Since its initial release in 2015, React Native has become a popular framework for developing native apps. It is popular for many reasons, including the large and active community, availability of frameworks, and component libraries being built to support more native features.
These benefits all help improve the developer experience. In addition, the dev community continually builds integrated developer environments (IDEs) and IDE extensions to support and enhance development projects with React Native.
With so many IDEs to choose from, it can be challenging to decide which option will best support your development workflow. Let’s look at how to choose the best IDE for developing native apps with React Native and compare some popular options.
In this article:
We will also use a sample React Native project to help us better understand how these IDEs can help us speed up our development in React Native.
What to consider when choosing a React Native IDE
Since React Native is written in JavaScript, you need an IDE that supports JavaScript to ensure it will support React Native as well. Support for JSX, a JavaScript syntax extension, is also paramount.
You should also think about performance and ease of use, debugging capabilities, version control system (VCS), and extensibility.
Let’s take a look at some examples of these factors and other useful features in VSCode, WebStorm, IntelliJ IDEA, and Atom.
Visual Studio Code (VSCode)
VSCode is a free and open source code editor that comes with built-in support for JavaScript and multiple other languages and frameworks. New features are released monthly to give developers the best development experience.
As I mentioned, VSCode is designed to be a code editor, not an IDE. However, it can be classified as an IDE because if you need any features that are not built in, you can typically achieve them by installing extensions.
According to the 2021 Stack Overflow Developer Survey, VSCode is the most popular IDE used by developers today. It has a very simple, customizable user interface with support for multiple themes, including custom themes.
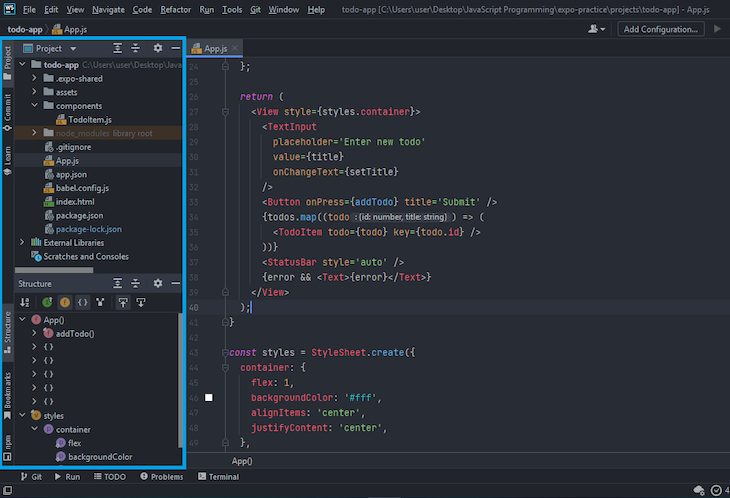
VSCode explorer
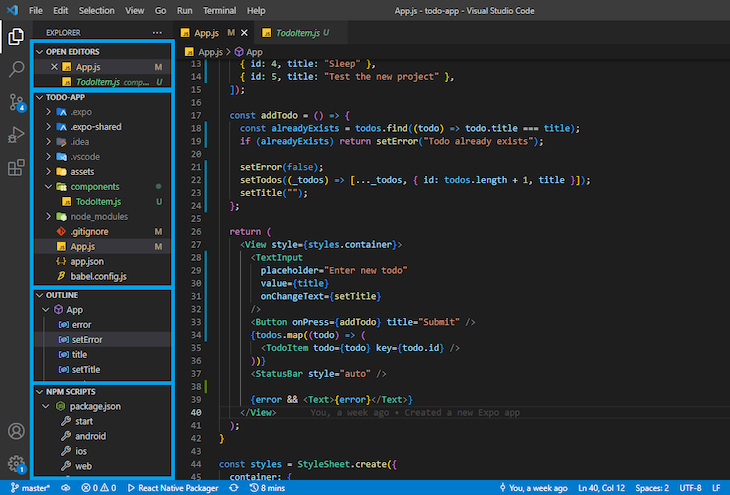
In the VSCode sidebar is an explorer that contains all the files and directories in your current project. The explorer also contains a list of open files, an outline of the code structure in the current file for easy navigation, and other relevant project information.
