth knowing that historically the Web Monetization API used a meta tag instead of a link tag — and that tag used the $ prefix instead of https://. The tag looked like this:
<meta name="monetization" content="$ilp.uphold.com/LwQQhXdpwxeJ" />
But the link tag is the current standard, and that’s what you should look to adopt.
Hello, Web Monetization API?
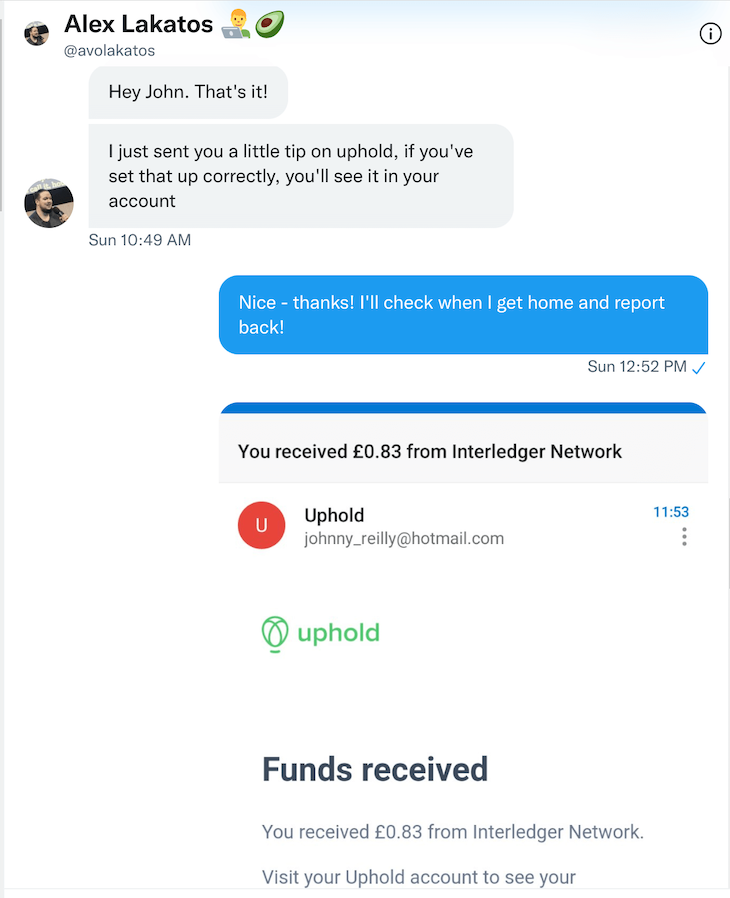
With this done, my site is web-monetized! Or at least… I think it is… What does that mean? Well, I wasn’t entirely sure. I reached out to Alex again, showed him my site, and asked, “Does this work?” He said:

And sure enough, I found Alex had indeed sent me the princely sum of 83 pence ($1) on Uphold… it had worked!
Using the Coil extension to send money
It turned out that Alex had used a browser extension called Coil to send me the money. It’s a browser extension that allows you to send money to websites that support Web Monetization. It’s a bit like a browser-based Patreon or Buy Me a Coffee, but slightly different. To quote their docs:
With services like Patreon, you select which creators to support, then pay each creator separately, depending on the membership plans they offer. Coil streams payments in real time to any web monetized sites you visit.
So people can explicitly tip a website using Coil, or they can just use Coil to browse the web and the website will get a small amount of money from Coil. For years, I’ve heard whispers of “micropayments are the missing piece of the web” — this seemed to be solving that problem, and I was intrigued.
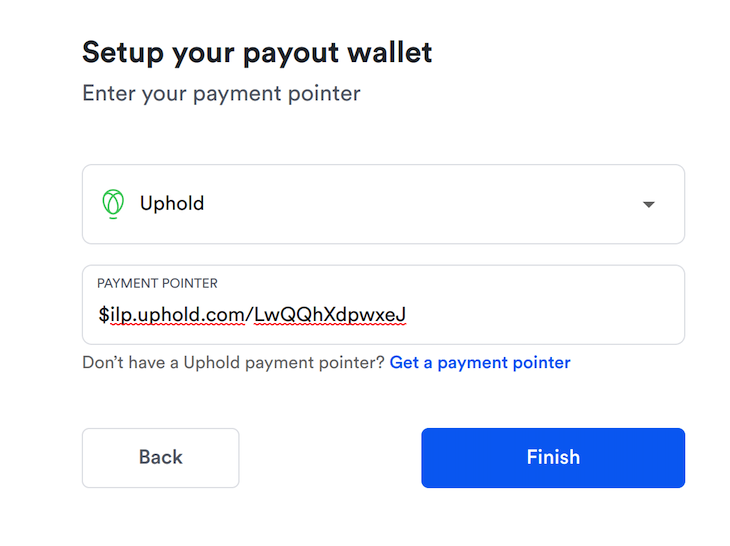
I had set up an Uphold account so I could receive money from other people. Coil is like the flip-side of that: it would let me send money to other people. You need that money to come from somewhere. It turned out that I could set up a Coil account using the Uphold account I’d just created:

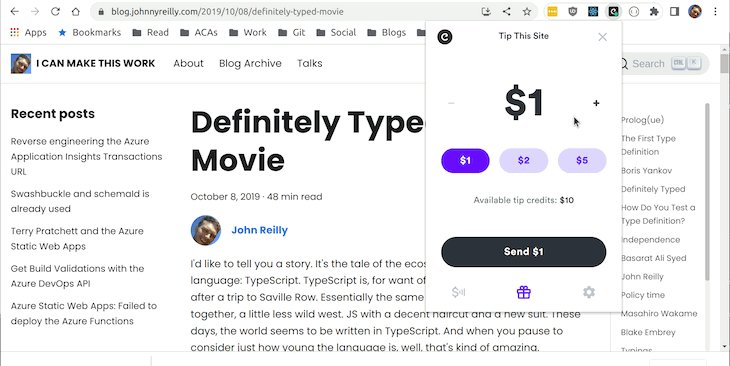
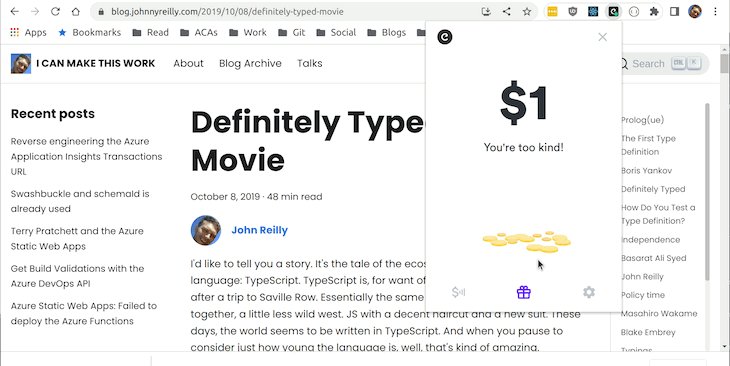
So, that’s what I did. I entered my payment pointer into Coil and now I can send money to other people’s sites that support Web Monetization. But what does that look like? Well, I decided to try it out on my own site. I installed the Coil browser extension and then went to my site and gave it a whirl:

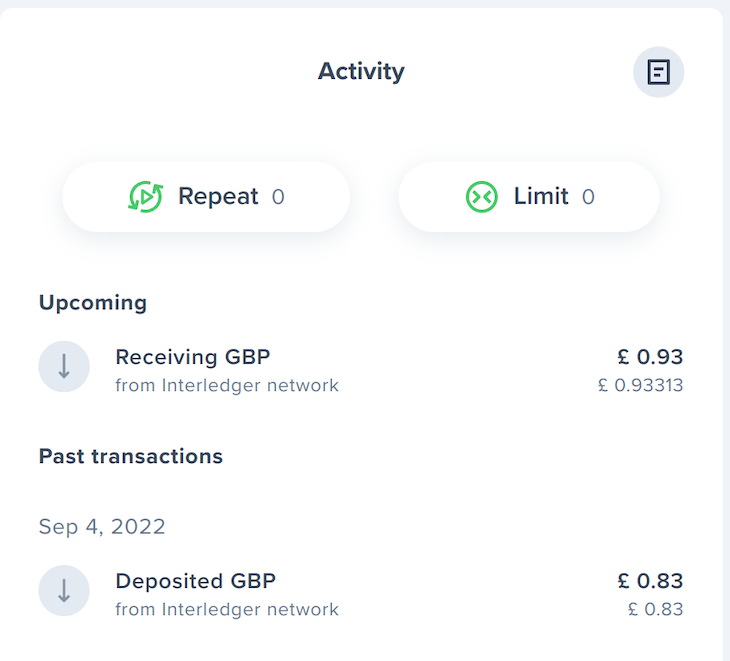
I went to my blog and sure enough, I was able to send a tip to myself. When I flipped over to my Uphold account, I could see that the money was on its way!

Just as Alex had been able to send me $1 on 4th September, I was able to send myself $1 on 10th September!
Incidentally, the shift in amount from 83 pence to 93 pence between transactions is purely due to the changing value exchange rate between GBP and USD. At present, the pound is decreasing in value against the dollar, so the amount of money I received in GBP when I tipped myself $1 worked out to be more than when Alex did.
Conclusion
In this post we have got to know the Web Monetization API, we’ve used it to monetize our own site and we’ve used it to tip ourselves. We’ve also seen how Coil works and how it can be used to tip other people’s sites. I’m excited to see how this develops. It feels like a way to support people who are making things we care about on the web.
Thanks so much to Alex Lakatos for telling me about this in the first place and for answering all my questions!
The post Getting started with the Web Monetization API appeared first on LogRocket Blog.
from LogRocket Blog https://ift.tt/9TXxrLf
Gain $200 in a week
via Read more