Take a look at how the sample React Native project looks in the VSCode explorer shown below. I have used blue boxes to highlight various sections in the sidebar:

The content that appears in the NPM Scripts section depends on the scripts in your package.json file. You can use this section to run your React Native project easily with a click of a button. The sidebar can be moved left or right and made hidden or visible.
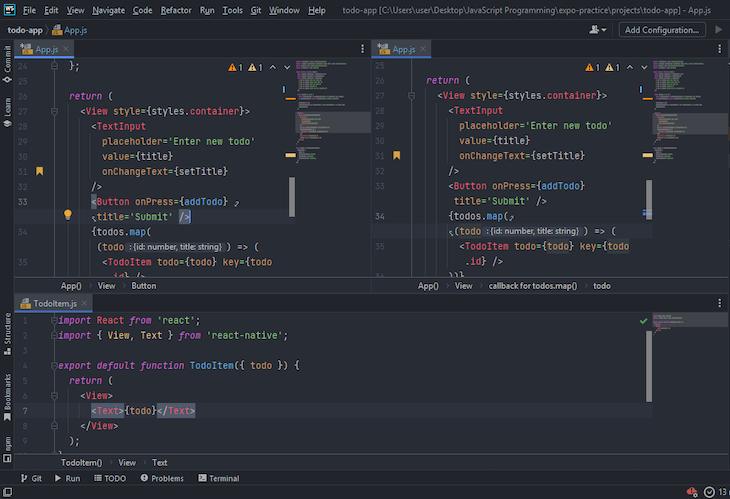
VSCode text editor
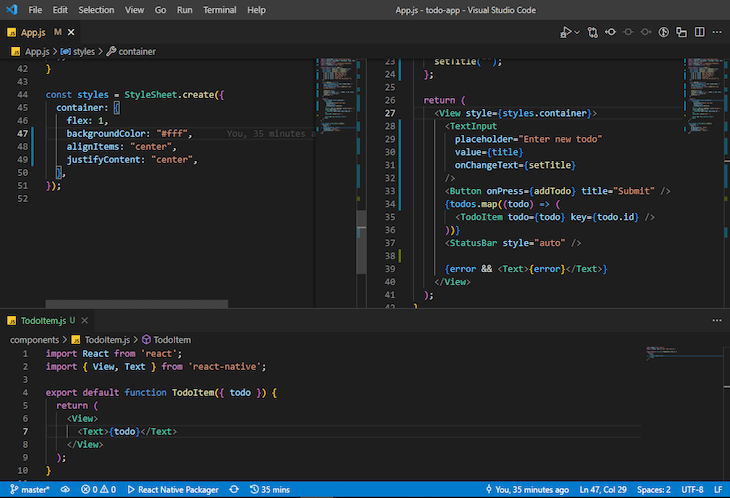
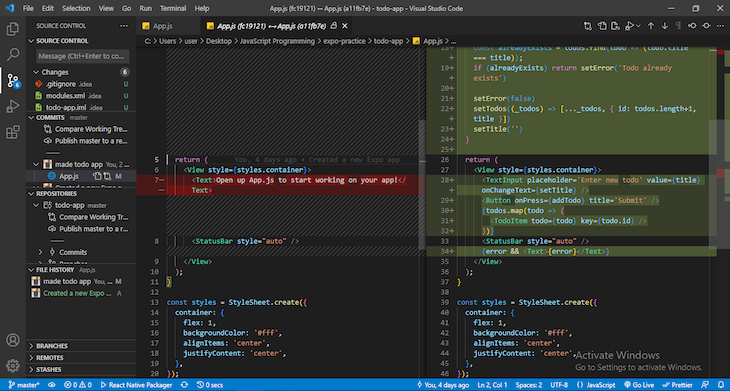
Another thing to look out for in VSCode is the text editor. Apart from having a simple file opened, you can split files into groups, as well as split the editor panel into different sections at the top, bottom, left, and right of your screen, as shown below:

In this image, the top panel shows a single file split into two sections. Each section scrolls independently, but any changes made in one section will reflect in the other.
I find this feature useful for styling: I can display the styles I have created in one section, while the other section displays the components. That way, I pass the styles appropriate to each component without constantly scrolling up and down.
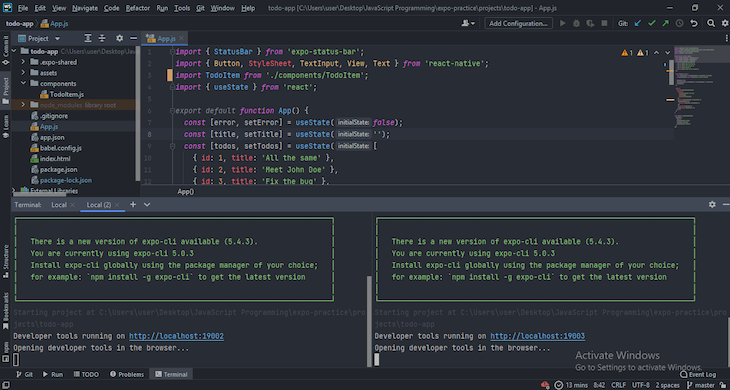
VSCode integrated terminal and other features
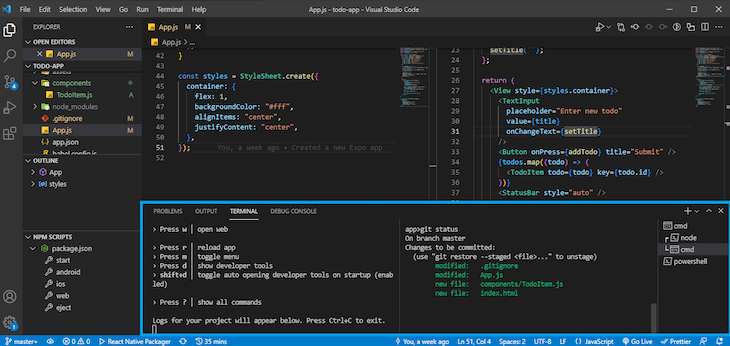
VSCode also contains an integrated terminal, which you can use to create multiple terminals or split the terminal view into two sections.

Other notable VSCode features include:
- Attaching multiple project folders to one workspace
- Choosing to save all unsaved files or save individually
- Caching unsaved changes
- Working in a new window
- Creating a file or directory with a single click
- A navigation bar called Breadcrumbs
- Line wrapping
- Multiple cursors for multiple selections
- Dozens of customizable keyboard shortcuts
Performance and ease of use
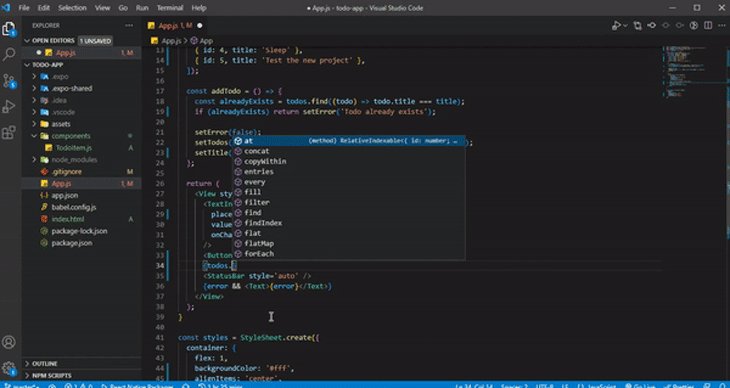
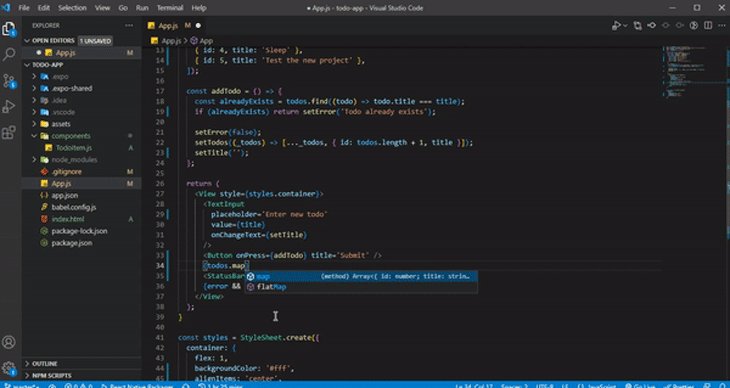
VSCode has tons of built-in features that help make it a very powerful and intelligent IDE. One major feature that supports VSCode’s performance and ease of use is IntelliSense.
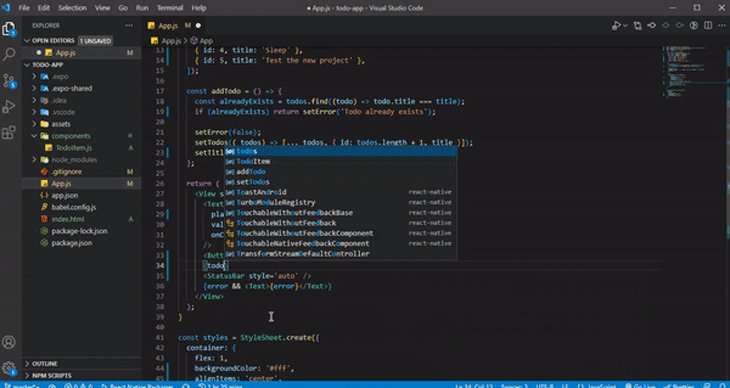
IntelliSense is a general term in VSCode that refers to its various code editing features, like code completion, parameter info, quick info, and related suggestions. IntelliSense has built-in support for React Native languages (JavaScript, TypeScript, JSON).

As you type, IntelliSense provides code completion and parameter info, including type inference for the parameters of a method. This is possible because IntelliSense is powered by TypeScript and it can easily infer a type for a parameter out of the box.
While typing, IntelliSense also provides smart suggestions that are related to what you are typing, including snippets. Snippets, or templates, are yet another performance feature that can speed up development.
You can easily create snippets for code or blocks of codes that you frequently use in React Native. There are also extensions that provide dozens of React Native snippets for repetitive code occurrences, like generating a new component or a stylesheet template.
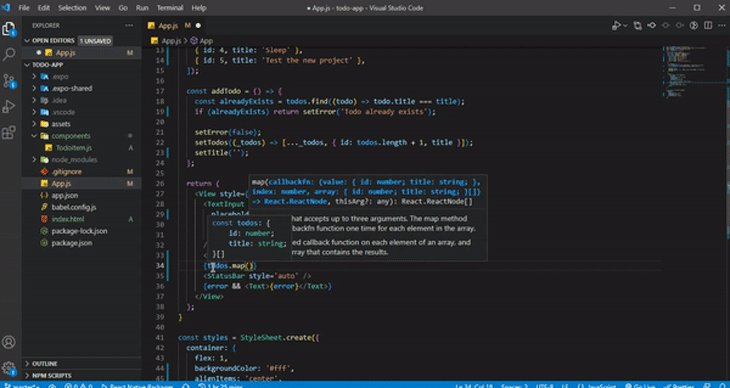
Another useful IntelliSense feature is the hover feature. When you hover over a piece of code, you can see a short description. This description tells you what the code is, including the inferred types, and provides links to relevant documentation or where that code is declared.
Code actions are yet another performance feature for improving your code quality. After selecting a piece or block of code, you can see source code refactorings and quick fixes for detected issues, such as renaming variables, converting functions, and more.
Oftentimes, you’ll find that you need to change a filename or variable name that is used across multiple files. VSCode’s find and replace function is a great way to do so.
The find and replace function searches for all occurrences of a keyword and replaces it with the new word. Normally, changing the name of a file, variable, function, or component will prompt VSCode to change the name wherever used in the project.
Debugging in VSCode
React Native provides a means of debugging your code in the browser, but it is often more convenient if you can debug your code right in your editor.
VSCode comes with an advanced debugger built-in, and setting up this debugger for your React Native project is quite easy. Once set up, you can easily run and debug your project together with a single click and step over, step into, step out, pause, restart, and stop the debugger.
You can easily toggle breakpoints for any line of code in your file, just like you would in Google’s Chromium browser.
There is also a debug console where you can view logged messages. Logged messages are powered by Logpoints. Unlike breakpoints, they log custom messages in the debug console rather than break into the debugger.
Version control system in VSCode
VCS is a very important tool that helps teams track and manage code changes over time. The VCS for VSCode is Git.

VSCode comes with built-in support for Git. This feature helps you easily initialize and clone Git repositories, make unstaged changes, stage and commit files, compare commits, compare staged files, create branches, and more.
There are also extensions that enhance the abilities of code management in VSCode through Git.
Some of these extensions provide commit/stage information about each line of code in your file. Others let you connect your GitHub with VSCode and help you track issues of your projects from GitHub, and many other features.
Extensibility in VSCode
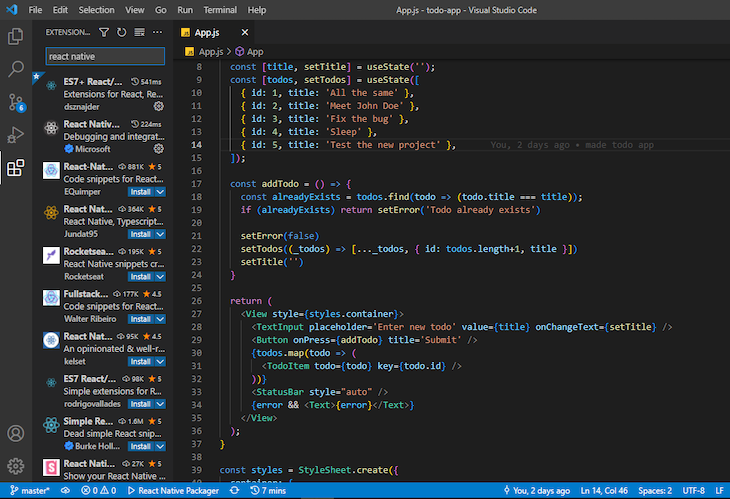
With all the built-in features VSCode offers, we could easily call it a day and have a good enough dev experience. However, VSCode is mostly popular because of its extensibility through extensions are made by individual developers and teams.

There are hundreds of React Native extensions in VSCode that contribute to making developing React Native apps easier and faster with VSCode. The image above shows a small sample of the search results for React Native extensions in VSCode.
Here are a few types of extensions you might find useful in your React Native project:
- Providing React Native snippets
- Enhancing VSCode’s debugging ability
- Linting, or finding problems and providing automatic fixes
- Formatting or beautifying your code
- Auto-renaming your JSX components’ opening and closing tags
- Making todo lists
- Enhancing VSCode’s VCS abilities
- Beautifying file or directory icons
- Tracking time spent on a project
Extensions in VSCode are not reviewed before being published, so you should keep this in mind when installing extensions. A badly written extension can slow down your VSCode’s performance, causing a bad dev experience.
WebStorm
The software development company JetBrains offers an IDE called WebStorm for JavaScript and other related technologies, like JSON or TypeScript. It was voted as one of the most dreaded and wanted IDE in the 2021 Stack Overflow developer survey.
WebStorm costs $59 for individuals for the first year of use, which is one major reason it is less popular than VSCode. But believe me: if you used WebStorm, you would understand that it’s worth every cent and more.
While VSCode is popular among developers, it’s still designed to be a code editor and therefore may become less suitable for larger projects. WebStorm, on the other hand, is a smart and powerful IDE with many built-in features that make it valuable for projects of any size.
Students, open source developers, and some others can get a free license for WebStorm and other JetBrains IDEs. Even if you can’t get WebStorm for free, let’s take a look at how it can speed up your development before you decide not to use it.
WebStorm UI
Like every JetBrains IDE, WebStorm’s UI is customizable and simple to use. You could easily move any panels or bars around as you please. WebStorm also provides support for any other theme to be used including a customized theme.
Just like VSCode, the WebStorm sidebar contains a list of files and directories of your current project. This sidebar also contains a section that outlines the structure of the code blocks in your file. You can use this section to navigate easily across your files.
Another way to navigate within WebStorm is with the section listing out the bookmarks and breakpoints in your code. You can bookmark a line of code and easily navigate to it when needed.

Also like in VSCode, there is an NPM scripts section in the sidebar that lets you run NPM script commands available in your package.json. Each section of this sidebar can be dragged and dropped to the top, bottom, left, or right of the editor and made visible or hidden.
WebStorm text editor
The editor in WebStorm can be split into top, bottom, left, and right sections. A single file can also be split into different sections, so you can easily work on different sections of your file without having to scroll up and down.

WebStorm integrated terminal and other features
WebStorm also has an integrated terminal with which you can open multiple terminals or split an open terminal into multiple sections.

If these features sound familiar, it’s because you can find them built-in or as extensions in VSCode. However, while you may need extensions to use VSCode as an IDE, most or all of the features you need are built into WebStorm.
We could spend a whole day talking about the built-in features of WebStorm and still wouldn’t cover it all. Breadcrumbs, line wrapping, attaching multiple projects, saving files, TODO comments, multiple cursors, and more all exist in WebStorm.
These built-in features give WebStorm an edge over free options such as VSCode, especially when it comes to large projects.
Performance and ease of use in WebStorm
Right from the start, WebStorm makes it easy to generate a new React Native project with all required files and dependencies with just a few clicks instead of searching for the command to get a new project up and running.
As you code, code completion features for JavaScript contribute to a great dev experience in WebStorm. These features include:
- React APIs and JSX
- Code or snippet suggestions
- Auto-imports
- Quick info
- Parameter info
- Props info
- Spell checks with a dictionary
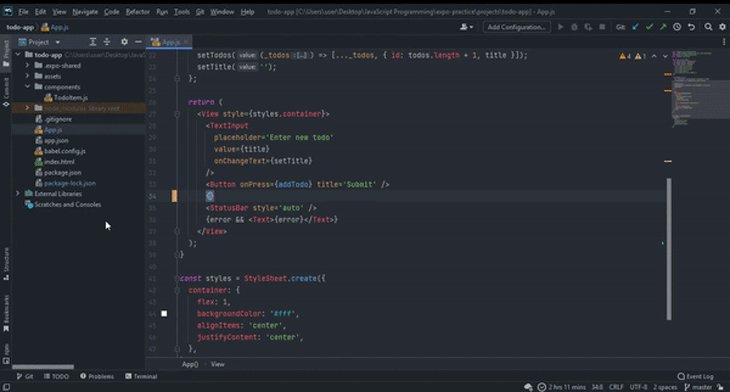
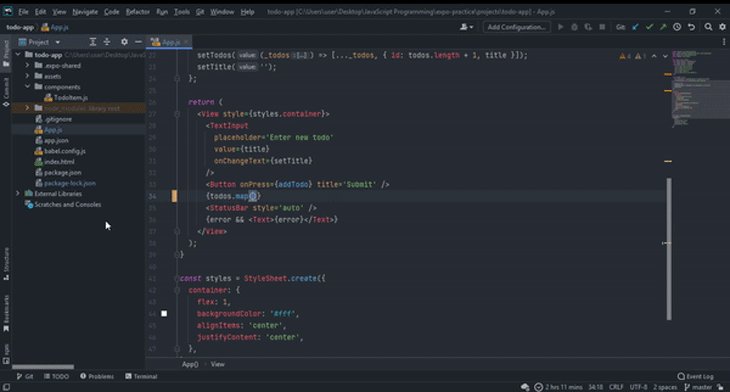
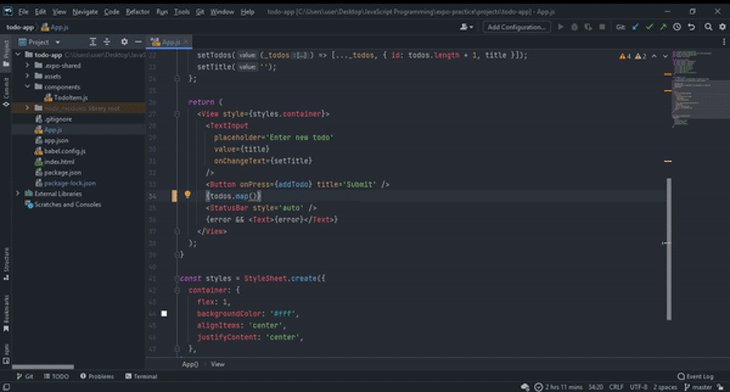
WebStorm can detect issues as you code, such as redundancies, and provide fixes. It can also detect duplicates and provide safe refactorings for your selection of code, if available.

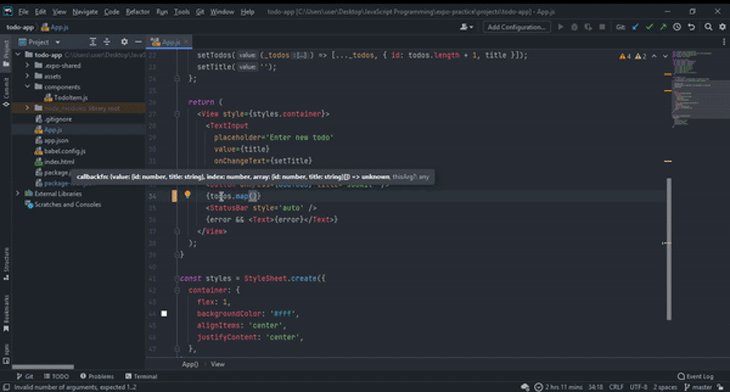
You can view parameter info in a popup in WebStorm. This popup contains information about the available parameters, including their inferred data types.
WebStorm can infer a type for a parameter and will throw a warning indicator when a wrong data type is used. When you hover over the warning indicator, it provides more information about why the argument’s type isn’t suitable for the given parameter.
Similarly, hovering over all other warning and error indicators will provide more information and quick fixes, if available. Examples of warnings with quick fixes in WebStorm include unused variables, unused imports, redundancies, data type conflicts, and more.
Finding issues and providing quick fixes in WebStorm is very common. This is made possible with an already-installed lint plugin.
As with parameter info, WebStorm also provides props info for various components and will throw a warning indicator if required props of custom components are missing. WebStorm also infers data types for component props.
When you hover over a keyword, variable, method, or component, WebStorm provides a brief description of what that code stands for. It also provides a link to the documentation if available.
There is also a jump-to-source function that lets you jump to the source code you hovered over. Jumping to the source is not limited to the code you write; for example, you can jump to where the Text component from React Native is declared.
Auto-imports and autocompletion in WebStorm work just like in VSCode, but are a little faster and more advanced.
Auto-tag completion is another cool feature that comes out of the box with WebStorm. You can use auto-tag completion to automatically rename the closing tag as you rename the opening tag and vice versa; they work dependently.
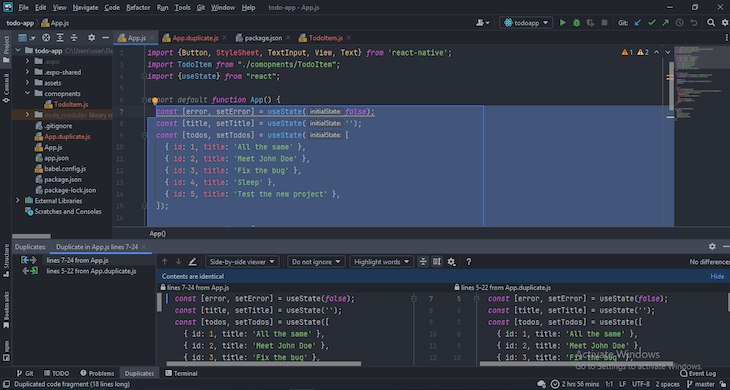
Duplicated code fragment inspection in WebStorm helps prevent you from repeating yourself, which is good for code management.
When duplicates are detected, a warning indicator is displayed. Just hover over the warning indicator to view where else that block of code has been used so you can make necessary adjustments.
The duplicate panel is customizable. WebStorm can also be set up to detect duplicates based on certain conditions.

Some safe refactorings supported in WebStorm are file renaming, variable renaming, converting arrow functions to named functions, and joining variable declarations.
Renaming a variable or file automatically renames any occurrences of that variable name or filename. Multiple occurrences or conflicts with renaming will often trigger a confirmation that tells you where the occurrences are.
There are many other cool performance features in WebStorm, including:
- Accessing local history
- Finding and comparing code usage
- Searching Everywhere
- Comparing a file with the clipboard
- Automatically generating copyrights
- Pushing to GitHub gist
- Generating a diagram of your code structure
- Collaborating in WebStorm with Code With Me
Debugging in WebStorm
WebStorm offers a lot of flexibility for debugging React Native applications, with plenty of built-in functions available. When set up, you can easily run or debug your application in a simulator or physical device with the click of a button.
By default, WebStorm relies on Chrome and other Chromium-based browsers for debugging JavaScript code; as you run the debugger, a Chrome window will open and attach to WebStorm. If you don’t want the Chrome window, you will have to set up Chrome headless.
Just like in VSCode and Chromium browsers, you can easily toggle breakpoints for any line of code. You can step over, step into, step out, pause, restart, and stop the debugger session.
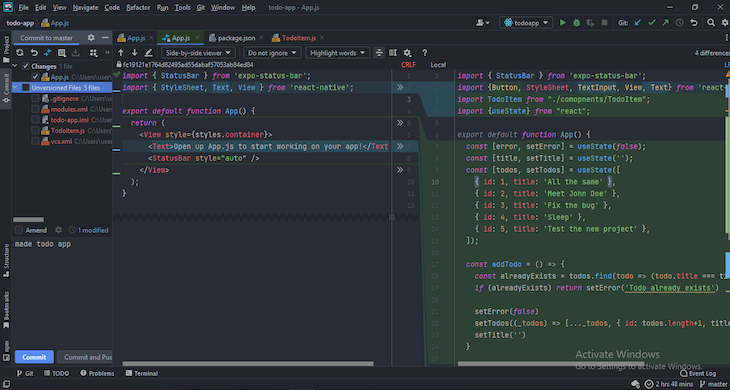
VCS in WebStorm
In WebStorm, you can easily attach a VCS to your React Native project. Once enabled, you can perform multiple operations like commit, compare changes, show history, create and read or delete branches, push or pull, stash or unstash changes, and more.

By default, VCS integration is enabled in WebStorm at the IDE level through a set of bundled plugins. WebStorm also provides helpful documentation about version control.
Extensibility in WebStorm
When you install WebStorm, there are some plugins that come already installed and enabled, including some of the “built-in” features listed above. However, there are other plugins available, making WebStorm extensible.
Plugins are not required in WebStorm, but there are some that are recommended for development in JavaScript. For example:
- Docker
- HTML tools
- Live preview
- Node.js
- JavaScript debugger
- Prettier
- TSLint
- Markdown
- Sass
- Git
- HTTP client
You can easily disable the ones you don’t want, but chances are good that you’d need most of them.
You can also install plugins from the marketplace that were built by individuals or teams. These plugins are validated by JetBrains before being published, so you don’t need to worry too much about badly written plugins.
Other IDEs
There are many other IDEs for React Native. These options can be useful and may have additional features beyond those a React Native developer might need. However, most tend to be similar to VSCode and WebStorm.
Let’s go over two other popular React Native IDEs: IntelliJ IDEA and Atom.
Since we have already reviewed performance and ease of use, debugging, VCS, and extensibility in VSCode and WebStorm, we will focus on some distinguishing features of IntelliJ IDEA and Atom.
IntelliJ IDEA
IntelliJ IDEA is an IDE for Java development and other JVM languages, like Kotlin. It is an intelligent IDE from JetBrains and has the same easy-to-use UI as WebStorm.
The IntelliJ IDEA Community Edition is free and open source, while IntelliJ IDEA Ultimate requires you to purchase a license after a free 30-day trial. It comes with all the features of WebStorm, such as built-in support for JavaScript and other related technologies.
IntelliJ IDEA Ultimate also comes with app development features you may not need as a React Native developer. If you’ve already purchased a license for WebStorm, you don’t need to purchase a new one for IntelliJ IDEA Ultimate.
Atom
Atom is a popular hackable text editor for JavaScript built by the team at GitHub. Like VSCode, Atom can work like an IDE for your React Native project, but you may need to install lots of packages to achieve the functionality you need.
Some advantages that Atom offers include built-in support for debugging, smart autocompletion, the ability to work directly with Git and GitHub, and more.
Conclusion
We have listed a good number of IDEs today, but you are not going to need all of them. The question is: which one should you choose? Here is what I think:
If you want something free and good enough that has a great community, then I suggest you go with VSCode. But if you don’t mind paying for more features and a smoother, faster experience, or if you have a large, complicated project, then I’d suggest WebStorm or IntelliJ IDEA.
Since there are many quality IDEs to choose from, there is no right or wrong choice. What matters is your preference and which option you feel you will be more comfortable and more productive with.
Thanks for reading and happy hacking.
The post How to choose the best IDE for React Native appeared first on LogRocket Blog.
from LogRocket Blog https://ift.tt/Opz8ur9
via Read more



